Best Figma Plugins for Web Design
Figma, an interface and design application accessible via a browser, presents a multi-faceted solution for designing and prototyping. Its utility extends beyond the design realm as it has the ability to generate code for your application. Currently, it dominates the interface design landscape due to its comprehensive features that cater to teams at every stage of the web design process.
Comparing it to Adobe XD or Sketch, Figma demonstrates numerous advantages. For instance, it works online and enables real-time collaboration with others.
Additionally, Figma boasts great functionality, a sleek UI, and the recent launch of Figma plugins. These plugins offer many functions and processes that facilitate project design and launch, rendering them as effortless as plug-and-play.
People Also Ask
Can Figma be used for UI UX design?
Yes, Figma is a popular design tool used for UI/UX design. It provides a range of design features and collaboration capabilities that allow designers to create effective user interfaces and user experiences.
Is Figma enough for a UX designer?
Figma can be enough for a UX designer, depending on the specific project requirements and the designer’s individual preferences. Figma provides a range of design features and collaboration capabilities that make it a popular choice for UX designers. However, some designers may choose to use additional tools or software for specific tasks.
What do UX designers use Figma for?
UX designers use Figma for a range of tasks, including creating wireframes, designing user interfaces, prototyping, and collaborating with team members. Figma’s intuitive design features and real-time collaboration capabilities make it a popular choice for UX designers looking to streamline their workflow.
Which is the best tool for UI UX design?
There is no one-size-fits-all answer to this question, as the “best” tool for UI/UX design depends on individual preferences and project requirements. However, some popular tools for UI/UX design include Figma, Sketch, Adobe XD, InVision Studio, and Axure. Each of these tools offers unique features and benefits, so it’s important to evaluate them based on your specific needs.
Contents
Top Figma Plugins That Every Designer Must Have
The world of Figma plugins is constantly expanding with new ones popping up every day. These plugins cater to specific user groups and cover a wide range of niches. In this article, we will delve into the list of the best Figma plugins for web design.
So without any ado, let’s dive into the list of Best Figma Plugins for UX UI Designers in 2024[ Free & Paid ]
1. Unsplash

When it comes to design, visuals are paramount. They have the power to elevate the appearance of your interface, catch the users’ attention, and provide context to your content. However, finding the perfect images for your design can be a tedious task that requires a lot of time and effort. This is where the Unsplash plugin comes in handy.
The Unsplash plugin is a stock photo gallery that provides royalty-free images that you can use to enhance your web design. You can access it without leaving your screen, saving you time and effort. The plugin is easy to use, and all you have to do is select the shape where you want to include an image and search for the desired image on Unsplash. You can even specify a keyword to narrow down your search results.
Features:
- High-quality images
- Large image library
- User-contributed photos
- API access for developers
- Available in different sizes
- Easy-to-navigate website
Price: Free
Click here to Download the Unsplash Plugin
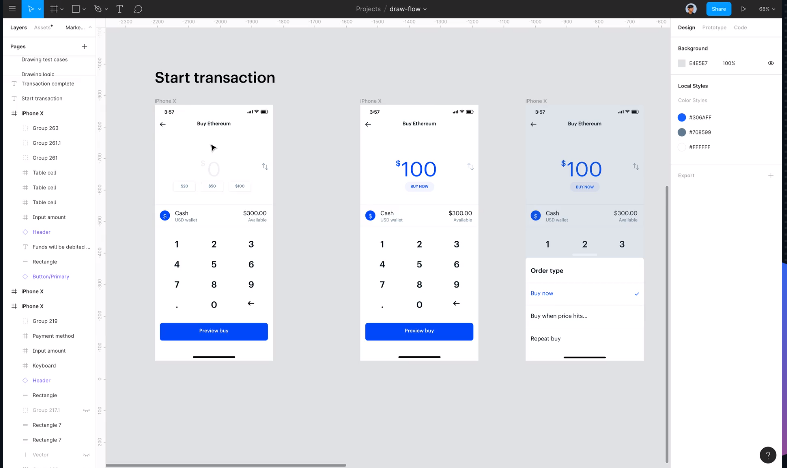
2. Autoflow

Autoflow is a Figma plugin that simplifies the process of creating connection arrows between frames. It can automatically draw flow arrows in Figma and illustrate user flows, diagrams, or graphics in a hand-drawn or minimalist style.
With Autoflow, you can draw shapes and connect them to quickly establish user flow. If you move frames, the arrows automatically adjust to maintain their connection. No need to manually edit any arrows – Autoflow does the work for you.
Features:
- Intelligent obstacle detection
- Text annotations on the path
- Custom path routing
- Auto-update on moving
- Offset start/end terminal spacing
- Multiple terminal styles
- Pause drawing mode so you can keep the plugin open while working
Price: Free for up to 50 flows per file and can get individual lifetime access to Autoflow for a one-time fee of $49.
Click here to Download the Autoflow Plugin
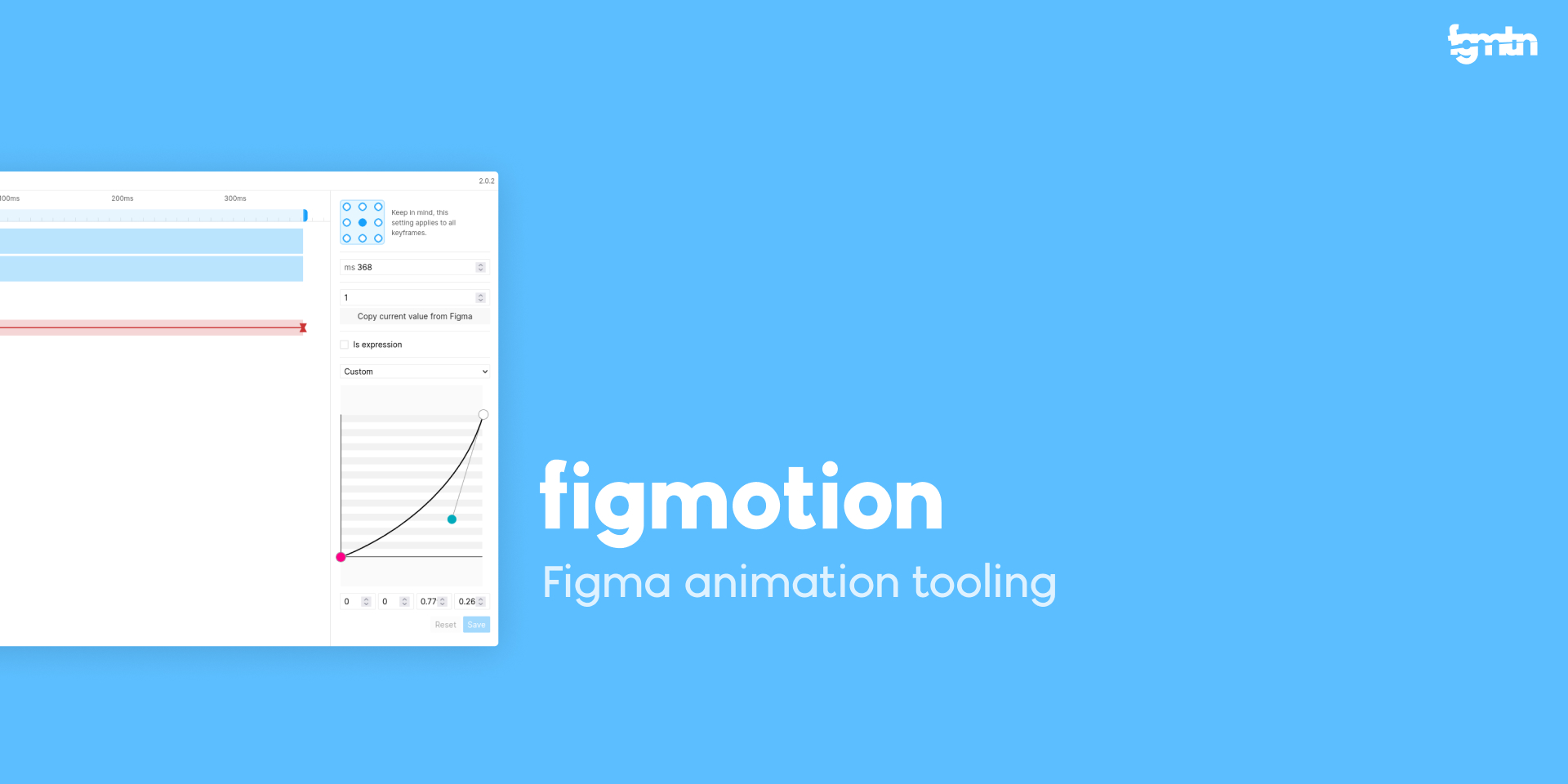
3. Figmotion

Figma Motion is an animation tool that is incorporated within Figma. In this way, a person can easily transition into animation without learning a separate motion tool such as Principle, Haiku, or After Effects. In addition, Figmotion makes animation hand-off to developers easier and is built with web technologies in mind.
Features:
- Separate UI for Figma
- Animating with expressions
- Export to Lottie
- Render animations
Price: Free
Click here to Download the Figmotion Plugin
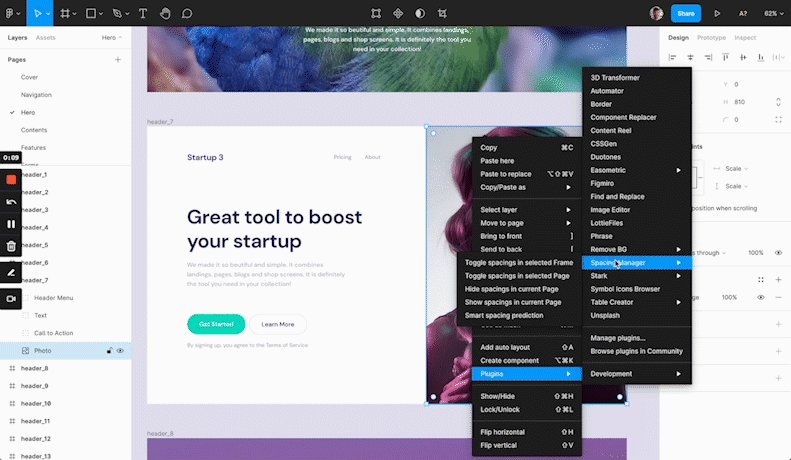
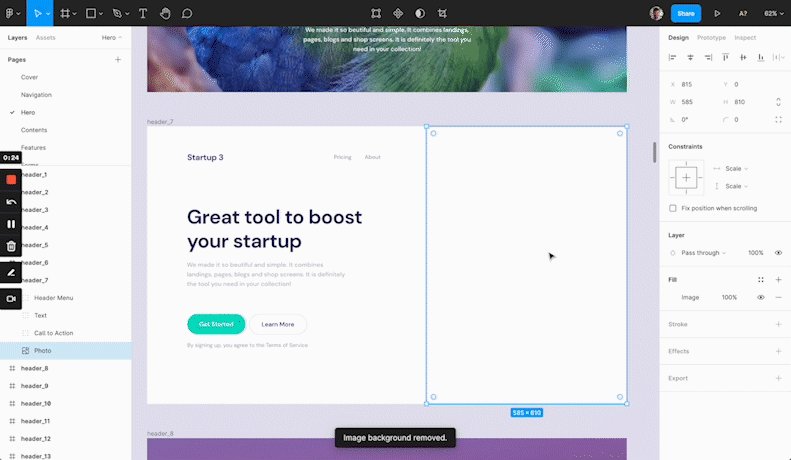
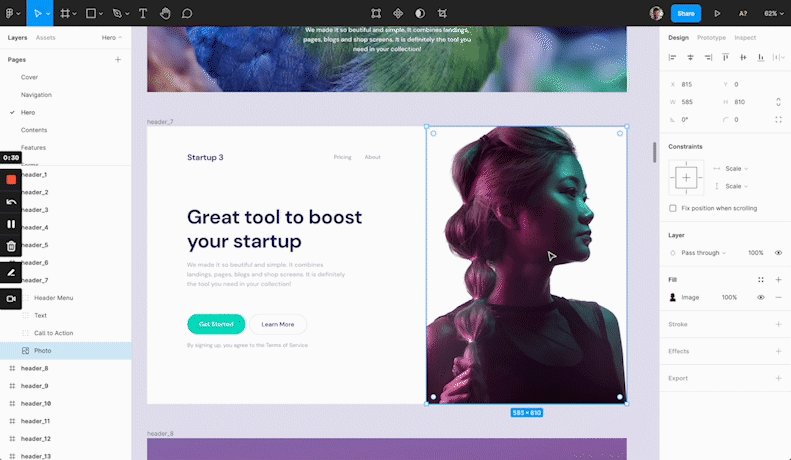
4. Remove BG

