Types of Prototypes in Product Design
Prototypes are essential to design processes, and they are tools that both web designers and clients can use to explore concepts. Whether it’s a high- or low-fidelity prototype, prototypes help in the web development process as it allows UI designers and developers to test and refine their ideas before committing to full-scale production.
There are several different types of prototypes that can be used, each with its own unique advantages and disadvantages. The type of prototype used depends on the specific goals and needs of the project, as well as the stage of development that the product is in.
In this article, we will explore the different types of prototypes, and when to use them in order to achieve the best results for your product development process.
Benefits of Prototyping in Software Engineering
A prototype is a preliminary version of a product that is used to test and refine web design concepts, functionality, and user experience. It is a crucial step in the web design development process as it allows UI designers to test and validate their design ideas before committing to full-scale production.
Prototyping plays a vital role in product development for several reasons, including:
- Early Validation of Ideas: Prototyping allows UI designers to validate their ideas and test the feasibility of their concepts. This saves time and resources in the long run, as it enables them to identify and correct any design flaws or functional issues before they become a problem in production.
- Improving User Experience: Prototyping provides an opportunity to test and refine the user experience of a product. This includes testing user interactions, navigation, and overall usability of a website.
- Facilitating Communication and Collaboration: Prototyping can help facilitate communication and collaboration between designers, developers, and business leaders.
- Cost Savings: Prototyping can help to save time and money in the long run. This can help to reduce the number of rework and changes needed, leading to significant cost savings in the development process.
14 Types of Product Prototyping [ With Purpose & Examples ]
Prototypes play a pivotal role in refining design concepts and improving user experiences. They offer valuable insights and benefits throughout the development process. Here’s a concise overview of the key takeaways regarding different types of prototypes:
- Feasibility Prototypes: Test viability of product concepts and identify potential issues early on.
- Sketches and Diagrams: Quickly communicate design ideas and validate concepts.
- 3D Printing or Rapid Model: Create physical models for testing fit, form, and materials.
- Physical Model: Assess product function, strength, and durability through full-scale prototypes.
- Virtual or Augmented Reality: Simulate user interactions and experiences in virtual environments.
- Working Model: Fully functional prototype to validate design and functionality.
- Video Prototype: Digital animations to showcase product features and benefits.
- Horizontal Prototype: Low-fidelity models for testing external product features and aesthetics.
- Vertical Prototype: High-fidelity models to test full range of product capabilities.
- Storyboard Prototype: Visualize product design and user experience scenarios.
- Simulations: Computer-based models to test product performance and behavior.
- Wizard of Oz Prototypes: Interactive prototypes using human operators behind the scenes.
- User-Driven Prototypes: Prototypes tested and refined by real users.
- Mock-up Prototype: Visualize design concepts, gather feedback, and refine aesthetics.
These prototype types offer distinct advantages depending on project goals, user needs, and development stage. They aid in validating ideas, improving user experiences, facilitating communication, and optimizing design processes. Choosing the right type of prototype enhances product development efficiency and success.
The 14 Different Types of Product Prototypes
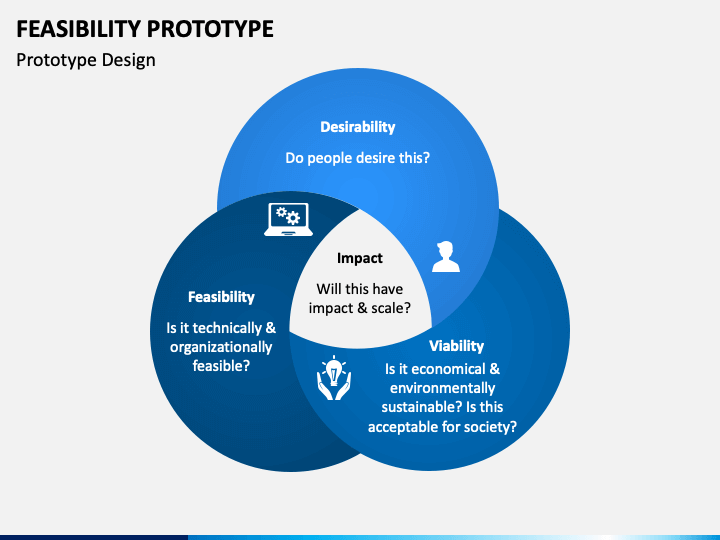
1. Feasibility Prototype Technique for Product Development

