Figma Clickable Prototypes
Contents
Discover the power of Figma, the exceptional tool for crafting UX/UI prototypes with ease and efficiency. With its advanced features and intuitive interface, Figma enables you to transform static designs into dynamic and interactive experiences within minutes.
In this comprehensive guide, we delve into the innovative Figma Interactive Components (currently in beta), which revolutionize the way we create prototypes by minimizing the resources required for design exploration.
Whether you’re a seasoned Figma user or a newcomer, all you need is a complimentary Figma account to unlock your prototyping potential.
Learn to master interactions, animations, fixed positions, overflow scrolling, and interactive components in your prototypes with Figma today.
Prototyping Basics
A prototype is a preliminary model of something. In software development, a prototype is often a temporary and quick model of a product that is still under development. Prototypes are used to evaluate feasibility, test user reactions, and gather feedback.
There are two types of prototypes: low-fidelity and high-fidelity. Low-fidelity prototypes are usually simple and quick to make. They are often made with paper, pencil, or cardboard. High-fidelity prototypes are usually more complex and take longer to make. They are often made with software or computer-aided design tools.
There are four main stages of the prototyping process: ideation, development, testing, and revision.
Ideation is the first stage of the prototyping process. This is when you come up with ideas for your product. You might brainstorm with a team or work on your own. Once you have some ideas, you can start developing them into prototypes.
Development is the second stage of the prototyping process. This is when you take your ideas and turn them into actual prototypes. You will need to decide what materials to use and how to put your prototypes together. This is usually the most time-consuming stage of the prototyping process.
Testing is the third stage of the prototyping process. This is when you test your prototypes with actual users. You want to see how they react to your product and get their feedback. This stage can help you improve your product before you release it to the public.
Revision is the fourth and final stage of the prototyping process. This is when you take the feedback from testing and revise your prototypes. You might make some changes to the design or functionality of your product. Once you are satisfied with your revisions, you can move on to final development and release.
What is a Clickable Prototype in UI/UX Design?
A Clickable Prototype is a visual model that showcases the interface design process & interactive features of a website or application’s user interface (UI). Clickable prototypes are extensively used for Interface design, validation, user testing, and other purposes. These prototypes enable users or testers to interact with them by clicking through from one step to the next, just like the final product.
Before you can start designing a clickable prototype, you will need to choose a prototyping tool that suits your needs. Prototyping tools are software applications that designers and developers use to create interactive mockups, wireframes, and prototypes of digital products such as websites, mobile apps, and software. Each designing tool has its strengths and weaknesses, so it’s important to choose the one that best fits your design needs and workflow.
Benefits Of Building Interactive UX/UI Designs in Figma?
Clickable prototypes offer several benefits that make them incredibly useful for business owners. These prototypes are interactive, allowing users to test the design and functionality of a product before it is launched in the market. Here are some reasons why clickable prototypes are essential for business owners:
Helps Validate the Product Design
Clickable prototypes provide a realistic preview of how the final product will look and function. It enables business owners to validate the design and make any necessary changes before launching the product in the market. This approach helps minimize any design flaws or usability issues that may lead to negative user experiences.
Provides User Feedback
Clickable prototypes allow business owners to gather user feedback at an early stage of product development. This feedback is critical in making informed decisions and adjustments to the design. Gathering user feedback can also help in identifying potential areas of improvement and feature enhancement. It is highly beneficial in usability testing as the prototype can be tested for UX ( user experience ) and changes can be proposed.
Saves Time and Cost
The expenses involved in creating a website or application can significantly fluctuate based on its magnitude and the specific features you desire. The U.S. Bureau of Labor Statistics estimates that software developers earn about $51.69 per hour. Developing a clickable prototype is a cost-effective approach compared to developing a fully-functional product. It also saves time by allowing business owners to test multiple versions of the design and make changes as required. This approach helps in reducing the overall cost and time required for product development.
Increases User Engagement
Clickable prototypes offer a seamless user experience, increasing engagement and interest. Users can navigate through the prototype, test various features, and provide feedback. This approach creates a positive impression and helps in building brand loyalty.
Hence, clickable prototypes are essential for business owners as they help validate the design, provide user feedback, save time and cost, and increase user engagement. Incorporating clickable prototypes into your product development strategy can lead to a successful product launch and higher customer satisfaction.