If you’re tired of struggling with Photoshop’s complicated tools to remove backgrounds from your images, then here’s some good news. You can now integrate remove BG with Figma, which allows you to automatically delete image backgrounds whenever you’re designing website wireframes, mobile app interfaces, prototype designs, social media posts, and more.
Features:
- Background removal
- AI-powered
- High-quality output
- Quick and easy
- No manual work
- Supports multiple file formats
- Batch processing
- Secure and private
- User-friendly interface
- Affordable pricing options
- 24/7 customer support
Price: Plans Both free and paid. The monthly subscription plan starts from ₹ 13.25/image and the one-time payment is ₹ 59.90/image.
Click here to Download the Remove BG Plugin
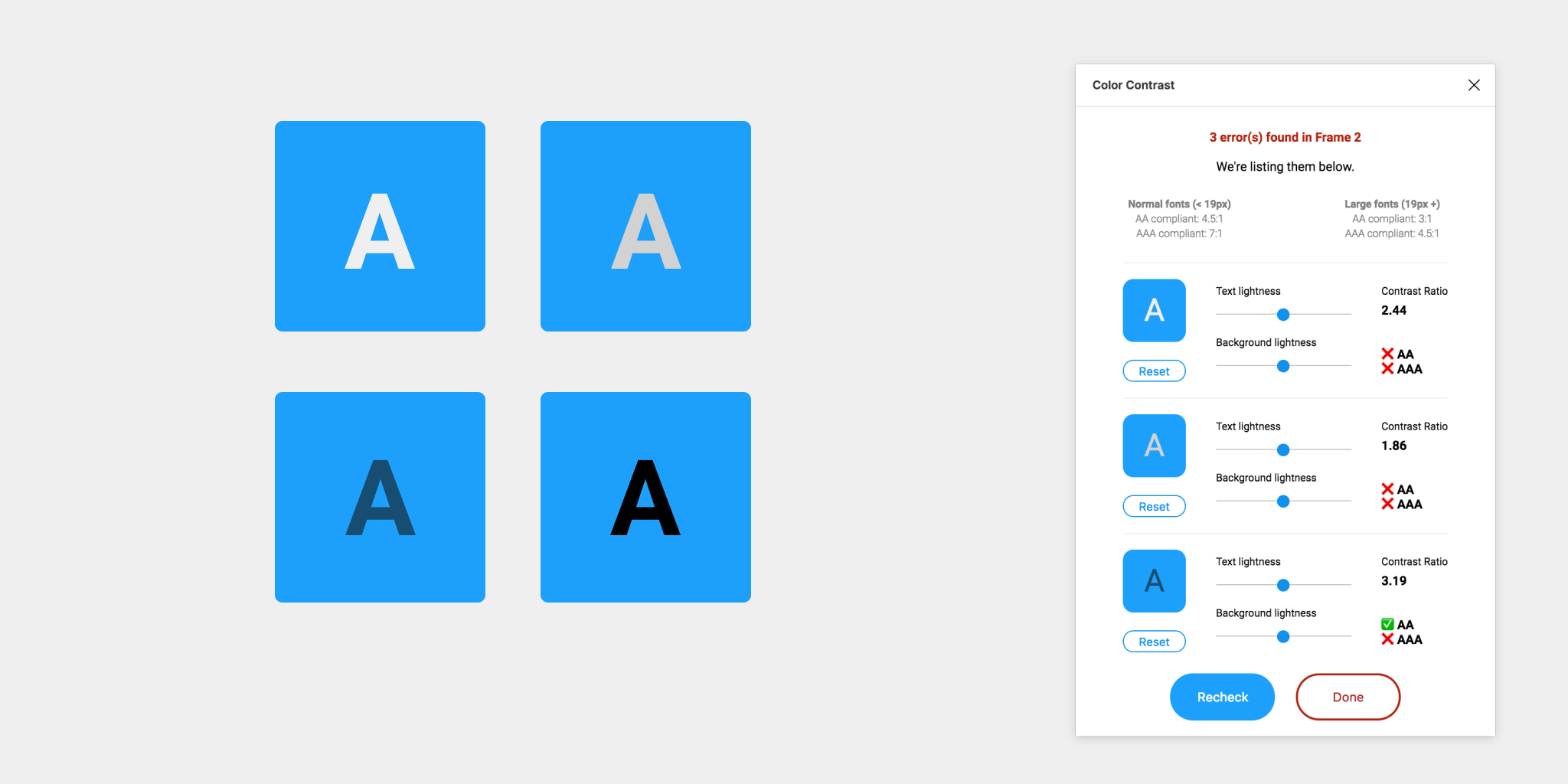
5. Color Contrast Checker

This plugin checks the color contrast ratio for all the text that you can see in a frame, and it lets you know whether it meets WCAG’s AA and/or AAA compliance levels. It even has color sliders that let you adjust the colors and see how the contrast ratio changes in real time.
However, there are some issues with the plugin. It can only support a single solid fill at 100%. There are also problems with detecting the background layer, but the developers are already working on fixing these issues.
Features:
- Contrast ratio analysis
- WCAG compliance
- Color sliders
- Real-time feedback
- Single fill support
- Background layer detection
Price: Free
Click here to Download the Color Contrast Checker Plugin
6. Wireframe

Wireframe plugin is a great Figma tool for making visually appealing wireframes, user flows, prototypes, and basic structures. It’s very easy to use, as you only need to drag and drop it onto your Figma project.
All the wireframe elements are available for free under a Creative Commons license, and since they’re SVG files, they’re easily editable. With this plugin, you can manage all your wireframing and prototyping activities as per your requirements.
Features:
- User-friendly interface
- Drag and drop
- Creative Commons license
- SVG files
- Easy editing
- Free elements
- Prototyping capabilities
- Basic structures
- User flow
- Visually appealing
- Efficient wireframing
Price: Free
Click here to Download the Wireframe Plugin
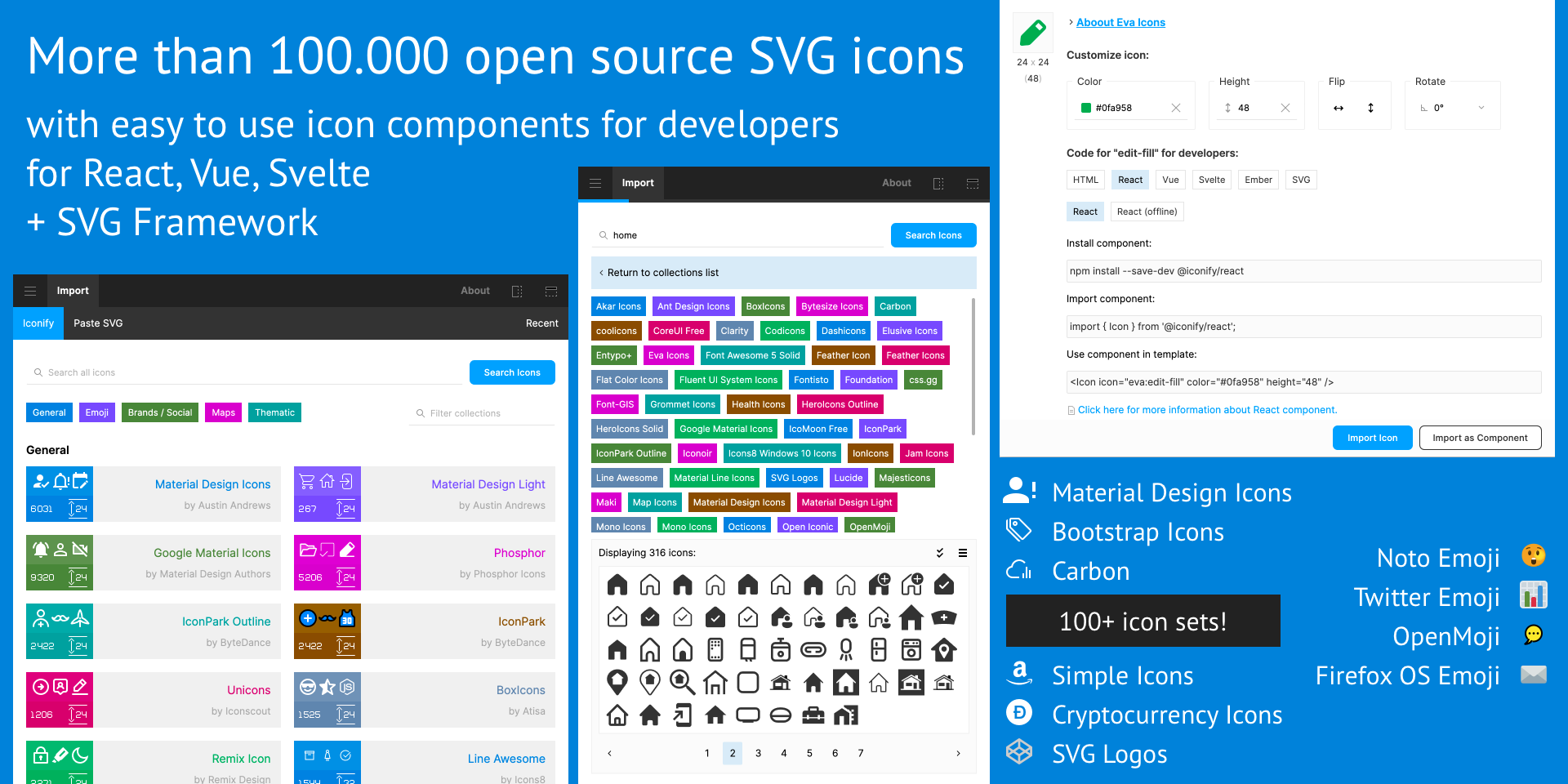
7. Iconify