It is used to test the viability of a product concept and determine if it is technically feasible to produce. This type of prototype helps designers and developers identify any potential issues early on in the process, allowing them to make changes and improvements before committing to full-scale production.
Purpose of Feasibility Prototype
- Concept Validation: The feasibility prototype aims to validate the technical and functional feasibility of a project or product idea before committing to full-scale development
- Risk Assessment: It helps identify potential risks, challenges, and limitations early in the development process
- Proof of Concept: The prototype demonstrates key functionalities and interactions, proving that the core concept can be realized effectively
- Stakeholder Communication: It facilitates clear communication with stakeholders by providing a tangible representation of the idea
- Resource Allocation: The prototype aids in allocating resources, time, and budget appropriately by revealing potential complexities or cost implications
Example of Feasibility Prototype:
- Project: Developing a Smart Home Energy Management System
- Objective: To create a system that optimizes energy usage in a smart home environment
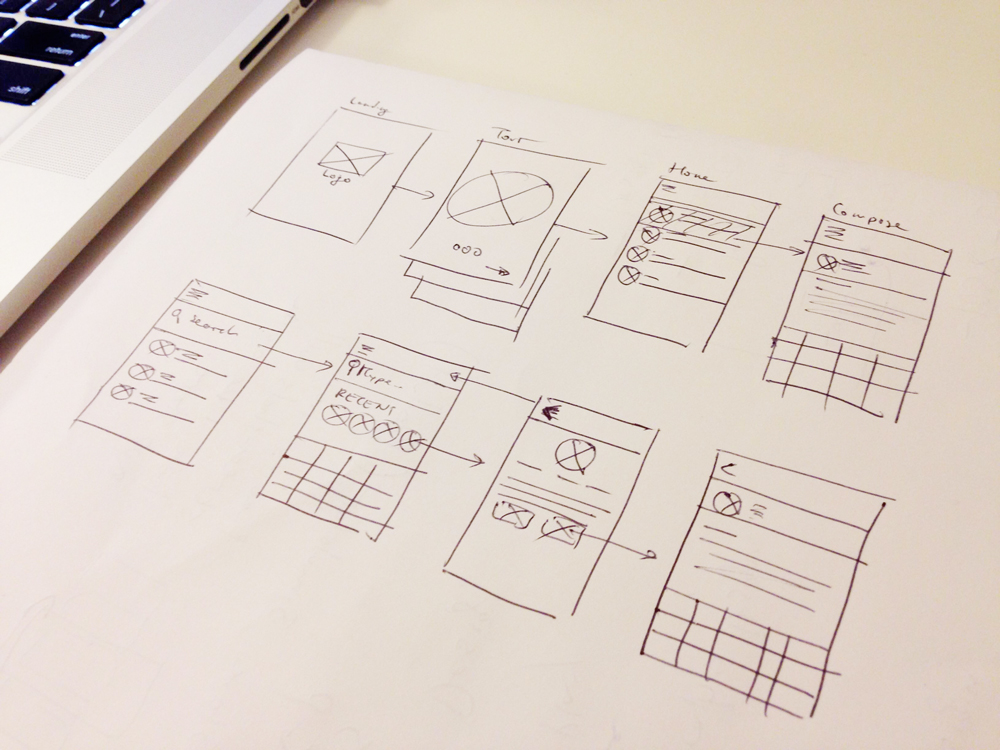
2. Sketches and Diagrams For Prototyping Process

Sketches and diagrams are some of the earliest forms of prototypes used in product development. They are used to quickly and easily communicate design concepts and ideas to stakeholders, helping to identify any potential design issues early on in the process.
This type of prototype is usually created using pencil and paper, or digital tools such as Sketch or Figma.
Purpose of Sketches and Diagrams
- Idea Generation and Exploration – to quickly generate and explore various design ideas
- Communication and Collaboration – easier to understand and share than complex verbal
- Concept Validation – – allows you to test and validate design concepts with users or stakeholders
- Problem Solving – By visualizing different scenarios and solutions, you can better analyze and address design issues
Examples
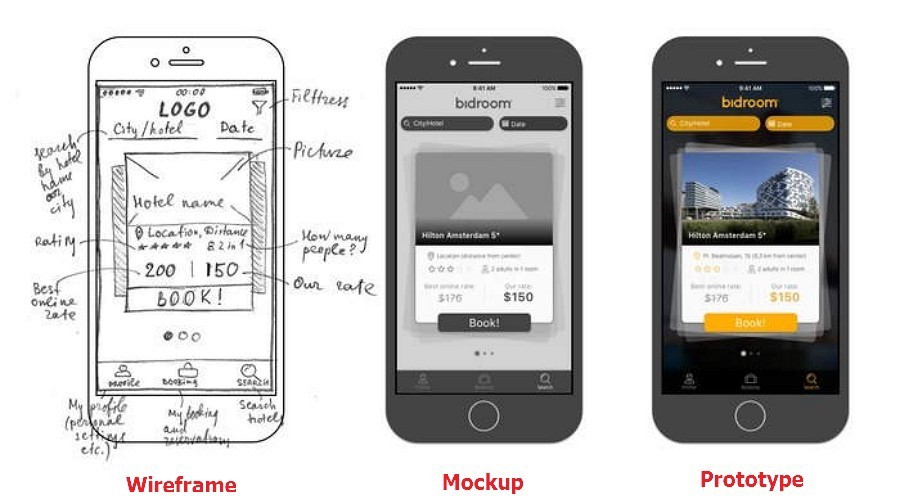
- Wireframes – Wireframes are basic, low-fidelity sketches or diagrams that outline the layout and structure of a user interface
- Flowcharts – Flowcharts use symbols and arrows to represent the sequence of steps or interactions in a process. They’re commonly used to illustrate user workflows, decision trees, or system logic
- Mind Maps – Mind maps are visual diagrams that represent ideas or concepts linked together in a hierarchical or interconnected manner
- User Flows – User flows visually depict the paths users take to achieve specific goals within an application or website
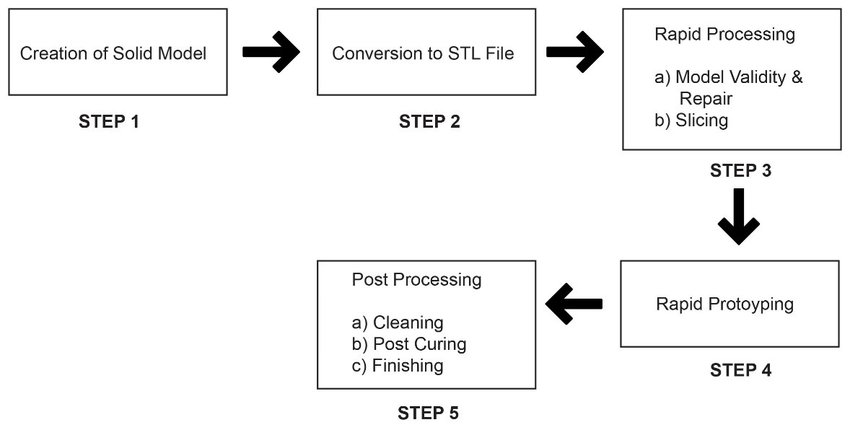
3. 3D Printing or Rapid Model in Software Engineering