Create Clickable Figma Prototype
Figma is a popular design tool that can help you create interactive prototypes with ease. With its intuitive interface and powerful features, you can quickly create clickable prototypes that accurately represent your design vision.
Prototyping Through the Years ( Based on past surveys from 2017 and 2018 )

Source – https://uxtools.co/
Before diving into the topic of how to create clickable prototypes in Figma, you should know the ways in which Figma can help you create clickable prototypes.
- Design in a collaborative environment: Figma is a cloud-based design tool that allows you to work collaboratively with team members and stakeholders. This makes it easy to share your work, get feedback, and make changes in real time.
- Create interactive elements: Figma has a robust set of tools that allow you to create interactive elements like buttons, menus, and sliders. You can easily add interactions to these elements and create a realistic prototype that users can click through.
- Preview and share your prototypes: Figma makes it easy to preview and share your prototypes with others. You can present your design in full-screen mode, allowing stakeholders to interact with the prototype as if it were a real app or website.
- Test and iterate quickly: By creating clickable prototypes, you can test your design ideas quickly and iterate on them based on user feedback. This allows you to refine your design and create a better user experience.
Before going further, lets delve into some quick bytes of common FAQs asked by people.
How do you make a Figma interactive prototype?
To make a Figma interactive prototype, follow these steps:
a. Open your design file in Figma.
b. Switch to the “Prototype” tab.
c. Click on an object to select it and then click the “+” icon in the Interaction panel.
d. Choose the desired interaction type and destination frame.
e. Repeat the process for other elements.
f. Click “Present” to preview your prototype.
How do you make a clickable prototype?
To create a clickable prototype, establish connections between design elements and their target frames using the “Prototype” tab in Figma. This creates interactive hotspots that trigger navigation or actions when clicked.
Does Figma have interactive components?
Yes, Figma offers interactive components, which are reusable design elements with multiple states and interactions. These components streamline the prototyping process, allowing for a more dynamic and interactive experience.
What are the limitations of Figma prototype?
Limitations of Figma prototypes include:
a. Limited support for complex animations and transitions.
b. No built-in user testing features.
c. Inability to export prototypes as standalone files.
d. No direct collaboration with developers through the tool.
How do I make my Figma prototype public?
To make your Figma prototype public:
a. Click on the “Share” button in the top right corner of the Figma interface.
b. In the Share modal, click “Change” next to “Link Sharing.”
c. Choose “Anyone with the link” and select the desired permission level (view or edit).
d. Copy the link and share it with others.
How do you prototype hover and click in Figma?
To prototype hover and click interactions in Figma:
a. Create a component with multiple variants for different states (default, hover, click).
b. Switch to the “Prototype” tab.
c. Select the default state, click the “+” icon in the Interaction panel, and choose “On Hover” as the trigger, then select the hover state as the destination.
d. For the click interaction, choose “On Click” as the trigger and set the desired destination frame or state.
How do I turn my Figma prototype into an app?
To turn your Figma prototype into an app:
a. Export assets and design specs from Figma.
b. Use a development platform or framework (e.g., React Native, Flutter, or Xamarin) to build the app.
c. Implement the design and functionality using the exported assets and specs.
d. Test and refine the app before deploying it to the desired platform (iOS, Android, or web). Note that this process requires development skills or collaboration with a developer.
How to Create a Clickable Prototype Using Figma?
In today’s world, where user experience is paramount, creating a clickable prototype is an essential step in product development. A clickable prototype is a preliminary model that enables the user to navigate through a digital product or service by clicking on interactive elements. The purpose of a clickable prototype is to test and validate the user experience design, identify design flaws, and iterate accordingly.
In this section, we will discuss how to plan and design a clickable prototype that can engage users and improve the user experience.