Iconify is a library of icons in Figma plugins. It has over 100 icon sets with more than 100,000 icons that can be imported as vector shapes to Figma documents. Here are some features of Iconify:
Features:
- Extensive icon library
- Easy import
- Vector shapes
- Customizable
- Search function
- Categorized sets
- Constant updates
- Compatibility with Figma plugins
- User-friendly interface
Price: Free
Click here to Download the Iconify Plugin
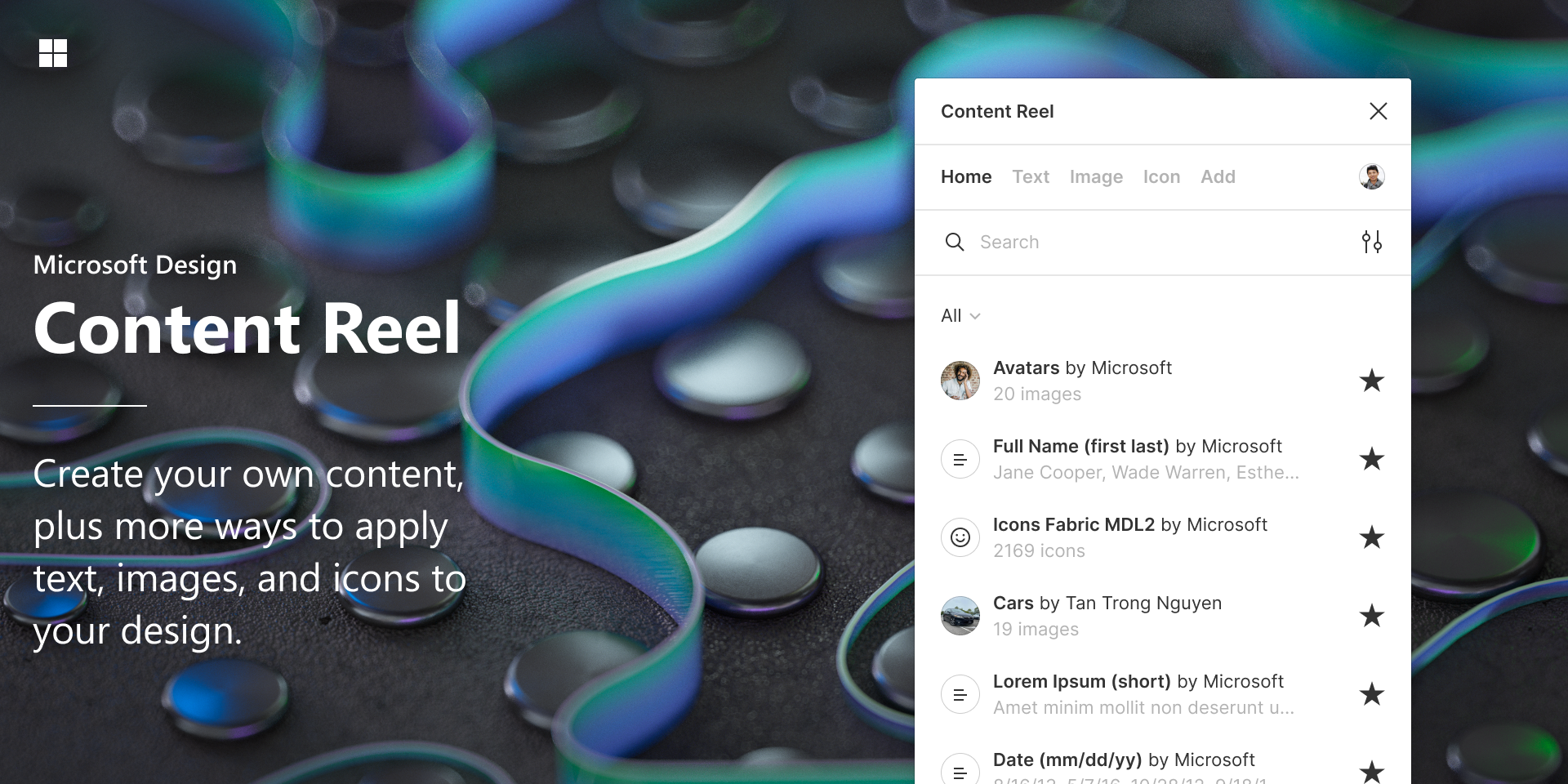
8. Content Reel

Content Reel is a helpful plugin that allows you to fill your layout with various types of text data, including first and last names, avatars, phone numbers, nicknames, addresses, email addresses, company names, and countries. All the data is flexible, making it easy to customize to your needs. This tool is handy when adding random data to your design quickly.
Features:
- Flexible data options
- User-friendly
- Time-saving
- Customizable
- Random data
- Useful plugin
Price: Free
Click here to Download the Content Reel Plugin
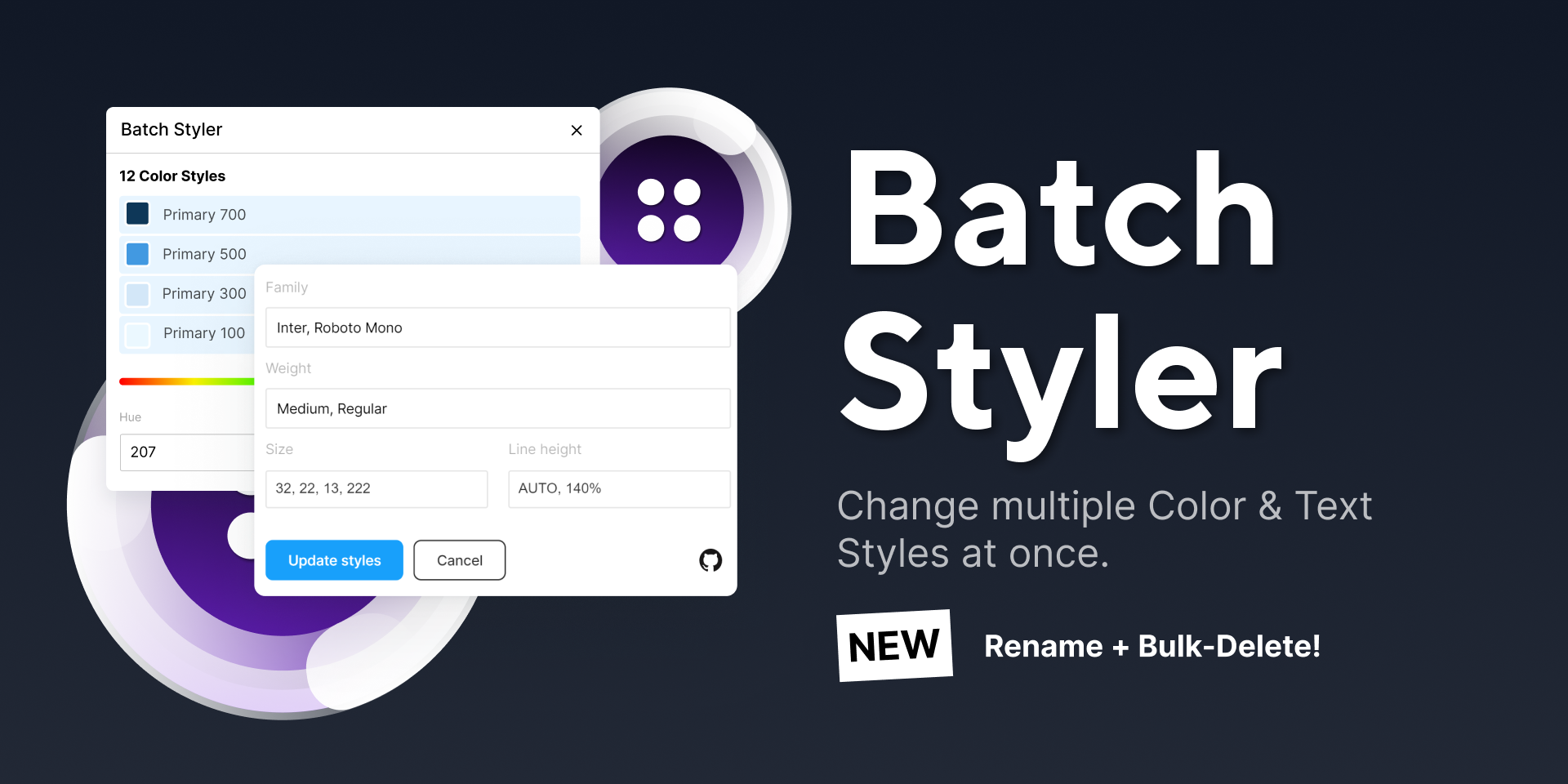
9. Batch Styler

Batch Styler is a tool that allows you to change multiple text and color styles at once. It simplifies the process of changing values of various text styles by doing it in one go. Whether it’s two or thirty text styles, you can change from Inter to Roboto while maintaining all font weights and other style features. With Batch Styler, updating colors that share the same hue value is also effortless, as it will update all styles accordingly.
Features:
- Change color styles (hue, saturation, lightness, alpha, hex)
- Change typography styles (font family, font weight, line height, letter spacing)
- Delete styles
- Rename styles
- Description(s)
Price: Free
Click here to Download the Batch Styler Plugin
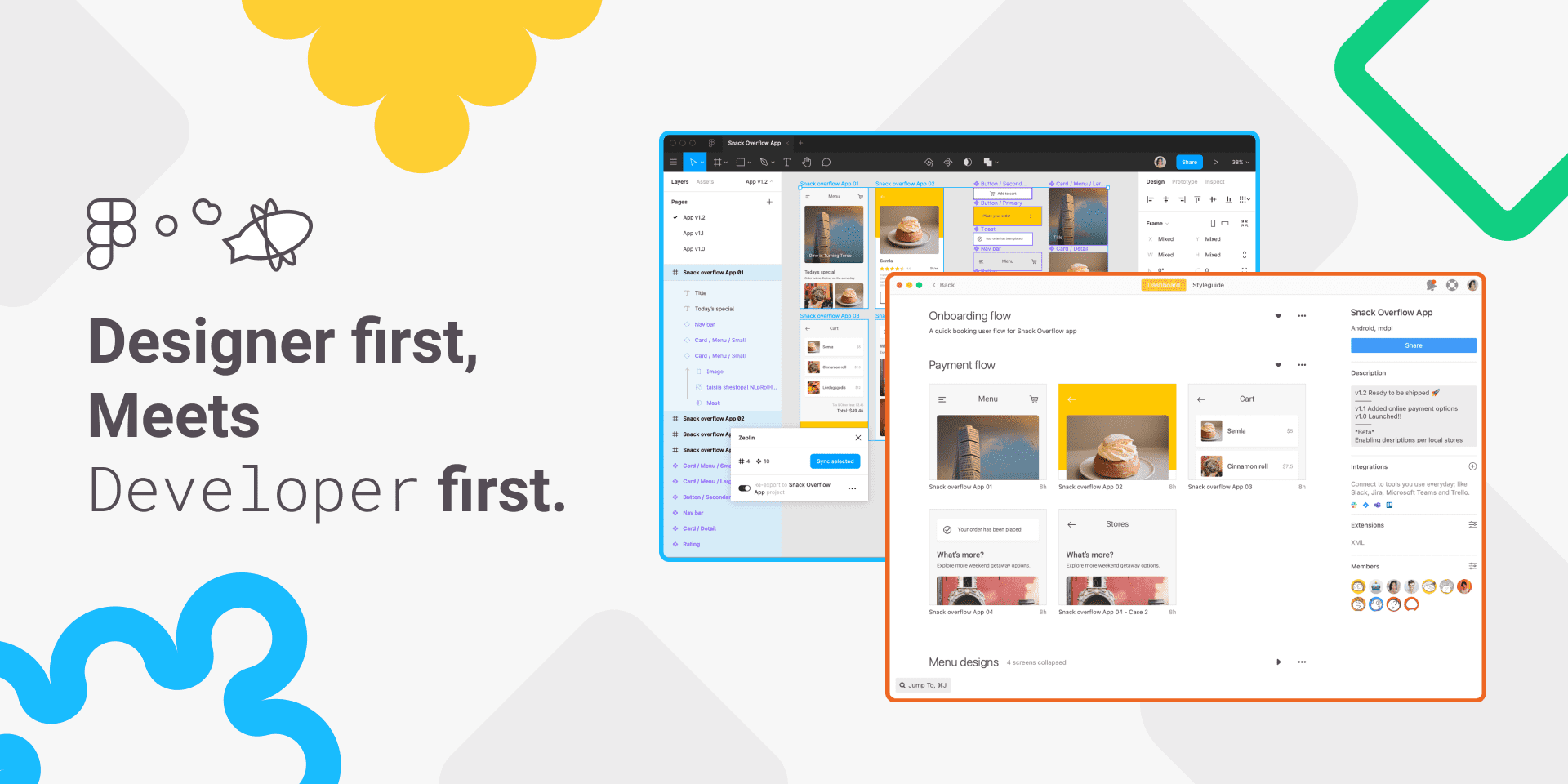
10. Zeplin