3D printing or rapid prototyping is a process that allows designers to quickly produce a physical model of their product design. It is an increasingly popular way to create prototypes, especially for products that require complex shapes and geometries.
This type of prototype is useful for testing the fit and form of a product, as well as for visualizing how different materials and finishes will look. With the ability to print a model in a matter of hours, this type of prototype can help designers and developers quickly test and refine their ideas.
Purpose of 3D Printing or Rapid Model Prototyping
- Customization: 3D printing facilitates the creation of customized and intricate designs that might be challenging with traditional manufacturing techniques
- Complex Geometry: It can produce complex geometries, internal structures, and fine details that are hard or impossible to achieve through other methods
- Iterative Design: Allows for easy modification and refinement of prototypes based on real-world testing and user feedback
- Low-Volume Production: Ideal for producing small batches or limited runs of products, reducing the need for costly molds or tooling
Examples of 3D Printing or Rapid Model Prototyping
- Automotive Industry: Prototyping vehicle parts, such as interior components, engine parts, and custom car accessories
- Aerospace Sector: Creating intricate models of aircraft components to test aerodynamics and structural integrity
- Architecture: Creating detailed architectural models for client presentations and to assess building designs
- Consumer Products: Designing and testing prototypes for consumer electronics, household gadgets, and toys
- Product Development: Rapidly iterating prototypes for new inventions and innovations, from initial concept to final design
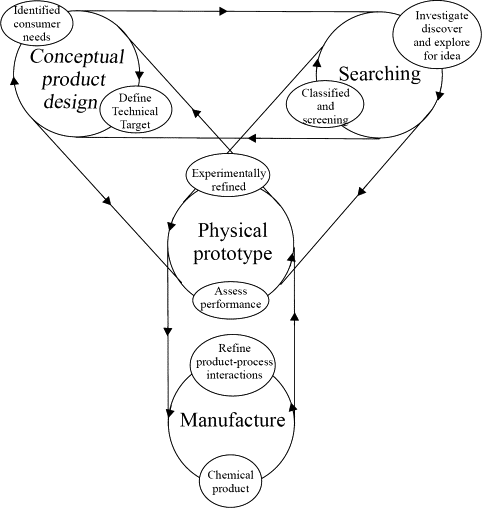
4. Physical Prototype Model for Product Development

Physical models are full-scale prototypes that are created using traditional manufacturing techniques such as molding, casting, or machining. This type of prototype is used to test the function, strength, and durability of a product, and is especially useful for products that are difficult to visualize in 3D printing. They are useful for getting a sense of the size, scale, and overall look and feel of a product, and are often used to demonstrate concepts to stakeholders.
Purpose of Physical Prototype Model
- It is a tangible representation of a product or system, created to visualize, test, and validate design concepts
- It allows stakeholders to interact with a physical version of the product, gaining a better understanding of its functionality
- The primary purpose is to identify design flaws, improve functionality, and gather feedback early in the development process
Example of Physical Prototype Model
- Consumer Electronics: A smartphone company develops a physical prototype of a new smartphone model. The prototype allows them to evaluate the placement of buttons, screen size, and weight distribution. Users can provide feedback on user interface and ease of use.
- Product Packaging: A food company designs a physical prototype of new packaging for a snack product. The prototype helps assess the convenience of opening, sealing, and storing the product
- Medical Devices: A medical equipment company develops a physical prototype of a new medical device. Doctors and nurses can provide feedback on usability, ergonomics, and functionality of the device
5. Role-play Through Virtual or Augmented Reality in Design

