Prototyping Best Practices
Design involves refining and improving the website or app step-by-step. The faster you can test out your design ideas and make them better, the quicker you’ll end up with the final version of what you’re designing. This is where prototyping becomes important.
Prototyping means working together to test your ideas over and over until you get the result you want. Each time you do this, your product prototype becomes more and more like the final thing you’re aiming for. It’s a good idea to start with simple prototypes and then move to more detailed ones. This is because the more detailed a prototype is, the harder and more time it takes to make changes to it.
This is especially important because prototypes are often the most important thing we show to business stakeholders, clients, usability testers and managers. They want to see and experience what we’ve designed, whether it’s a website, app or a product. They want to explore its features, understand how it all fits together, and see the overall prototype workflow. In essence, they want to know “how the prototype effectively communicating the design?.”
However, building a prototype model isn’t enough on its own. We also need to understand the steps involved in creating the first versions of a product.
This article will dive deep into everything that designers need to learn and do to master this process effectively. There are the Prototyping Best Practices & tips in 2024 that UI UX Designers and Developers, Stakeholders should know about.
Contents
What is Prototyping in User Interface Design?

When people come to your website or use your product, how do you make sure the buttons, menus, and everything else are easy to use? How do you help them in the navigation and make it simple for them to buy something if they want to? And how do you figure all this out without trying a bunch of different designs that might not work? Well, that’s where UI prototyping comes in.