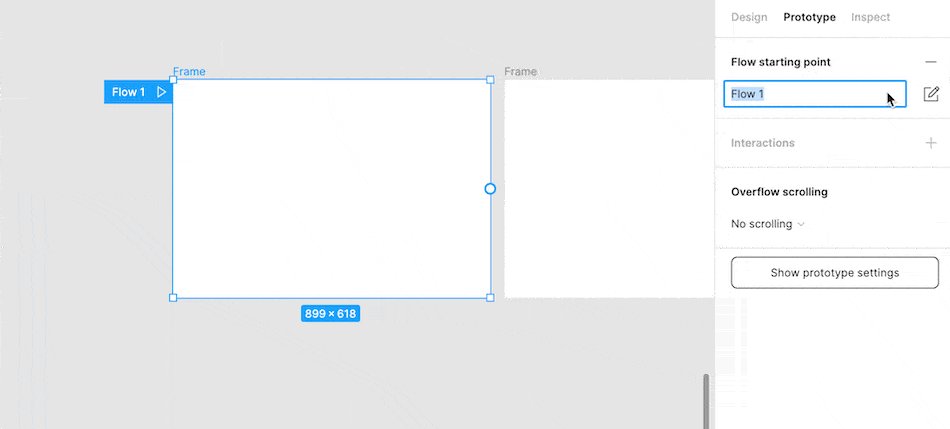
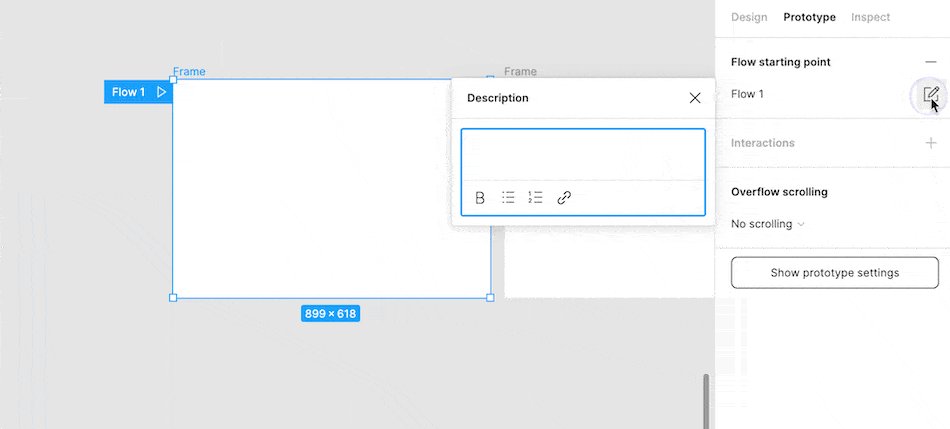
Flows and Starting Points
Before you start designing a clickable prototype, it is essential to have a clear understanding of the product’s user flows and starting points. User flows are the different paths a user takes to complete a particular task in the product. Starting points are the entry points to the product, where the user can access different features. By mapping out the user flows and starting points, you can identify the essential features that need to be included in the prototype.
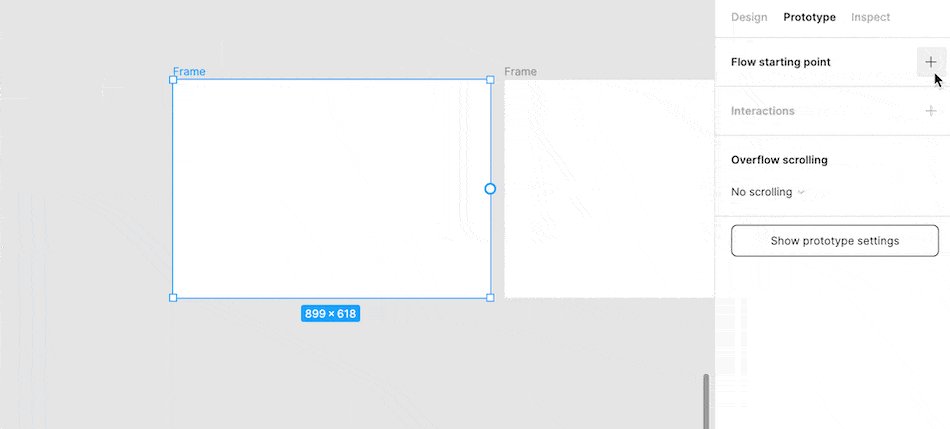
How Do You Add a Flow in Figma for UI Design?

Once you have a clear understanding of the user flows and starting points, the next step is to add them to the prototype. You can use prototyping tools like Figma, Adobe XD, or Sketch to create interactive prototypes quickly. Make sure to include all the necessary screens and user flows in the prototype.