Virtual or augmented reality prototypes allow users to experience a product in a simulated environment, allowing them to interact with it and see how it will function in real life. This type of prototype is particularly useful for products that require a high degree of user interaction, such as gaming or virtual reality experiences.
Purpose of Virtual or Augmented Reality Prototype Model
- User Experience Testing: it enable the testing of user interactions and experiences within a simulated environment
- Iterative Design: it facilitate rapid iterations and refinements of designs by providing a realistic environment for evaluating different design choices
- Training and Onboarding: They can be used for training purposes, allowing users to familiarize themselves with new systems, equipment, or environments
Examples of Virtual or Augmented Reality Prototype Models
- Product Design: Designers can develop AR prototypes to showcase how a product would look and function in real-life settings
- Retail and E-Commerce: Retailers can create AR models to allow customers to virtually try on clothing or visualize furniture placement in their homes, enhancing the online shopping experience
- Tourism and Travel: Virtual reality prototypes can offer virtual tours of tourist destinations or hotels, helping travelers make informed decisions and plan their trips
6. Working Model Prototype for Development

A working model is a fully functional prototype that operates like the final product. This type of prototype is used to validate the design, test the product’s functionality, and ensure that it meets all of the required specifications.
Purpose of a Working Model Prototype
- Validation: It is created to validate and test the feasibility of a concept or idea before investing significant resources into full-scale development
- Risk Reduction: By identifying potential flaws, challenges, or improvements early in the development process, a working model prototype helps reduce risks associated with a full-scale implementation
- Communication Tool: A working model prototype facilitates effective communication between development teams, designers, stakeholders
Example of a Working Model Prototype
Let’s consider the development of a new smartphone app for a food delivery service.
- Conceptualization: The app development team comes up with a concept for a new app that allows users to order food from various restaurants and have it delivered to their location
- Prototype Development: The team creates a working model prototype of the app’s core functionality, focusing on key features such as restaurant selection, menu browsing, ordering, payment, and tracking
- Feasibility Testing: The prototype is tested on a limited scale with a group of potential users to ensure that the ordering process works smoothly
- User Feedback: Users provide feedback on their experience using the prototype. This feedback helps identify any usability issues, bugs, or areas for improvement
- Iteration: Based on user feedback, the development team makes necessary adjustments to the prototype, such as refining the user interface, optimizing the ordering process, and enhancing the tracking functionality
- Presentation to Stakeholders: The working model prototype is presented to stakeholders, such as investors and company executives, to showcase the app’s functionality and potential value
7. Video Prototype in Figma

Video prototypes are digital animations or simulations of a product in action. They are often used to demonstrate the product’s features and benefits to stakeholders and to help build excitement and interest in the product.
Purpose of Video Prototype Model
- User Experience Testing: They enable the testing of user interactions and experiences before the final product is developed
- Iterative Design: Video prototypes facilitate iterative design processes, allowing for quick modifications and refinements based on feedback and evolving requirements
- Early Problem Identification: By simulating user interactions, video prototypes can reveal potential issues and challenges in the design
Example of Video Prototype Model
- Onboarding Process: The video prototype demonstrates how a user downloads the app from an app store
- Browsing Products: The video depicts a user opening the app and browsing through various categories of groceries.
- Adding to Cart: The prototype illustrates how items are added to the cart, showcasing smooth animations and intuitive interactions
- Checkout Process: The video follows the user through the checkout process, displaying secure payment methods and delivery options
- Order Tracking: The prototype shows how users can track their orders in real-time, providing updates on delivery status and estimated arrival times
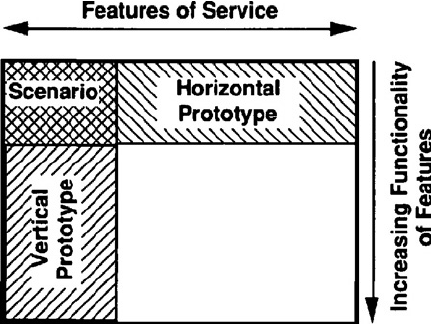
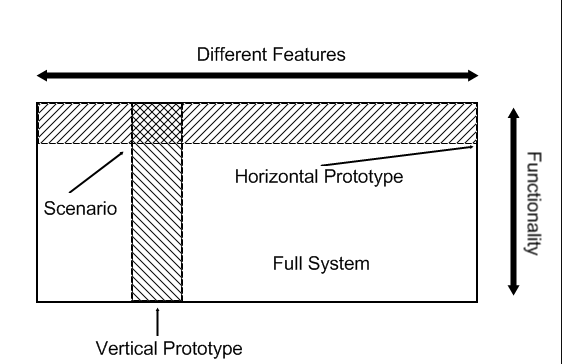
8. Horizontal Prototyping Model