A user interface prototype helps you visualize, map out, and test future user journeys before you spend time and money on your product’s actual interface with the help of prototyping
User Interface (UI) prototyping is like creating a blueprint for how a website or app will look and work. Imagine you’re planning to build a new store – before you actually build it, you’d make a model to see how the user interface will work and make sure its user friendly. If you want to delve deeper into creating an effective user interface, check out our article on the Importance of Visually Appealing Interface in UI & Web Design
UI prototyping is similar. It’s a way to make a prototyping model of what the website or app will look like, so you can do the testing if the navigation, buttons and other functionality is perfect. This helps you fix any issues with the iterative refinement.
If you want your website or app to be inviting and interesting to users, you can’t skip this important step. Based on feedback, designers make iterative improvements to the mock-up prototype, optimizing user experience and addressing any pain points.
Before you begin implementing your requirements and communicating them to your design team, though, you need to make sure everyone understands the same ideas and knows the basics of UI prototyping.
What Are the Three Interface Design Prototyping Techniques?

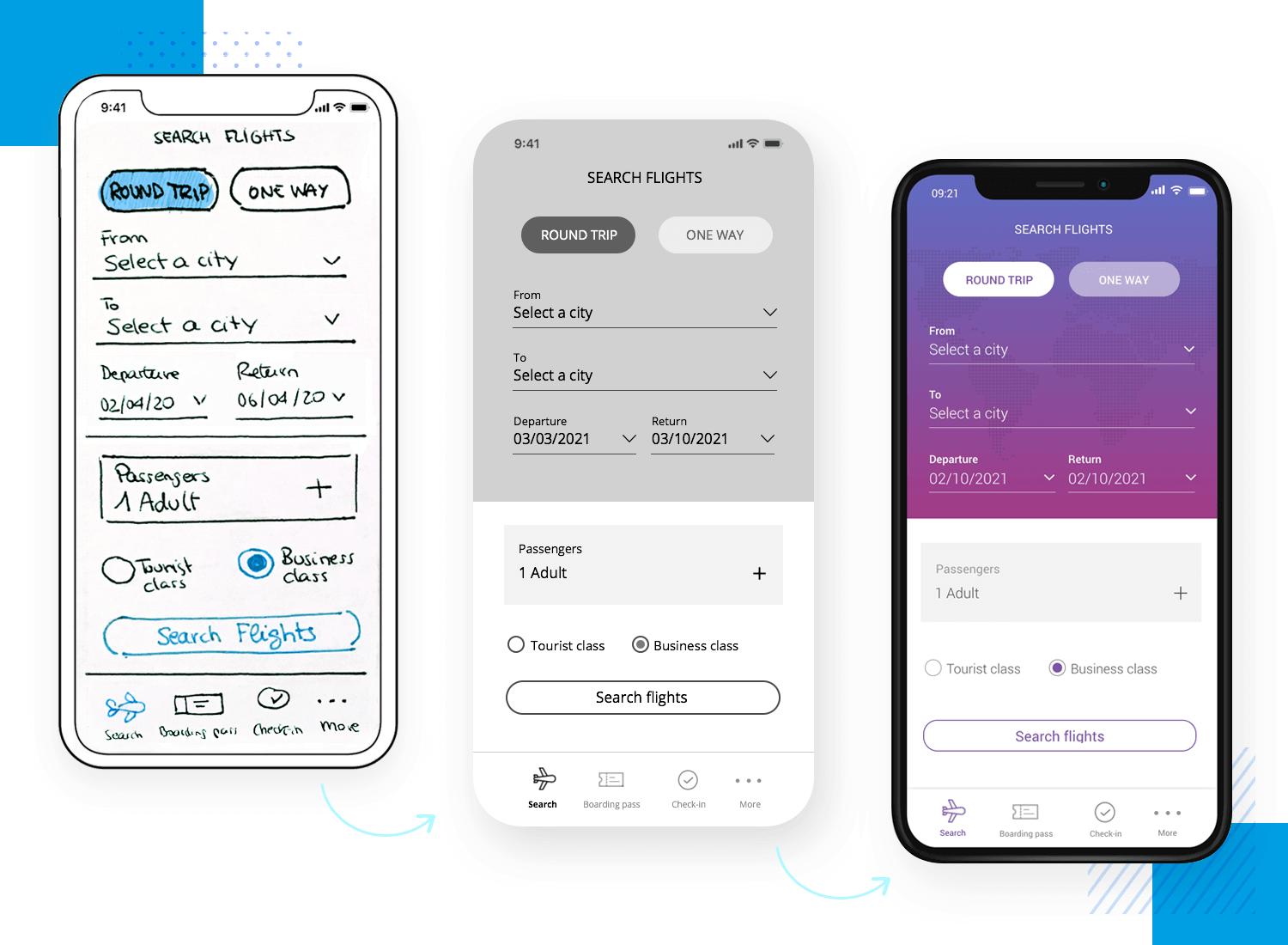
When it comes to designing a website’s user interface, there are three main prototyping techniques that designers and developers often use: low-fidelity prototyping, mid-fidelity prototyping, and high-fidelity prototyping.
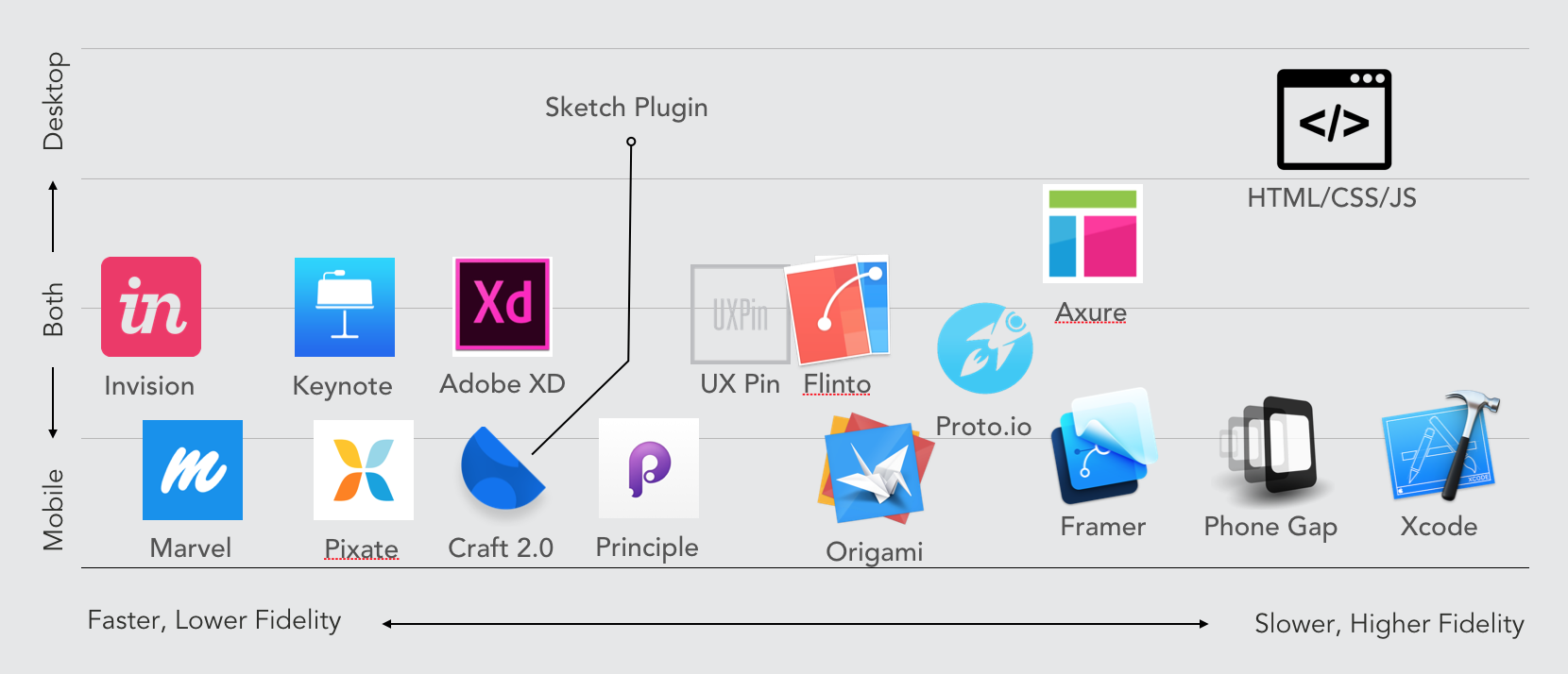
- Low-fidelity prototyping (Sketching) involves creating basic wireframes and sketches to represent the structure and layout of the website. This technique is quick and inexpensive, making it a great option for the early stages of the UX design process. To make them even better, designers can use a software like Mockplus, Sketch, InVision, etc. to turn them directly into interactive prototypes in very little time.