If you’re a designer who works with a team of developers, you’ll definitely want to check out the Zeplin plugin. It helps you collaborate more efficiently by providing an organized workspace where you can share your designs with the entire team, while still allowing you to work in Figma.
You can publish your designs easily on Zeplin and developers will have a clear understanding of what to build. Additionally, you can connect components to code and scale your design system into the developer world.
Features:
- Streamlined design collaboration
- Efficient workflow between designers and developers
- Easy publishing of designs on Zeplin
- Organized workspace
- Efficient collaboration
- Clear communication
- Component linking
- Design system scaling
Price:
- Free Plan: It is free for up to 6 Project Members.
- Team Plan: For small teams – $8 seat/month – 12 Projects
- Organization Plan: For medium to large teams – $16 seat/month – 12 seat minimum – 12 to unlimited projects
Click here to Download the Zeplin Plugin
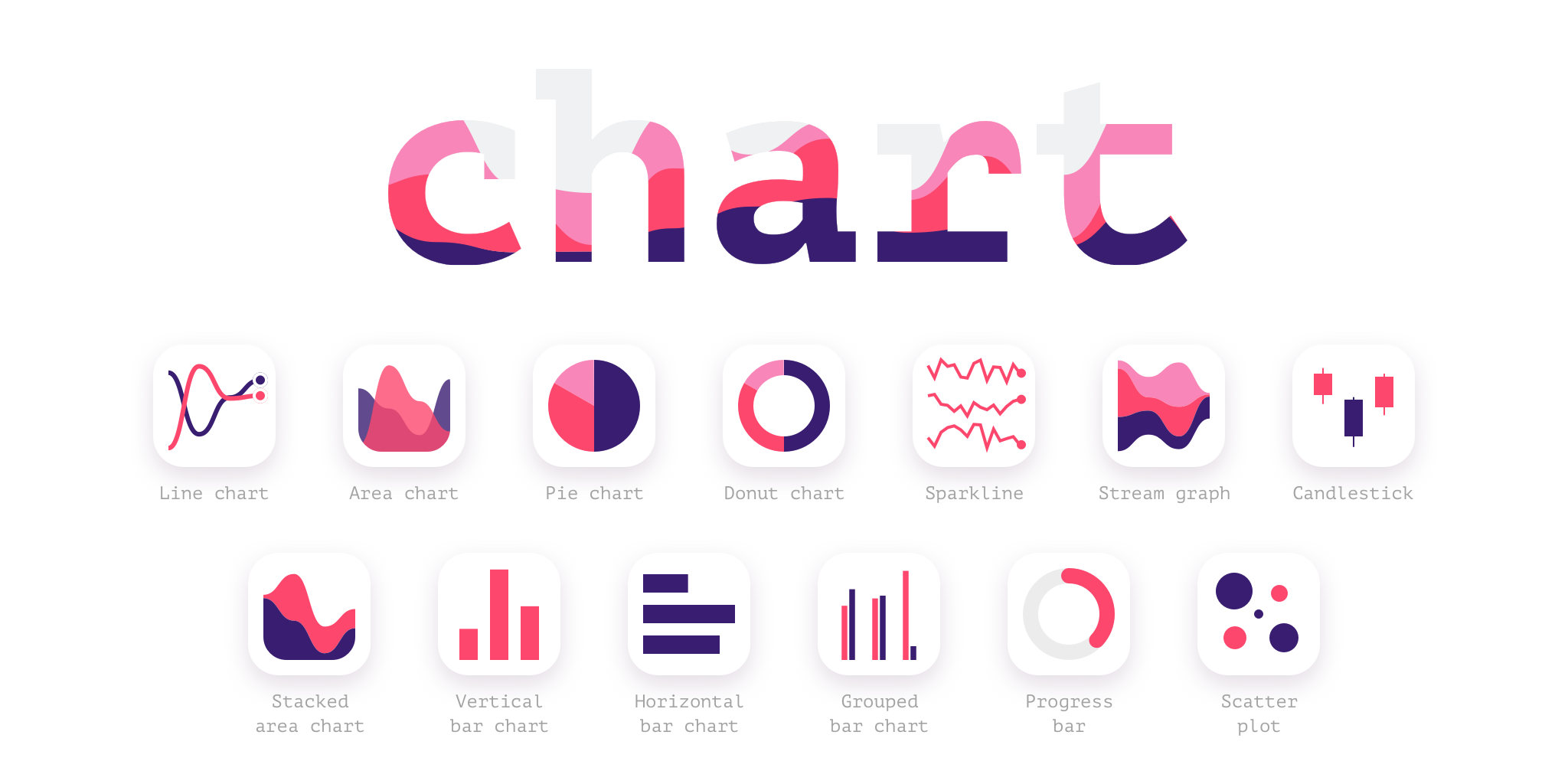
11. Chart

Chart is a Figma plugin that helps generate commonly used charts with real or random data. It allows for easy copying and pasting of data from Excel, Numbers, and Google Sheets and lives connections with Google Sheets and remote JSON files. Chart also supports local CSV and JSON files.
Features:
- Provide 18 pre-built chart types for immediate use.
- Create multiple chart instances for versatile usage.
- Facilitate the production of random data with diverse trends.
- Import data from various sources, such as CSV, JSON, Google Sheets, and REST APIs, or type it into a table input or paste it from table processors like Excel.
- Customize with several options to suit specific needs.
- Enable users to update charts as needed for ongoing improvements.
Price:
- Free: $0/year – 2 chart types, style templates, and editing and updating
- Pro: $20/year – 16 chart types, style templates, and editing and updating
- Team: $10/month – All in PRO, plus shared templates, and unlimited users
Click here to Download the Chart Plugin
12. Lottiefiles

Looking to add some excitement to your product? LottieFiles has got you covered! You can choose from a wide range of cool animations, customize them with your brand colors, adjust the speed, and save them as either GIFs or JSON files. And if you use Figma, you’re in luck! With the LottieFiles plugin, you can browse and import files directly within Figma, making adding some pizzazz to your designs easier than ever.
Features:
- Upload your personalized dotLottie (.lottie) and Lottie JSON (.json) files through drag-and-drop.
- Choose from a vast library of 1000s of Lottie animations for free.
- Preview all your animations from within LottieFiles.
- Enhance your designs by inserting high-quality SVGs as animation frames.
- Add dynamic Lotties as GIF animations.
- Transform static SVGs into captivating Lottie animations.
Price: Free
Click here to Download the Lottiefiles Plugin
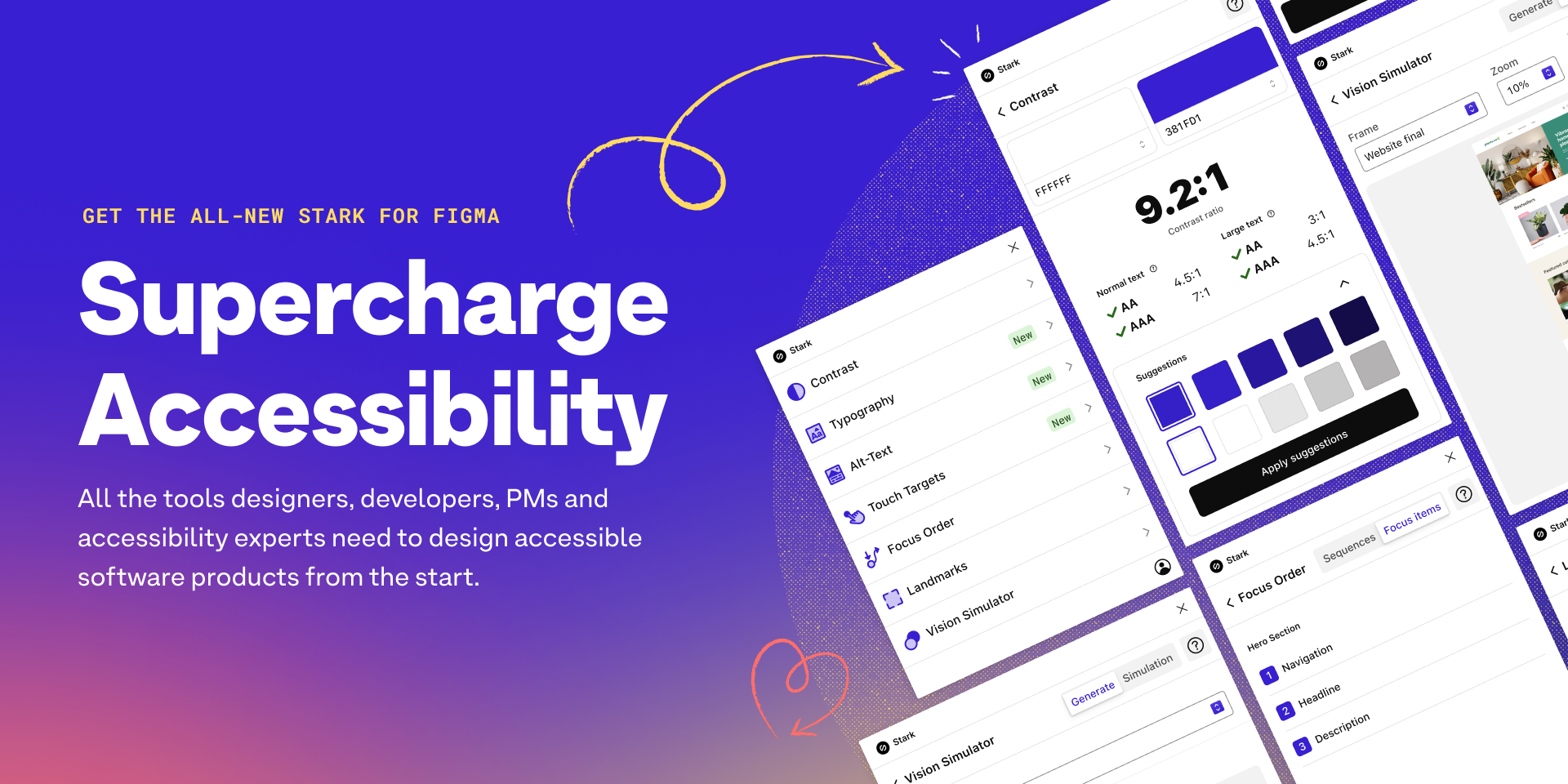
13. Stark