Horizontal prototypes are low-fidelity models that demonstrate the basic functions and features of a product. These are used to test and refine the design of a product’s external features, such as its shape, size, and aesthetics. This type of prototype is particularly useful for consumer-focused products that rely on a visual appeal to drive sales.
Horizontal Prototyping Purpose
- Functionality Validation: To assess the core features and interactions of the app or web platform.
- User Feedback: To gather early user input and identify potential usability issues.
- Stakeholder Alignment: To align project stakeholders on the project’s direction and functionality.
- Risk Mitigation: To identify and address technical challenges or design flaws early in the development process.
- User Flow Refinement: To refine the user flow and identify any bottlenecks or gaps.
- Proof of Concept: To demonstrate the feasibility of the concept to investors or decision-makers.
Horizontal Prototyping Examples
- Social App: Prototype login, registration, and profile setup.
- E-commerce Site: Test navigation, search, and product selection.
- Project Dashboard: Align on layout and functionality.
- Analytics Platform: Spot performance, and data challenges.
- Travel App: Refine user journey, and booking process.
- Language App: Demonstrate a unique gamified approach.
9. Vertical Prototyping Model

Vertical prototypes are high-fidelity models that demonstrate the full range of capabilities and features of a product. This type of prototype is often used later in the development process and is designed to be as close as possible to the final product.
Vertical prototypes are used to test and refine the internal components and mechanics of a product. This type of prototype helps to ensure that the product is functional and can perform as intended.
Vertical Prototyping Purposes
- Functionality Validation: To test and validate the core functionalities of the app or web application.
- User Interaction Testing: To assess the user interface design and interaction flow with a limited set of features.
- Stakeholder Alignment: To align the development team, stakeholders, and clients on the project’s direction and features.
- Early Issue Identification: To identify and address potential issues and challenges before full development begins.
- User Feedback Collection: To gather initial user feedback on the concept, design, and usability of the application.
- Proof of Concept: To demonstrate the feasibility of the application’s core features and technical architecture.
Vertical Prototyping Examples
- Food App: Browse, add, checkout; no profiles.
- E-Commerce Site: Home, products, simple checkout.
- Social Media: Post, follow, like; no messaging.
- Finance App: Input, goals, basic reports; no investments.
- Education App: Courses, videos, quizzes; basic paths.
- Travel Platform: Search, view, book; no extras.
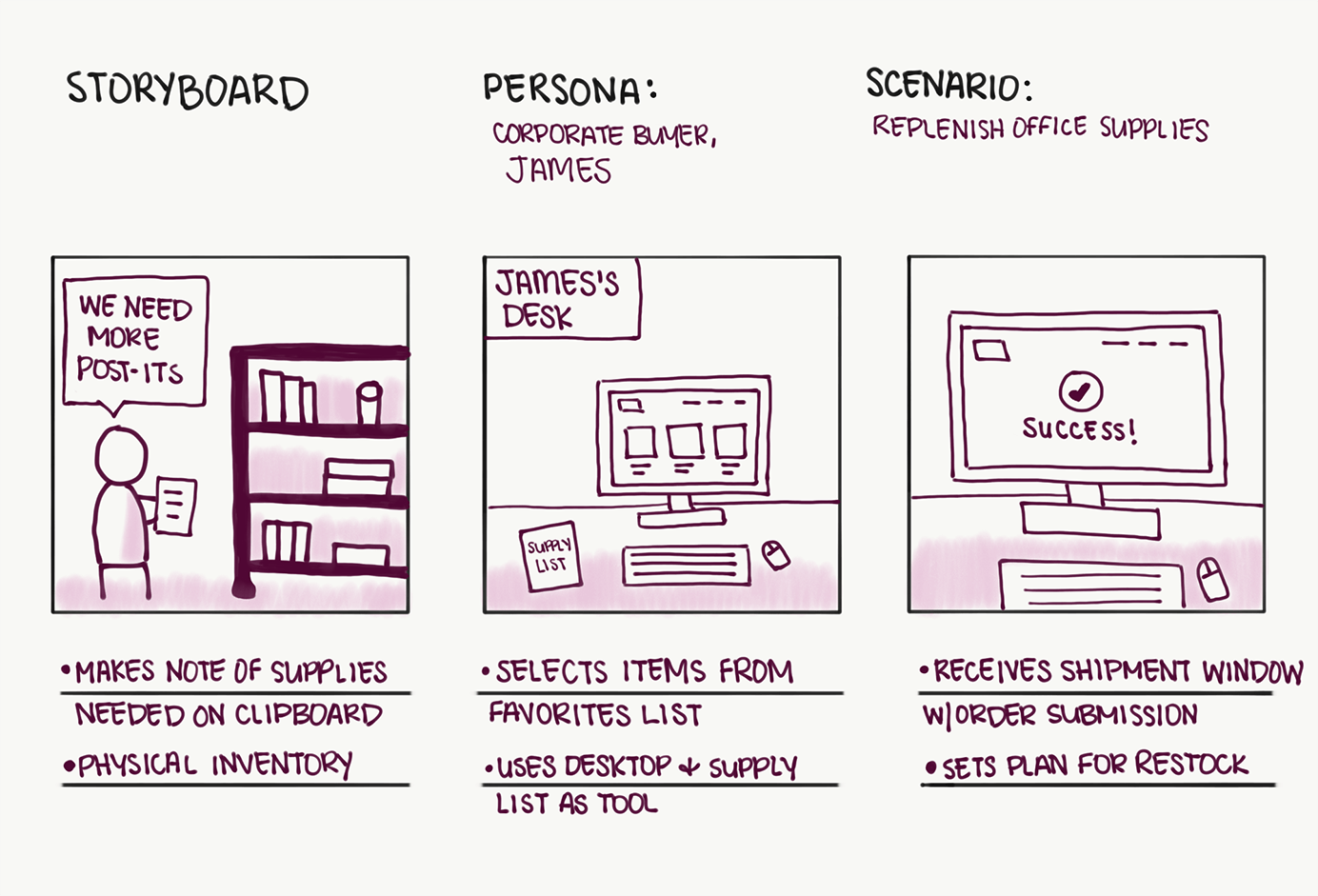
10. Storyboard Prototype in UX/ UI Design