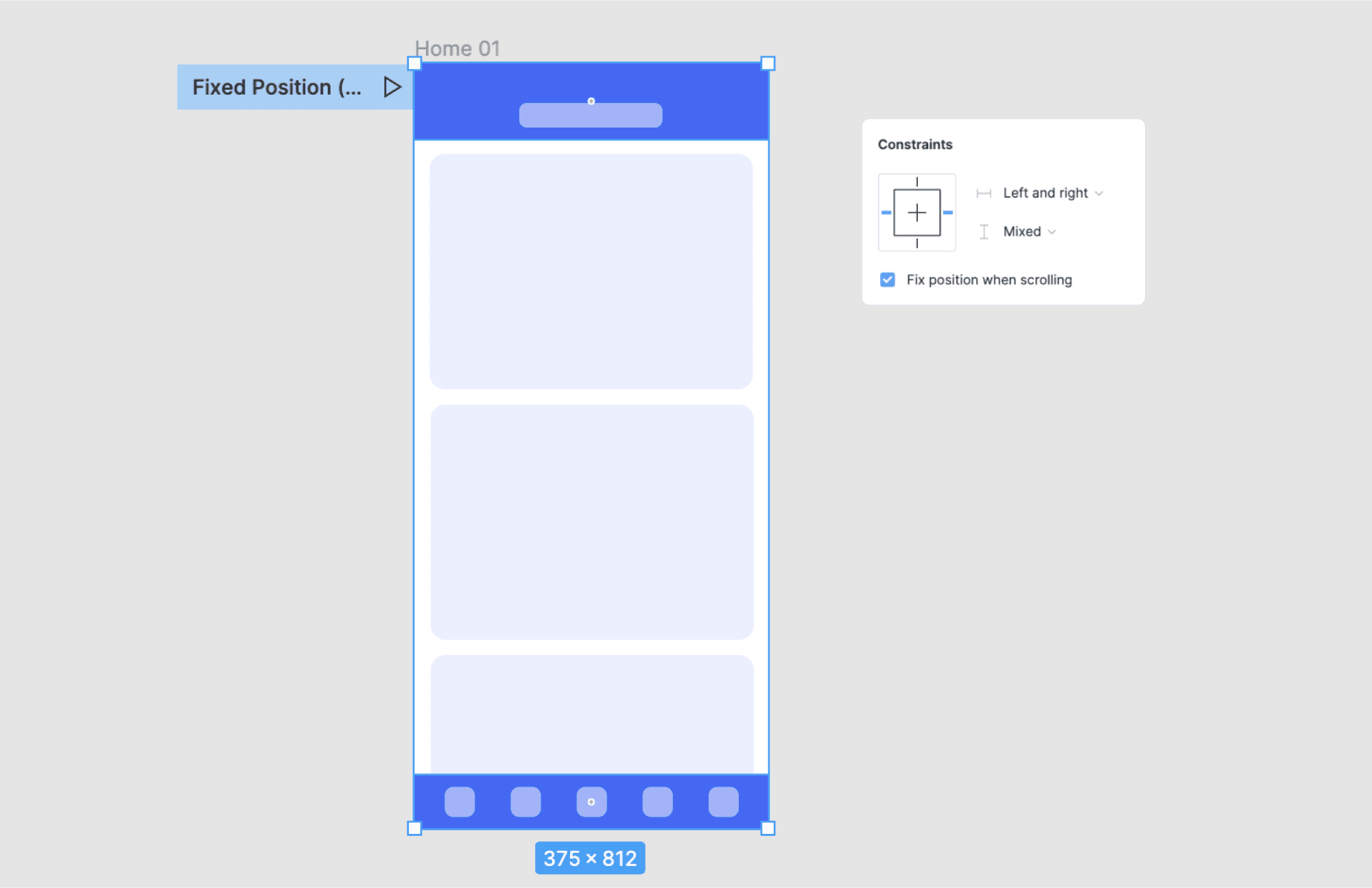
Add Interactions Fixed Position
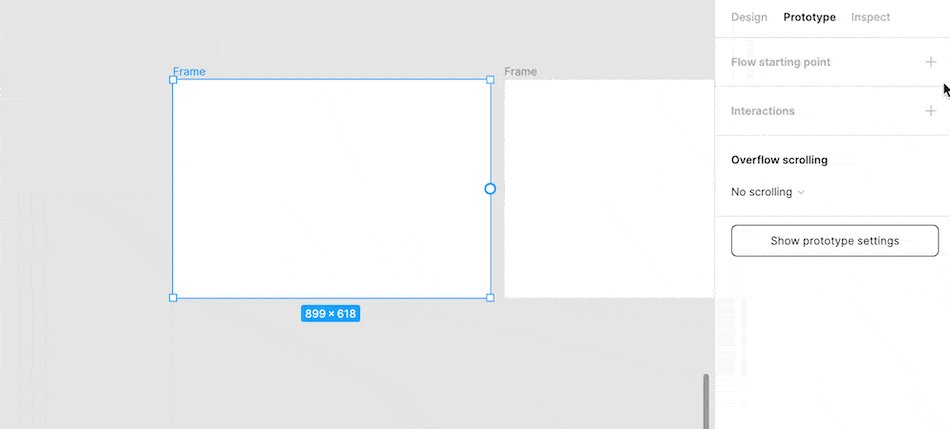
After adding the necessary screens and user flows, the next step is to add interactions to the prototype. Interactions are the different ways a user can interact with the product, such as clicking on buttons, scrolling, or swiping.