Gone are the days of endlessly laboring over the creation and testing of accessible software. Whether you’re designing a website, online store, mobile application, or SaaS product, Stark empowers every designer, engineer, project manager, and QA expert to effectively and efficiently make their work accessible.
With a comprehensive array of features, including Contrast Checker, Focus Order, Alt-Text Annotations, Vision Simulator, and much more, all accessible in a single location, identifying accessibility problems in a design before it goes into production or rectifying those already in flight has never been simpler.
Features:
- Contrast Checker with Color Suggestions
- Vision Simulator
- Vision Generator
- Landmarks and Focus Order
- Alt-Text Annotations
- Typography Analysis
- Touch Targets
Price: There are three plans –
- Free: Access to a max of 3 projects
- Pro: $10/month- Unlimited projects
- Team: $15 / month
Click here to Download the Stark Plugin
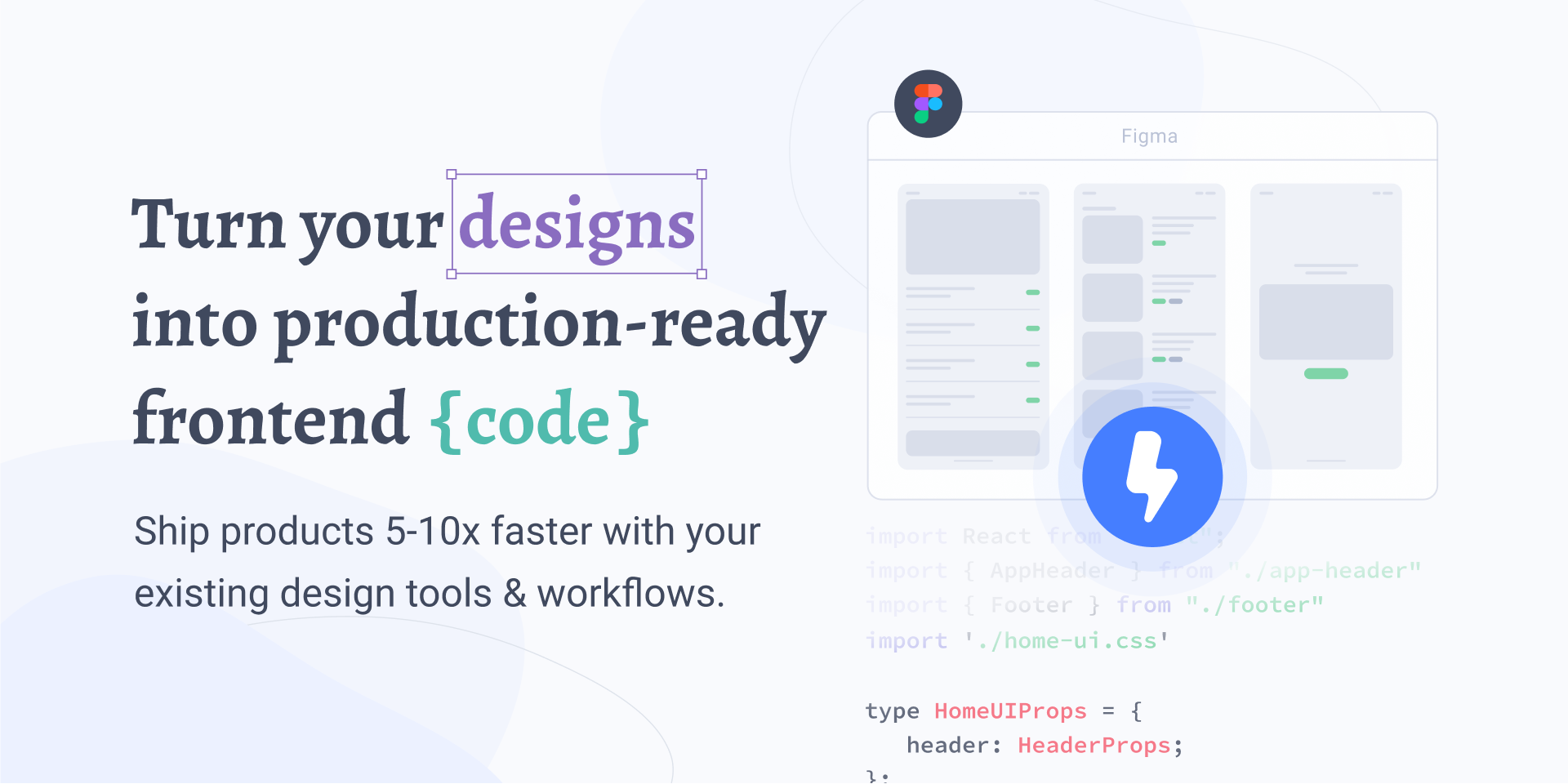
15. Locofy

Locofy is a nifty plugin that operates on the Figma platform. Its main function is to translate your design files into production-ready code using AI. As a result, your team can expedite the product shipping process by 5-10x times its usual pace. With Locofy, designers can eliminate the need for static design files and instead provide pixel-perfect, highly extensible code that follows best practices. This means that maintenance is easier and requires less input from developers.
The plugin provides many customizable options, from generating CSS variables to creating components. It supports a variety of code exports, including React, Next.js, Gatsby, HTML-CSS, and React Native. Locofy builds on the properties of your design file for responsiveness and styling. This means that if your design is responsive on Figma, it will remain responsive on Locofy as well.
Features:
- Figma integration
- AI-powered code generation
- Pixel-perfect code
- Highly extensible
- Customizable options
- Multiple code exports
- Responsive design
- Easy maintenance
- Faster product shipping.
Price: Free
Click here to Download the Locofy Plugin
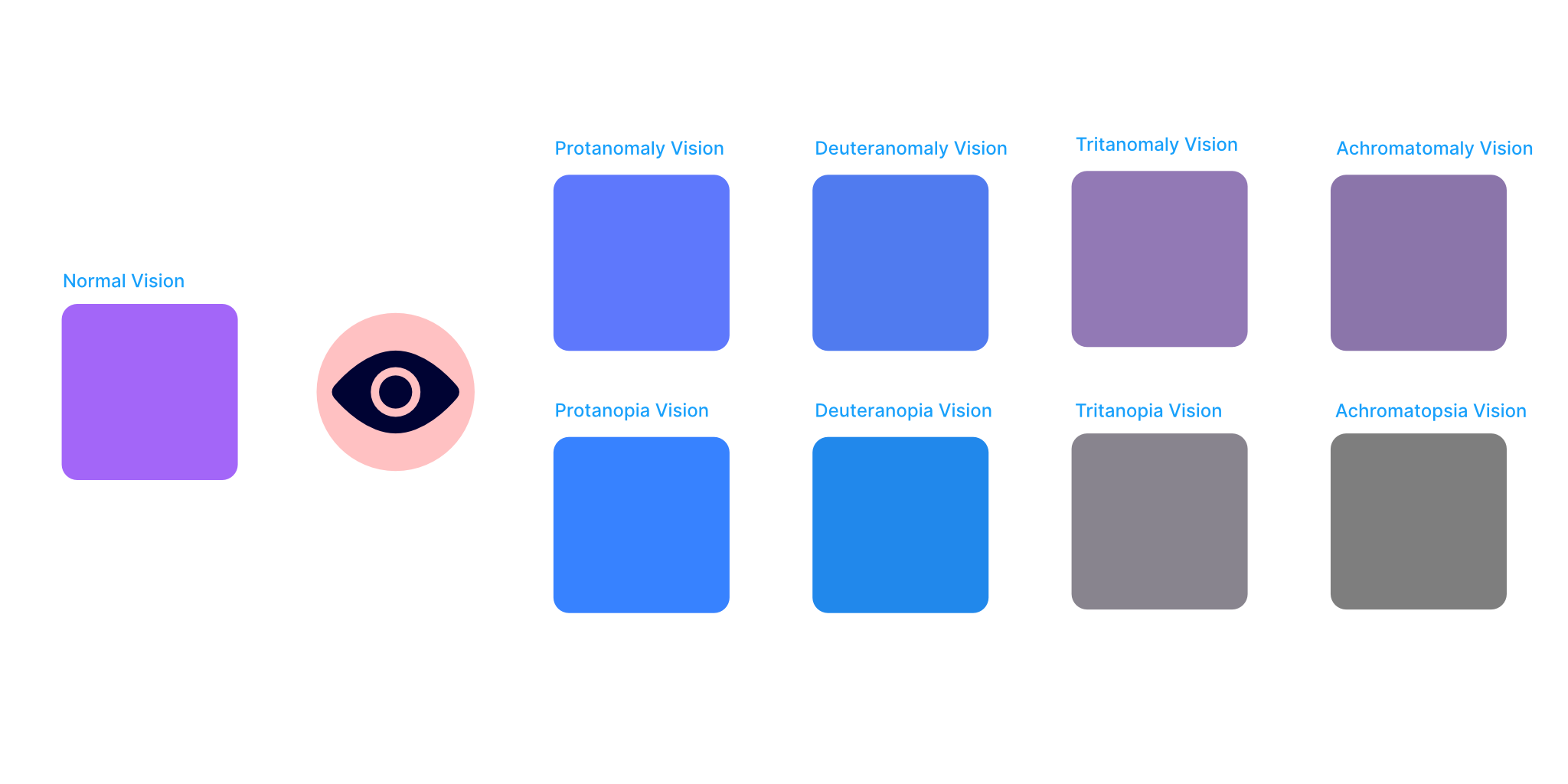
16. Color Blind

Color Blind is a plugin that lets you see your designs through the eyes of people with 8 different types of color vision deficiencies. It’s easy to use – just select the option you want, and the plugin will create a copy of your design with colors adjusted to simulate the vision of someone with that particular type of color blindness. The plugin will label each copy with the corresponding type of color blindness, and group them together. Additionally, you can choose to view only specific types of color blindness by using the checkboxes in the plugin’s user interface.
Features:
- Color vision simulation.
- Eight vision types.
- Easy to use.
- Color-coded labels.
- Checkbox options.
- No image support.
Price: Free
Click here to Download the Color Blind Plugin
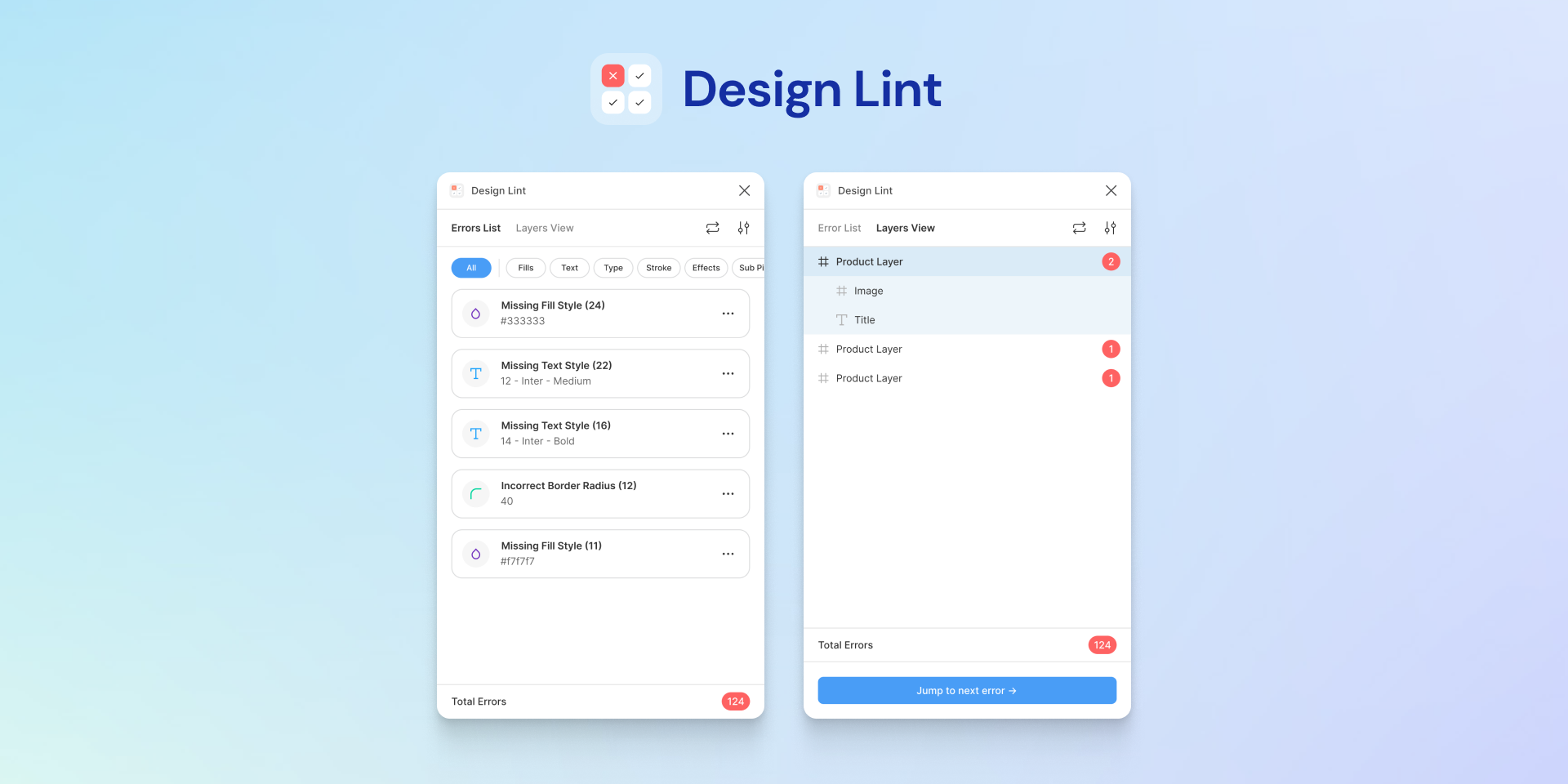
17. Design Lint