Storyboards are visual representations of the product’s design and user experience. This type of prototype can be used to test different design scenarios and to understand how a product might function in different contexts.
Storyboards are used to visualize the product’s user journey and to help designers and developers understand how users will interact with the product. They are often used in combination with other prototypes, such as sketches and diagrams, to provide a complete picture of the product’s design and functionality.
Purpose of Storyboard Prototype Model
- Visualization: This Model is used to visually represent the flow and interactions of a user interface or product
- User Experience Testing: It helps designers and stakeholders understand the user experience early in the design process
- Iterative Design: Storyboard prototypes support an iterative design approach
Example of Storyboard Prototype Model (E-commerce App)
Scenario: Designing a mobile e-commerce app for purchasing electronic gadgets
- User Introduction: Introduce the user, “Sarah,” who is tech-savvy and looking for a new smartphone.
- Home Screen: Show Sarah opening the app, greeted with a visually appealing home screen displaying featured gadgets.
- Product Exploration: Sarah taps on a smartphone, leading to a sequence of screens: product details, images, specifications, and customer reviews.
- Add to Cart: Sarah decides to purchase the smartphone. She taps “Add to Cart,” and the storyboard depicts the cart icon updating with the item count.
- Cart Review: Show Sarah navigating to the cart, viewing the added item, and proceeding to checkout.
- Checkout Process: Illustrate the step-by-step process of entering shipping details, selecting payment method, and confirming the order.
- Order Confirmation: Display an order confirmation screen with a summary of the purchase and a “Track Order” button.
- Post-Purchase: Depict Sarah receiving an email and push notification confirming her order, along with estimated delivery time.
- Feedback Prompt: Show Sarah receiving a prompt to rate her shopping experience. She taps on the stars to rate and submits her feedback.
- Appreciation: Conclude the storyboard with a happy Sarah receiving her order, unboxing the smartphone, and using it with a satisfied smile.
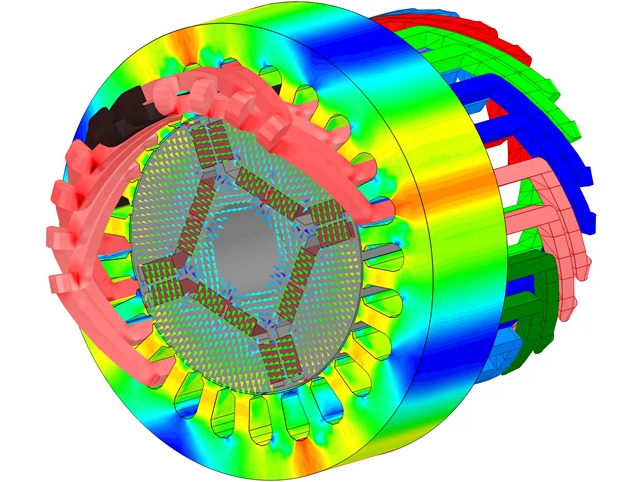
11. Simulations to Replace Prototypes