- Mid-fidelity prototyping (Clickable Prototypes) takes the low-fidelity prototypes and adds more detail, such as color, typography, and basic interactivity. This technique is often used to define the user flows and creating a mockup of the initial screens. It’s time to link them together to create a clickable prototype that will look close to the intended final design. Mid-fidelity tools are Sketch, Figma, Adobe Photoshop, Adobe XD, InVision, etc.
- High-fidelity prototyping is the most detailed and advanced stage of prototyping with the advanced interactions & transitions. It involves creating a full-fledged, interactive prototype that closely resembles the final website. This technique is used to test the website’s functionality and usability before the final launch.
Once you’ve experimented with and verified your user flows, it’s time to craft and perfect those stunning animations that will impress the development team. To achieve this, designers require more advanced tools than basic transitions. That’s where apps like Principle, Framer, Axure RP, Balsamiq, etc. come into play.
With these prototyping techniques, UI/UX designers/web app developers can create a well-designed website and mobile applications that meets the needs and expectations of users.
After all, the goal is to create a stunning app or website that is not only aesthetically pleasing but also user-friendly and functional and fulfills the users requirement.
Best Practices for Designing a User Interface
As a website designer or business owner, it’s essential to understand the importance of prototyping in the user interface (UI) design process.
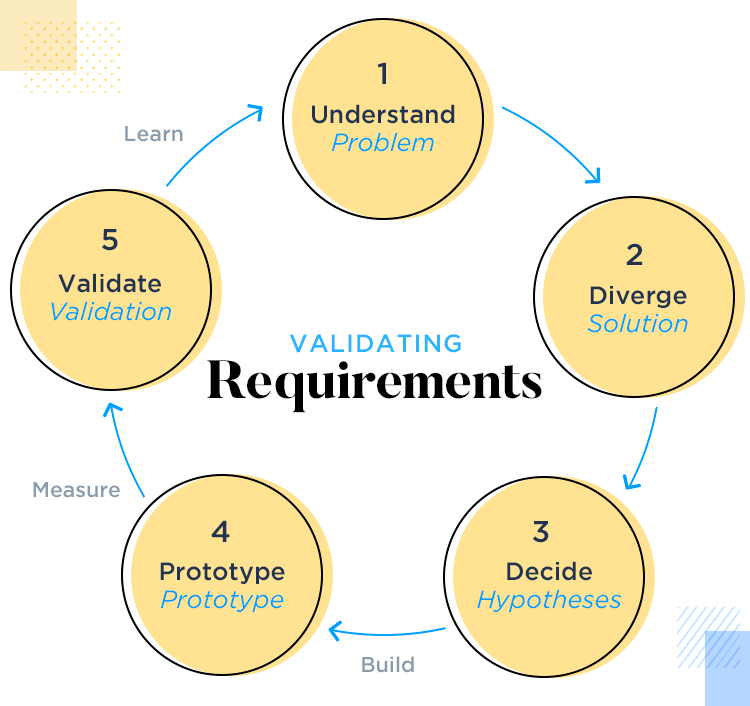
A prototyping process helps validate and test the design ideas, improve product usability, and ultimately ensure that the final product meets the needs of the target audience and business. To help you prototype a website’s user interface, here are some best practices every stakeholder should know before hiring a designer.