Design Lint is a tool that can help you identify any missing styles within your designs. It’s an open-source plugin that can be very useful in ensuring that your designs are ready for development or collaboration with other designers. With Design Lint, you can fix inconsistencies and make sure that everything is up to par. You can simply use it to identify missing styles and fix them as needed.
While Design Lint is running, it will update automatically as you fix any errors that it finds. Additionally, clicking on a layer will also select that layer in your design. This makes it much easier to navigate between mistakes and fix them quickly, rather than having to hunt for them on your own.
Features:
- Open source plugin
- Identifies missing styles
- Fixes inconsistencies
- No account needed
- Auto-updates
- Layer selection
Price: Free
Click here to Download the Design Lint Plugin
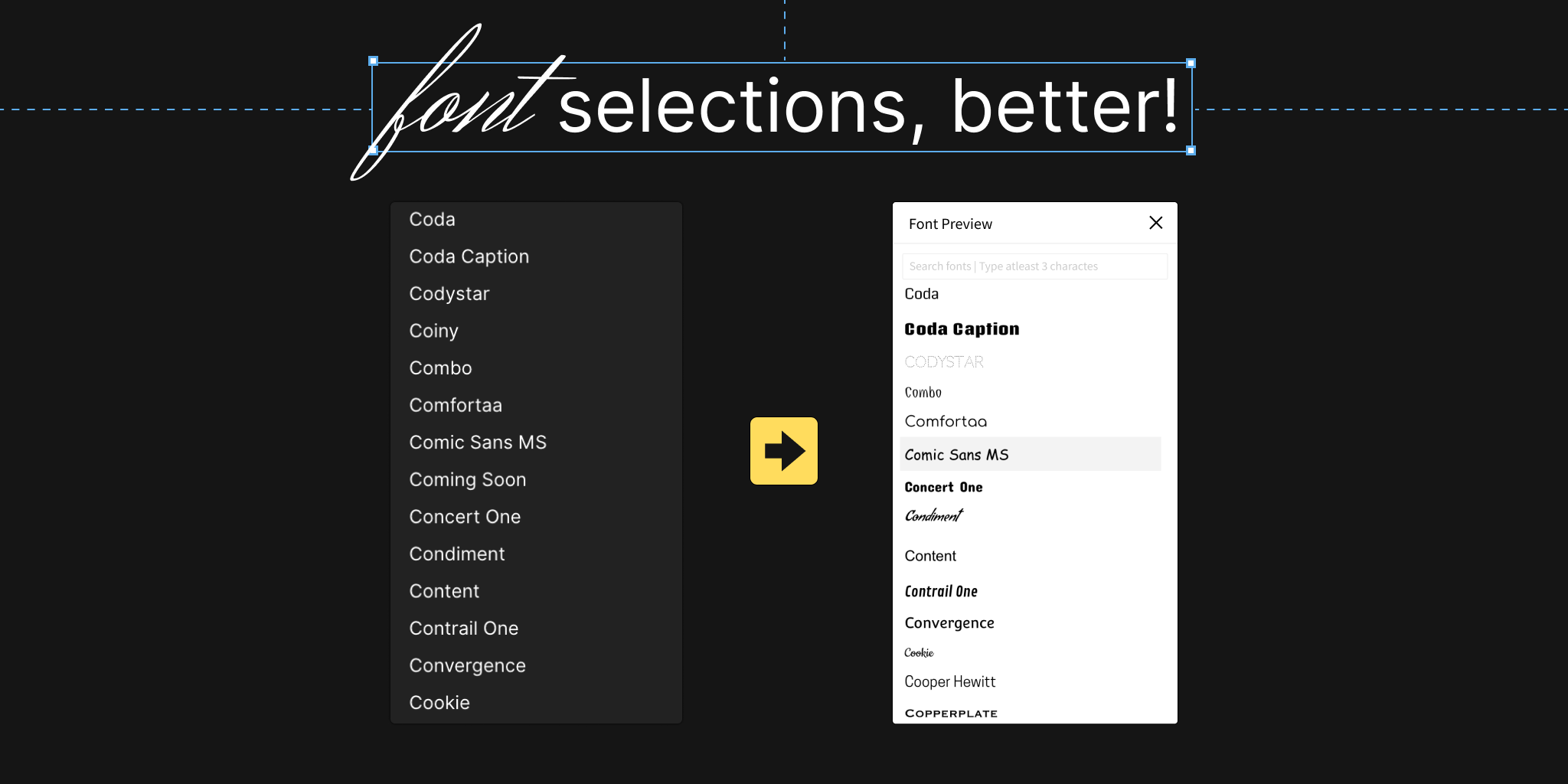
18. Better Font Picker

Better Font Picker is a tool that lets you choose fonts by showing you a preview of how they look. It’s a great way to quickly go through all the fonts you have installed, and it’s a great alternative to the default font picker in Figma.
Features:
- Font Previews
- Easy Navigation
- Quick Install
- Customizable Filters
- Type Pairing
- Search Functionality
- Collaborative Sharing
- User-Friendly Interface
- Multi-Language Support
- Accessibility Options
Price: Free
Click here to Download the Better Font Picker Plugin
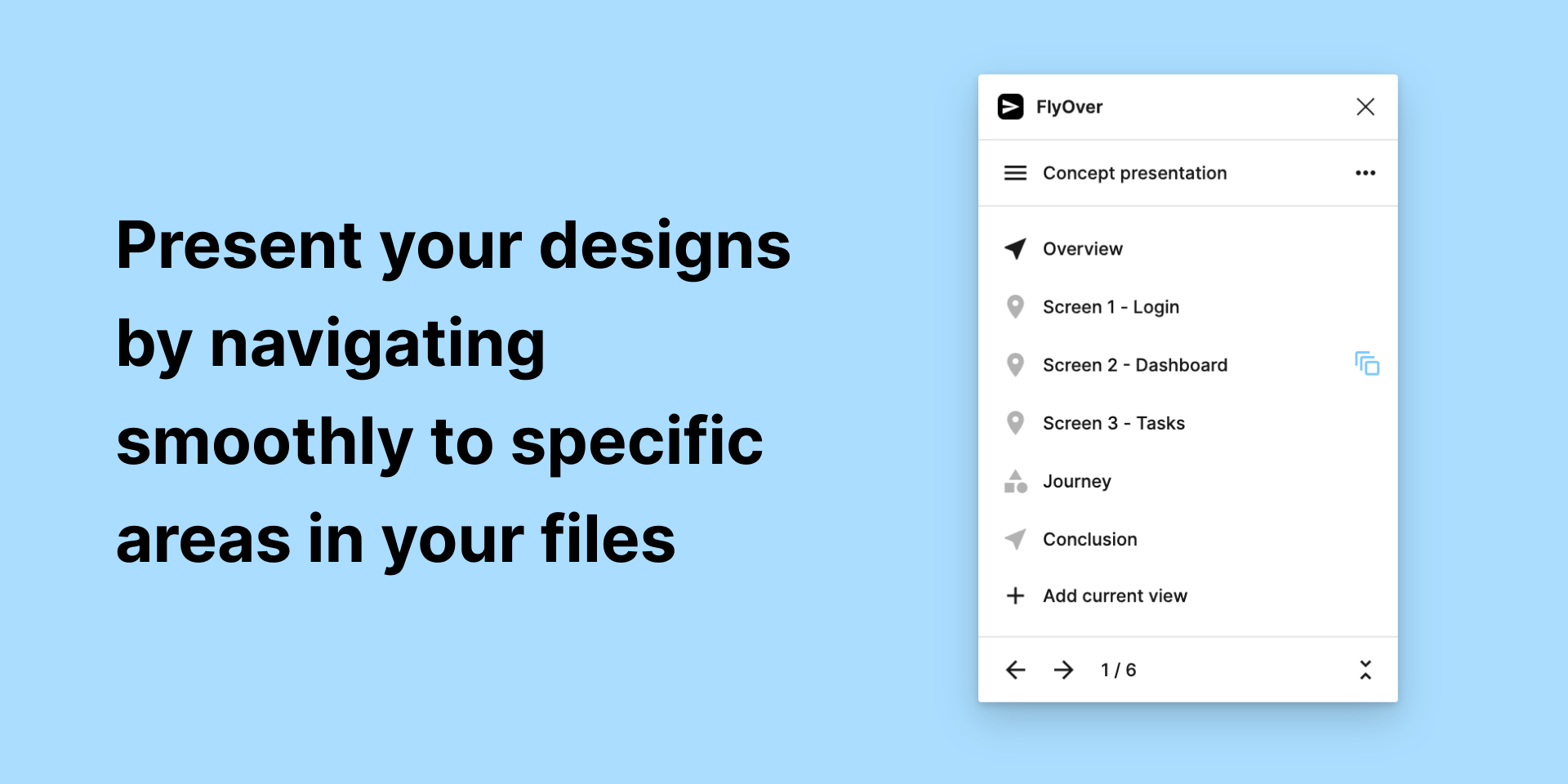
19. FlyOver

Flyover is a feature or tool that helps in navigating a canvas or a design layout more efficiently. It allows users to bookmark specific sections or frames of the canvas or design layout and easily navigate to them in a visually pleasing way. This tool can be helpful when presenting designs or sharing screens with others, as it eliminates the need for scrolling or searching for the desired section or frame.
Features:
- Bookmarking tool
- Efficient navigation
- Visual appeal
- Design layout assistance
- Screen sharing aid
- Eliminates scrolling
- Easy access to key sections/frames
- User-friendly interface.
Price:
- Free: 1 presentation with 30 views
- Pro: Unlimited presentations, Unlimited views, and Customize the animation speed, style, and ease for each view
Click here to Download the FlyOver Plugin
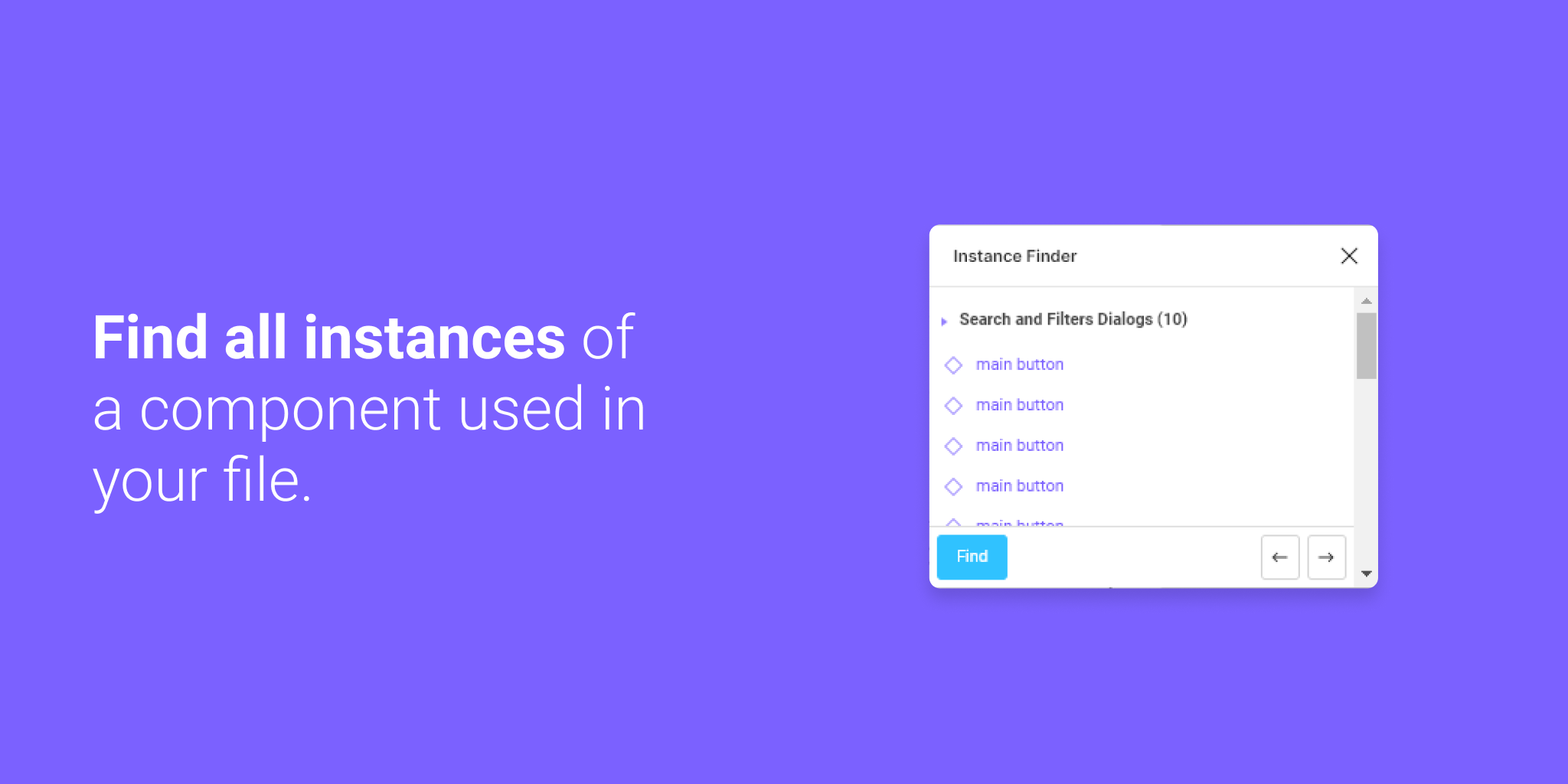
20. Instance Finder