Simulations are computer-based models that demonstrate how a product might function in the real world. These are computer-generated models that allow designers and developers to test and refine their ideas in a virtual environment. This type of prototype is often used to test the performance of a product or to see how it might behave in different scenarios.
Simulations Model Purpose
- This Model is a conceptual and practical tool used in various fields to simulate and visualize complex systems, processes, or scenarios.
- Its primary purpose is to test, validate, and refine ideas, strategies, and designs before implementing them in the real world.
- This model aids in decision-making by providing insights into potential outcomes and identifying areas of improvement or optimization
Simulations Model Examples
- Aerospace Engineering: Developing a new aircraft design using a Simulation Prototype Model allows engineers to simulate flight dynamics, aerodynamics, and structural integrity before building a physical prototype
- Urban Planning: City planners can utilize a Simulation Prototype Model to simulate traffic flow, population growth, and infrastructure changes to optimize city layouts and anticipate future challenges
- Medical Research: Researchers can simulate the behavior of drugs within the human body to predict potential effects and interactions, aiding in the design of safer and more effective treatments
- Architectural Design: Architects can create simulation prototypes to visualize building designs, test energy efficiency, and assess structural integrity before construction begins
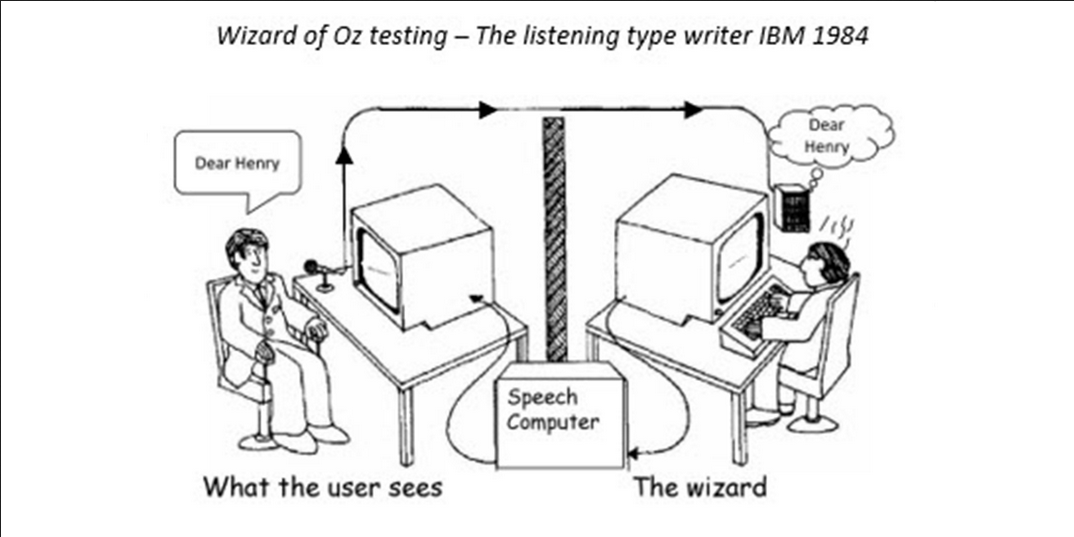
12. Wizard of Oz Prototypes

Both are interactive prototypes that allow users to test and experience a product without the full range of features and functionality. This type of prototype is often used to test the viability of a product concept and to refine the product’s user experience. It allows designers and developers to test the product’s usability and identify areas for improvement.
Wizard of Oz Prototype Purposes
- User Interaction Testing: Evaluate user responses and refine interactions by simulating a fully functional interface using human operators behind the scenes.
- Concept Validation: Validate app or web concepts by providing users with a seemingly operational interface while collecting feedback on functionality and usability.
- Early Iteration: Quickly iterate and fine-tune design concepts based on user reactions and preferences.
- Cost-Efficient Development: Test ideas without fully implementing complex backend systems, potentially saving development time and resources.
Wizard of Oz Prototypes Examples
- Voice Assistant App: Users interact with a voice-controlled app that appears functional but is actually operated by human “wizards” interpreting voice commands.
- E-commerce Chatbot: A chatbot assists users in an online store, responding as if automated, but with human agents behind the scenes managing responses and transactions.
- Language Learning App: Users engage with a language learning app that simulates real-time translation, with language experts manually providing translations in the background.
- Navigation Interface: A map app offers apparent GPS-guided directions, while in reality, human operators guide users based on their inputs.
13. User-Driven Prototype

User-driven prototypes are prototypes that are created and tested by real users. This type of prototype allows designers to understand the needs and preferences of the target market, and to refine the product’s design and functionality accordingly. This type of prototype allows designers and developers to understand how users will interact with the product and to identify any potential issues before full-scale production.
Purpose of User-Driven Prototype Model
- User-Centric Design: This Model focuses on involving end-users and stakeholders throughout the software development process
- Early Feedback: By creating functional prototypes at various stages, developers can gather valuable feedback from users
- Iterative Development: The model promotes an iterative approach, where multiple prototype versions are developed, refined, and validated
Example of User-Driven Prototype Model
Scenario: Developing a Mobile Shopping App
- Requirement Gathering – Developers collaborate with stakeholders to outline initial requirements and user expectations
- Low-Fidelity Prototype – A basic wireframe prototype of the app’s layout and navigation is created to get users feedback
- Final Development and Deployment
- The insights gained from user interactions with prototypes guide the development of the final app versions
- The app is thoroughly tested and deployed to the app store, now containing features and designs that have been validated by the users
14. Mock-up Prototype