1. Strategic Planning for Effective Prototyping 
- Defining the Purpose of the Prototype: You should define the purpose of your website prototype, whether it is to test a new feature, validate a design concept, or explore different solutions for a particular problem.
- Identifying User Needs and Requirements: Understand the needs and requirements of your target audience to ensure the success of your UI prototype. For this, you need to conduct user research and incorporate user feedback into your prototyping process.
- Defining the Scope of the Prototype: Taking the time to determine the scope of your prototype will keep the development process on track. This could involve setting limits on the number of features or pages or deciding which parts of the interface to prioritize
2. Optimizing UI Prototyping: Selecting & Enhancing Interactivity

- Choosing the Right Tools for Prototyping: Choose the right tools for your project from the many options available, including wireframe tools, design software, and code-based prototyping tools. Consider your specific needs and the type of prototype you are creating.
If you’re aiming to create a prototype that looks and feels more like the real thing, there are several user-friendly tools available that let you do this without needing to know how to code. Some well-known options for high-fidelity prototyping include Adobe XD, Figma, and UXPin.
These platforms make it simple for designers to add interactions to their prototypes, giving you a better idea of how your final product will behave and allowing you to create a more realistic user experience. Additionally, tools like Sketch and InVision are also worth considering for crafting detailed and lifelike prototypes. - Designing for Interactivity and User Experience: Focus on creating an intuitive and user-friendly experience when designing your UI prototype. Incorporate gestures, animations, and other interactive elements to enhance the user experience and make sure the interface is easy to navigate and understand.
- Incorporating Feedback and Iteration: Improve the design and user experience by incorporating feedback from users and stakeholders into your UI prototyping process. Regularly test your prototype and refine the design based on real-world feedback.
3. Optimizing User Experience Through Testing and Validation

- User Testing and Feedback: Gather valuable feedback and identify pain points by testing your website design prototype with real users.
- Validation of Key Features and Functionality: Ensure that key features and functionality work as intended by conducting functional testing, stress testing, or performance testing.
- Identifying and Resolving User Pain Points: Continuously identify and resolve user pain points throughout the website design UI prototyping process by regularly gathering feedback from users.
4. Optimizing and Finalizing Your Website Design Prototype for Launch

- Refining the Prototype Based on User Feedback: Refine your website design prototype and make any necessary changes based on feedback from user testing. This could involve making design tweaks, adding new features, or improving usability.
- Creating a High-Fidelity Prototype: Once the design of your website design prototype has been refined, it’s time to create a high-fidelity prototype. This will involve adding more detail and polish to the design, including visual elements such as colors, typography, and images.
- Finalizing the Prototype and Preparing for Launch: The final step in the UI prototyping process is to finalize the website design prototype and prepare it for launch. This could involve conducting additional testing and making any final changes, as well as preparing the necessary documentation and materials for the launch of the website.
Which Prototyping Tool is Best for Launch Website or APP?
The best way to figure out what design tool to use is by testing them out and seeing which one allows a designer to create a prototype in the fastest way possible. Prototypes are meant to speed up the design process.
I recommend trying to find a combination of tools to get the job done. It’s not uncommon for designers to use a program like InVision to design interactions for lower fidelity prototypes before jumping into a tool like Principle for refining specific transitions and animations in an application’s design. Some other popular prototyping tools include Proto.io, Adobe XD, and Figma.
Hire RedBlink’s Product Designer On a Startup Budget
Hence, prototyping is a crucial step in the UI design process for a website. It enables UI designers to test and refine the website’s design and functionality before launch, ensuring that the final product meets the needs and expectations of its users. Utilizing prototyping can lead to a more successful and user-friendly website.
At RedBlink, we understand the importance of prototyping in website design and development. Our team of experienced UI designers offers top-notch figma prototype services to help bring your website ideas to life. We specialize in creating wireframes, mockups, and high-fidelity prototypes that accurately represent the final product, making the development process smoother and more efficient.
So, if you’re looking to bring your website ideas to life and ensure a successful launch, look no further than RedBlink. Our team of experts is here to help you every step of the way. Contact us today to learn more about our prototyping services for website design and development or

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.