To find a specific component used in your file, simply select it and the plugin will scan all pages and frames for all instances of that component. The resulting list will be organized by page for easy browsing and clicking on an item will zoom in on the instance.
Features:
- Component Search
- Page scanning
- Frame scanning
- Instance listing
- Easy navigation
- Zooming feature
Price: Free
Click here to Download the Instance Finder Plugin
21. Find and Replace

When you’re editing your page, you can use the find and replace tool to quickly make changes to your text. This tool allows you to search for specific words or phrases and replace them with something else. You can also search for objects on your page by their name or content. To access this tool, look for the “find and replace” option in your editing software.
Features:
- Efficient Editing
- Targeted Revisions
- Time-Saving
- Customizable Settings
- Streamlined Workflow
- Accurate Modifications
- Global Changes
- Error-Free Revisions
- Text Transformation
- Improved Productivity
Price: Free
Click here to Download the Find and Replace Plugin
22. Downsize

Downsize is a tool or software that is designed to compress images in a file without reducing their quality. This makes the file size smaller, which in turn makes it faster to work with and easier to share or transfer.
Features:
- Image compression
- No quality loss
- Batch processing
- User-friendly interface
- Customizable settings
- Faster file transfer
- Saves storage space
- Supports multiple file formats
Price: Free
Click here to Download the Downsize Plugin
23. Bibbble

Bibble is a library of UX/UI screenshots that serve as a single source of truth. It contains carefully chosen solutions from the most popular websites.
Features:
- Discovering suitable layouts/UI & UX solutions for a project
- Gaining inspiration from industry leaders
- Importing high-quality screenshots quickly
- Searching for designs using specific keywords
- Acquiring authentic solutions from actual websites
Price: Free
Click here to Download the Bibbble Plugin
24. Storyset by Freepik
Freepik, a well-known source for free graphic resources, has recently launched a new product called Storyset. This product offers a vast collection of illustrated concepts that can be downloaded and customized to fit your needs. The best part is that they come in various styles and can even be animated using the online editor provided by Stories by Freepik. So, why not check it out and start creating?
With the Storyset plugin, you can easily search for illustrations from the Storyset database and directly insert them into your project. You have the freedom to choose the illustration’s style, color scheme, and background in just a few clicks. It’s a quick and hassle-free way to enhance your project with high-quality graphics.
Features:
- Free illustrations
- Editable colors
- Different styles available
- Animation capability
- Online editor
- Easy to use
- Searchable database
- Customizable backgrounds
Price: Free
Click here to Download the Storyset by Freepik Plugin
25. Feather Icons

Feather icons are a set of font types that can be used in websites and applications. These icons are scalable vector graphics, which can be adjusted in terms of shadow, color, size, and other CSS properties. Developers and designers working on different platforms can download the growing collection of Feather icons and use them in accordance with their preferences.
Features:
- Scalable graphics
- Highly customizable
- CSS-compatible
- Growing collection
- Multi-platform usage
Price: Free
Click here to Download the Feather Icons Plugin
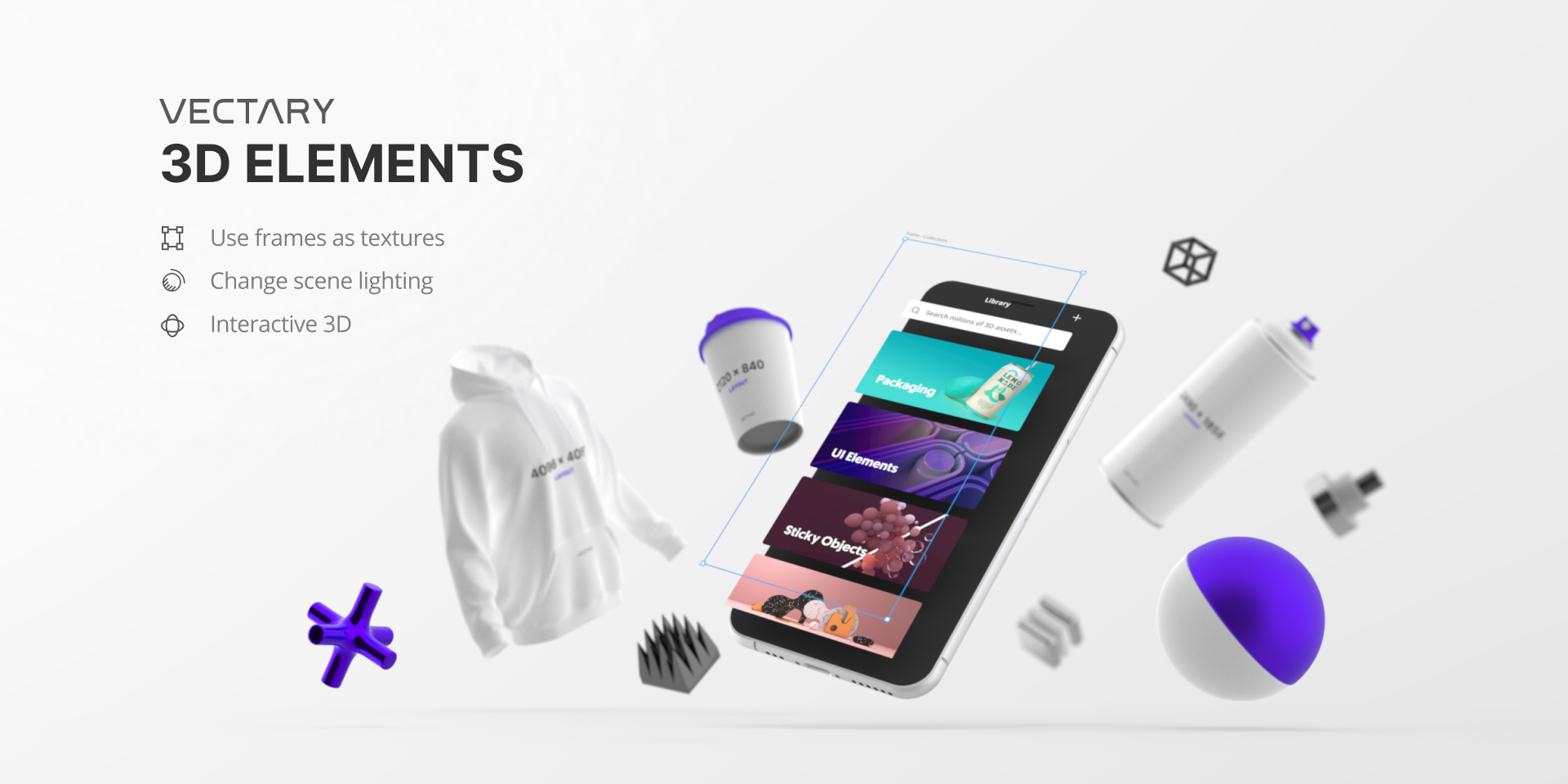
26. Vectary 3D

Vectary 3D plugin for Figma is a tool that allows you to add a third dimension to your 2D designs. You can easily insert your Figma design into a predefined 3D mockup or even create your own custom 3D element. By adjusting the perspective in 3D, you can achieve the desired effect and incorporate it seamlessly into your design with just one click.
Features:
- Free mockup library
- Customizable editor
- Edit textures/materials
- Adjust metalness and roughness
- Change lighting
- Easy object modification
- Adjust field of view
- Add shadows
- Synchronize with Vectary
- One-click transfer to Vectary
- Import web models with 2 clicks.
Price: Free
Click here to Download the Vectary 3D Plugin
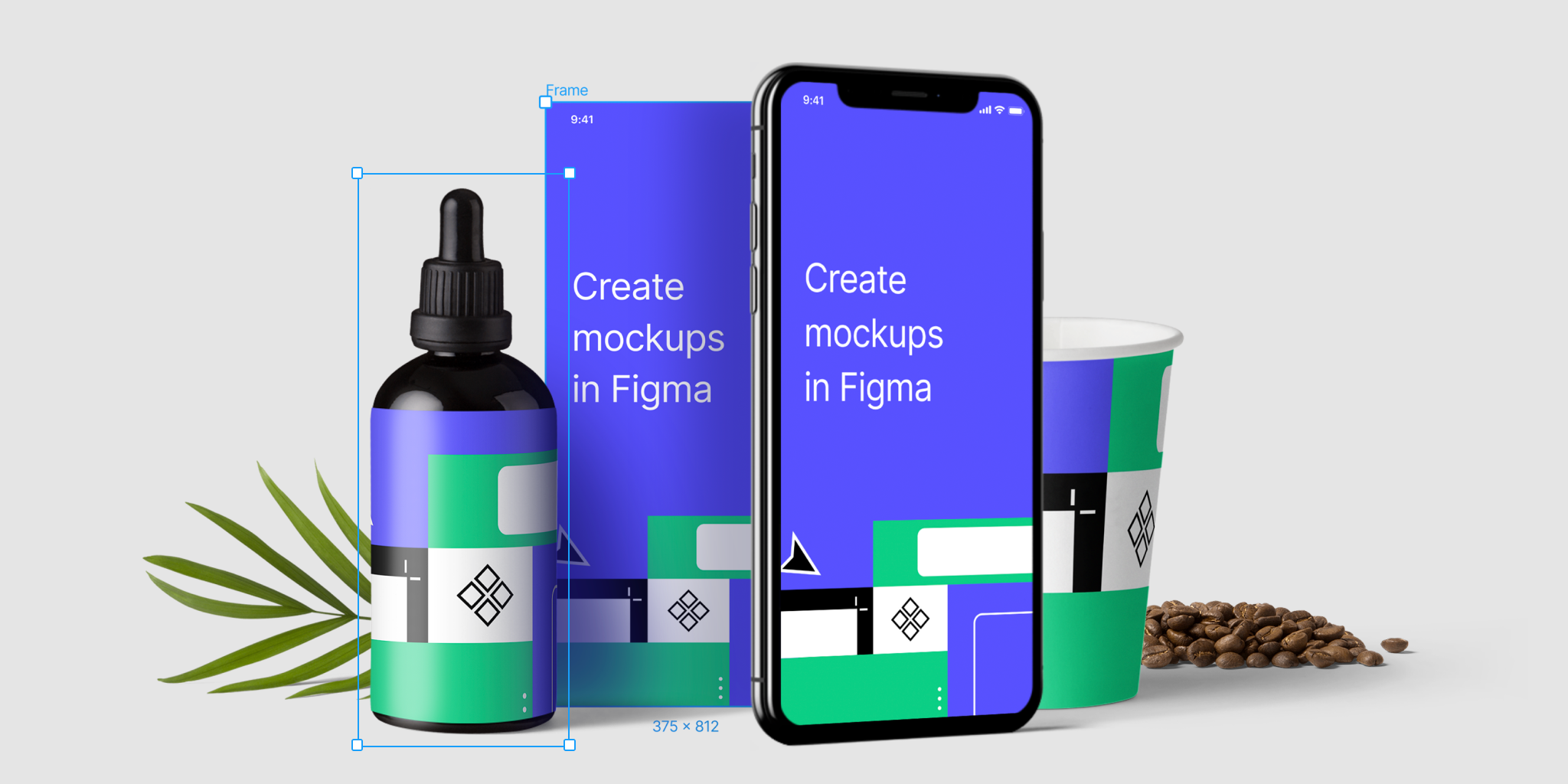
27. Artboard Studio Mockups