Mock-up prototypes are widely used to communicate the overall look and feel of a product to stakeholders. They are typically created early in the development process and allow designers and developers to quickly test and refine their design concepts without the need for extensive technical expertise or resources.
With a mock-up prototype, teams can quickly assess the usability of the product, gather feedback from stakeholders, and make changes as needed to improve the overall design.
Purpose of Mock-up Prototype Model
- Concept Visualization: It is used to visually represent the concept, layout, and design of a product or system before it is fully developed.
- Clarifying Design Intent: It helps in clarifying and communicating the design intent to stakeholders, including clients, designers, developers, and users.
- Feedback Collection: Mock-up prototypes allow for early feedback collection, enabling iterative improvements and reducing the risk of costly design changes
- User Experience Testing: It provides an opportunity to test and evaluate the user experience, interaction flow, and usability of the product
- Decision Making: Mock-up prototypes aid in making informed design decisions by visualizing various design alternatives and their implications.
- Resource and Time Efficiency: Creating a mock-up prototype is often quicker and more cost-effective than developing a fully functional prototype or product.
Example of Mock-up Prototype Model: Designing a Mobile App
- Conceptualization: Designers create a mock-up prototype of a mobile app for a new task management tool.
- Layout and Navigation: The mock-up illustrates the app’s layout, including placement of buttons, menus, and content sections
- Visual Elements: The mock-up incorporates visual elements such as colors, typography, and iconography to represent the app’s aesthetic
- User Interaction: It demonstrates how users will interact with the app – tapping buttons, swiping between screens, and entering data into forms
- Feedback Gathering: Designers share the mock-up prototype with potential users, collecting feedback on the app’s design, flow, and ease of use
- Iterative Refinement: Based on feedback, designers make iterative improvements to the mock-up prototype, optimizing user experience and addressing any pain points
- Decision Points: Stakeholders review the mock-up prototype, providing input on design decisions before actual development begins
- Resource and Time Savings: Creating and refining a mock-up prototype is faster and more cost-effective than developing the full app
Tips For Creating & Using A Prototype
As you plan and create a prototype, it is essential to consider these tips to ensure a successful process:
- Consider the conditions: When using and testing a prototype, it is important to consider how it might function in real-world scenarios beyond the controlled environments. It is essential to test the prototype under different types of use and wear conditions to ensure its practicality.
- Make changes if necessary: If the prototype reveals any design flaws, it is important to go back to an earlier design and make the necessary changes before creating a new prototype.
- Think about safety: Prototyping is a way of ensuring the safety of a design, particularly in the digital realm where protection against cybercrime and hacking is crucial. For physical models, it is important to test the functionality to ensure the safety of the users.
- Involve the team: It is crucial to involve the team from the beginning and throughout the prototype development process. Team members can provide valuable input and identify areas for improvement, resulting in a better final product.
FAQs Related to Types of Prototypes
Q1 What is prototyping in what types of applications it should be used for?
Ans- Prototyping is the process of creating a preliminary model or sample of a product or design. It allows designers and developers to test and refine their ideas before committing to full-scale production. Prototyping is an essential step in the product development process, as it helps to identify and resolve any potential issues before they become major problems.
Prototyping should be used in a wide range of applications, including product design, software development, and app design. It is particularly useful for complex products and systems where testing and refining the design is critical to success. By using prototyping, businesses and individuals can ensure that they are creating a product that meets their needs, as well as the needs of their customers.
Q2 What are the 4 main qualities of the prototype?
Ans- Prototypes are an essential part of product development as they help designers and developers test and refine their ideas. To be effective, prototypes need to have four key qualities. These are:
- Functionality, which refers to the ability of the prototype to perform the basic tasks it was designed for;
- Usability, which involves the ease of use and the level of user interaction;
- Aesthetics, which encompasses the visual and sensory appeal of the prototype
- Durability, which concerns the ability of the prototype to withstand normal use and wear and tear.
Q3 Why do we use prototypes?
Ans- Prototyping is an essential part of web design and web app development that enables the testing and refinement of ideas, concepts, and designs. It helps identify and resolve potential issues, save time and resources, and get feedback from stakeholders to ensure the final product meets their expectations. Prototyping also demonstrates the capabilities and functionality of website or app to potential investors, customers, and partners, helping to ensure its success.
Q4 What are the 4 classifications of prototypes?
Ans- A prototype, per Merriam-Webster, is a model for something. In simpler terms, it’s a real 3D version of your product idea, like a 3D printed toy design or a paper-and-glue tool model, used to demonstrate or study feasibility.
Prototypes fall into four categories:
- Visual prototype: Represents size and shape, like a wood block or a digital 3D model.
- Proof of concept: Basic model to show idea feasibility, like the original Super Soaker made from PVC pipes.
- Presentation prototype: Functional and appearance-matching version for showcasing, as seen in concept cars.
- Pre-production prototype: Uses production-ready materials and methods, helping manufacturers plan mass production.
Hire RedBlink’s Prototyping Specialists to Develop Your New Product
RedBlink is a platform that connects businesses and individuals with certified UI designers for figma prototype services. With RedBlink, you can find the right expert to help you bring your product ideas to life, without having to worry about the cost, time, and quality of the project.
Whether you are looking to develop a physical product, software, or an app, RedBlink has certified designers and developers to help you create a successful prototype. So why wait? Get started today and contact us for your prototyping needs.

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.