The Artboard Studio mockup plugin is a tool that can be used in conjunction with Figma to create realistic product mockups. The plugin provides access to a large library of high-quality mockup items that can be easily inserted into your Figma designs.
With just a few clicks, you can turn your Figma frames into realistic product mockups that can be used for presentations, marketing materials, and more. The Artboard Studio mockup plugin is a valuable tool for designers looking to create professional-looking mockups quickly and easily.
Features:
- High-quality mockups
- Easy to use
- Large library of items
- Realistic rendering
- Time-saving
Price:
- Free
- Life Plan: $7/ month
- Professional Plan: $12/ month
- Unlimited Plan: $29/ month
Click here to Download the Artboard Studio Mockups Plugin
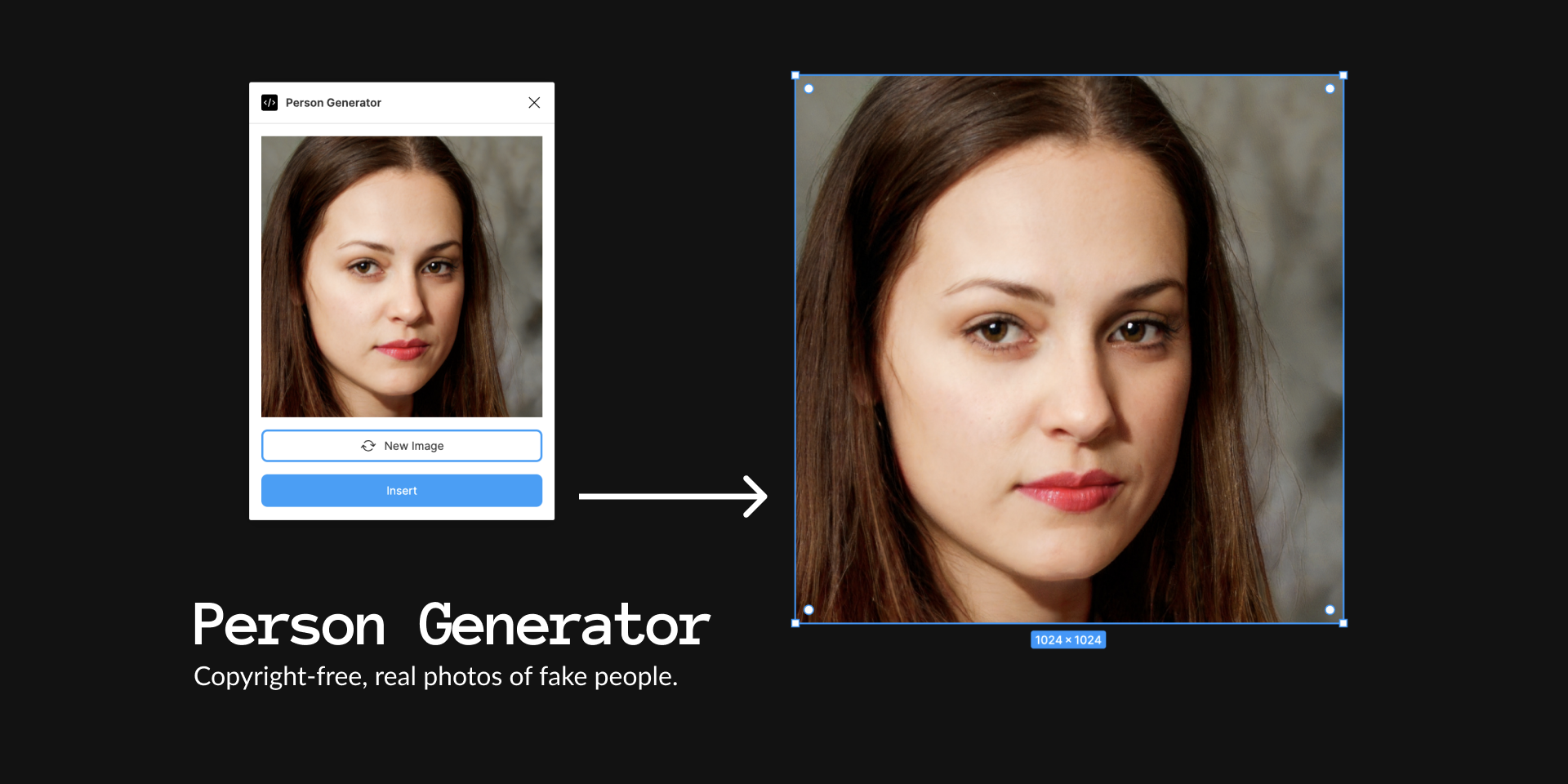
28. Person Generator

The Person Generator plugin is a tool that allows you to create artificial intelligence (AI) generated faces for your projects. These faces are typically 1024×1024 in size. As they are generated by AI, they are free to use and do not have any copyright restrictions.
Features:
- Utilizes AI algorithms to generate unique and original faces.
- Can create faces of different ethnicities, ages, and genders.
- Typically allows you to adjust various facial features, such as eye color, skin tone, and hairstyle.
- May have additional features like the ability to generate full body images or customize clothing.
- Produces high-resolution images, such as 1024×1024 pixels or higher.
- Generates copyright-free images that can be used for personal or commercial purposes.
Price: Free
Click here to Download the Person Generator Plugin
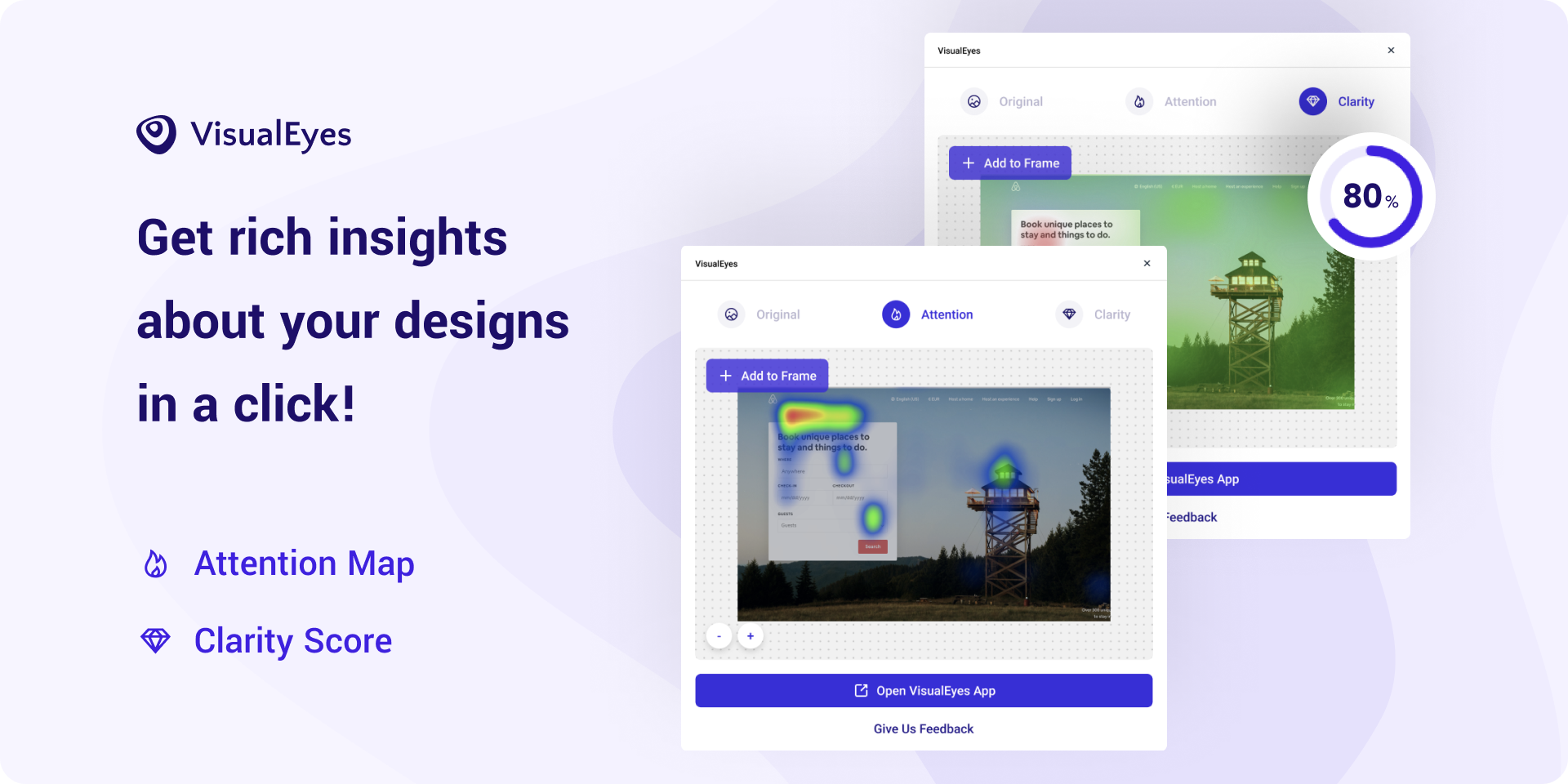
29. VisualEyes

VisualEyes is a tool that can assist you in making informed decisions by using data to guide you. By analyzing historical data, this tool can help you simulate user testing and identify potential usability issues with your prototypes. This way, you can optimize your workflow and create aesthetically pleasing user interfaces. In summary, VisualEyes is a plugin that can help you bridge the gap between design and data.
Features:
- Data-driven decision making
- Simulated user testing
- Usability issue pinpointing
- Workflow optimization
- Beautiful UI design.
Price: Free
Click here to Download the VisualEyes Plugin
30. Avatars Generator

The Avatars Generator is an online tool that produces one-of-a-kind, AI-generated images of fictional people. It’s completely free to use and allows anyone to create their own stunning avatar with ease.
Features:
- AI-generated images
- Free to use
- Personal avatar creator
- User-friendly interface
- Unique fictional characters
Price: Free
Click here to Download the Avatars Generator Plugin
Improve Your Figma Experience With Us!
As the demand for user-friendly web design continues to increase, businesses need to ensure that their websites are easy to navigate and visually appealing to their target audience. One effective way to achieve this is by using Figma, a powerful design tool that allows designers to Create Clickable Figma Prototypes of their web designs.
If you’re looking to enhance your Figma prototyping experience, you may be interested in RedBlink’s Web Designing Services. With a team of experienced Web designers and Web developers, We can help you create stunning clickable prototypes that will engage your audience and drive conversions.
One of the key benefits of working with us is that our designers use Figma plugins, which can help streamline the prototyping process and improve the overall quality of your web designs.
Hire Experts to Get Your Clickable Prototype

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.