It is essential to ensure that the interactions are intuitive and easy to use. Fixed position elements like navigation bars or buttons will improve the user experience as they will always be visible, no matter how far down the user scrolls.
Add Overflow Scrolling
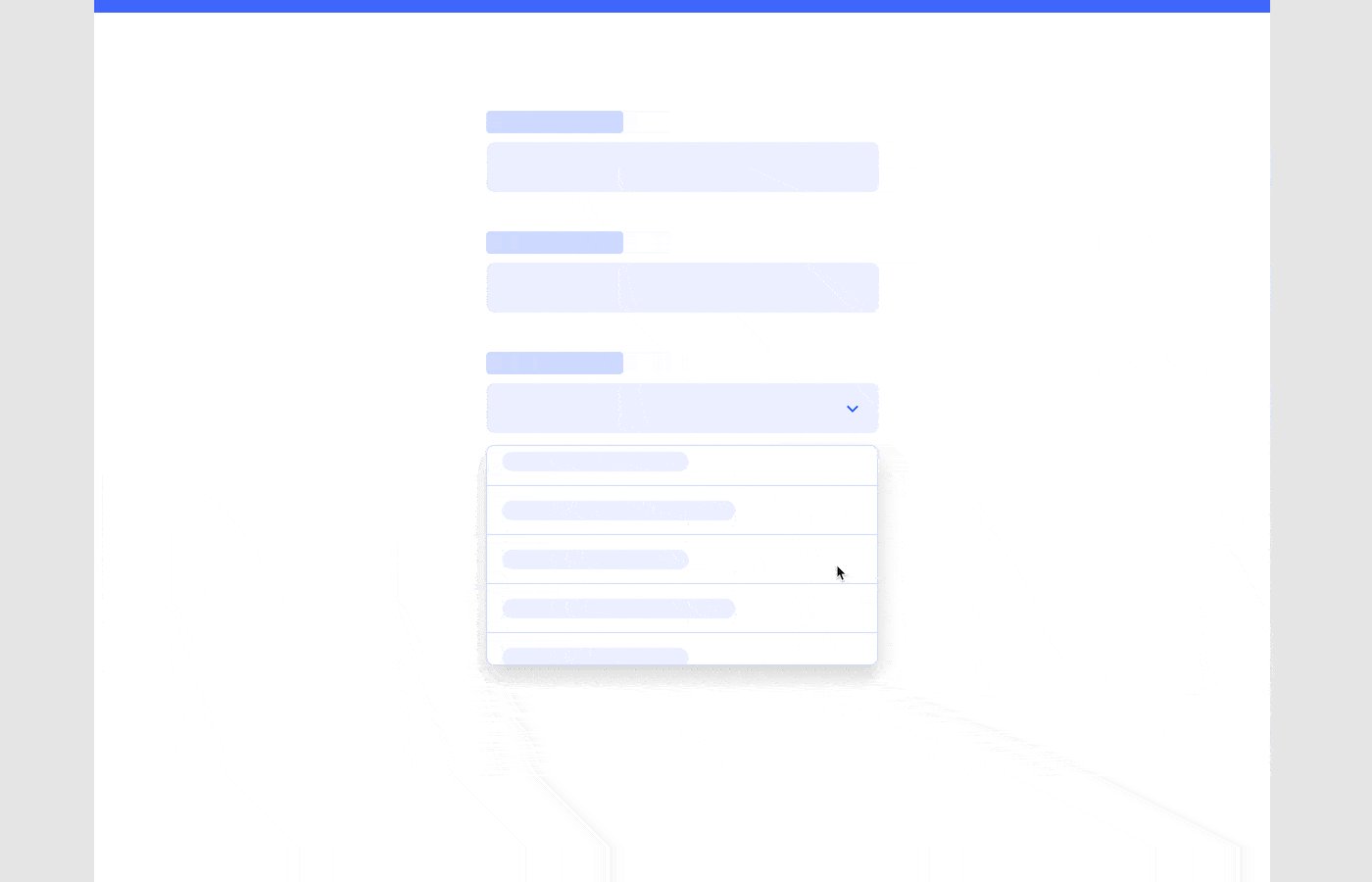
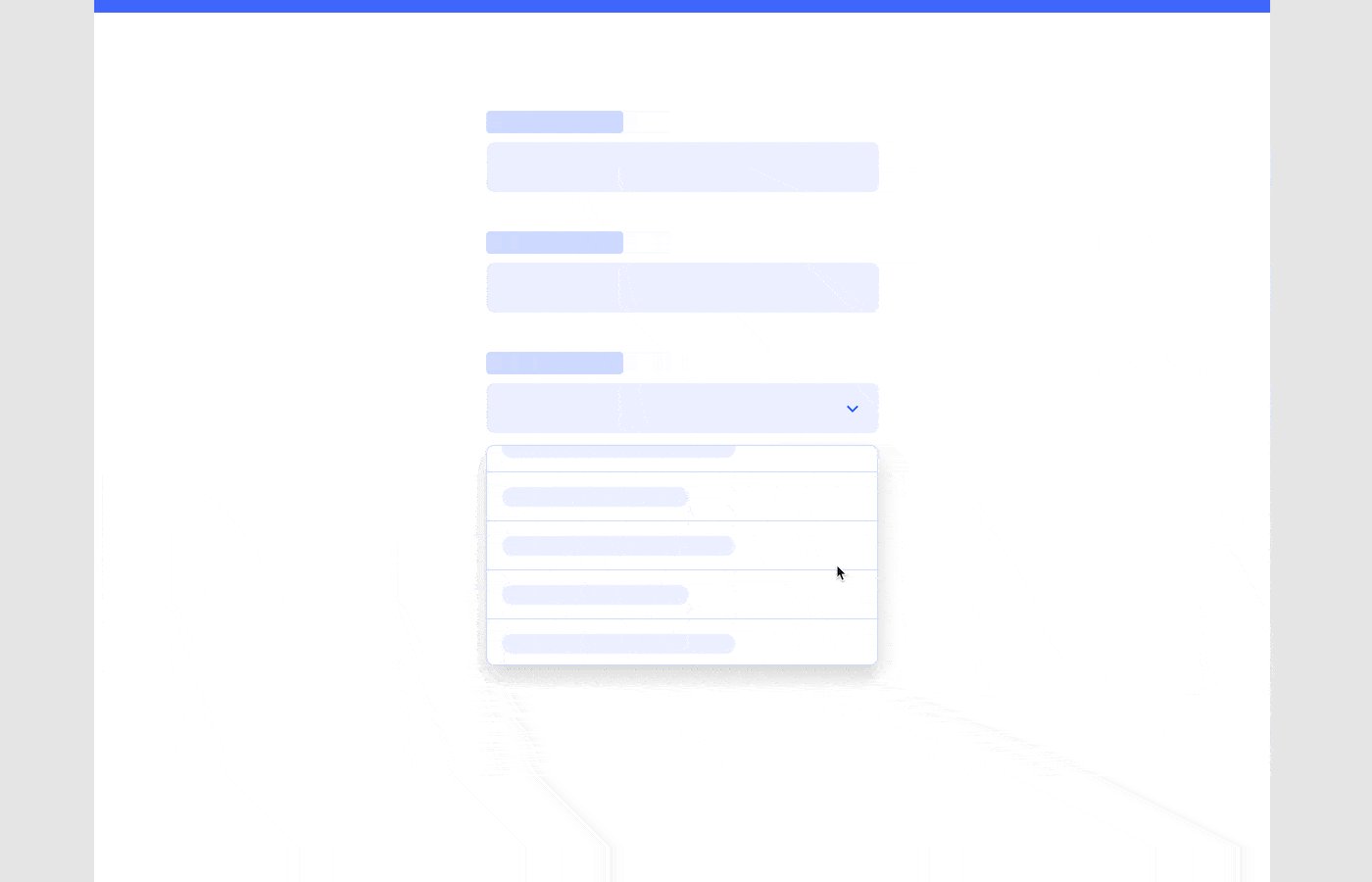
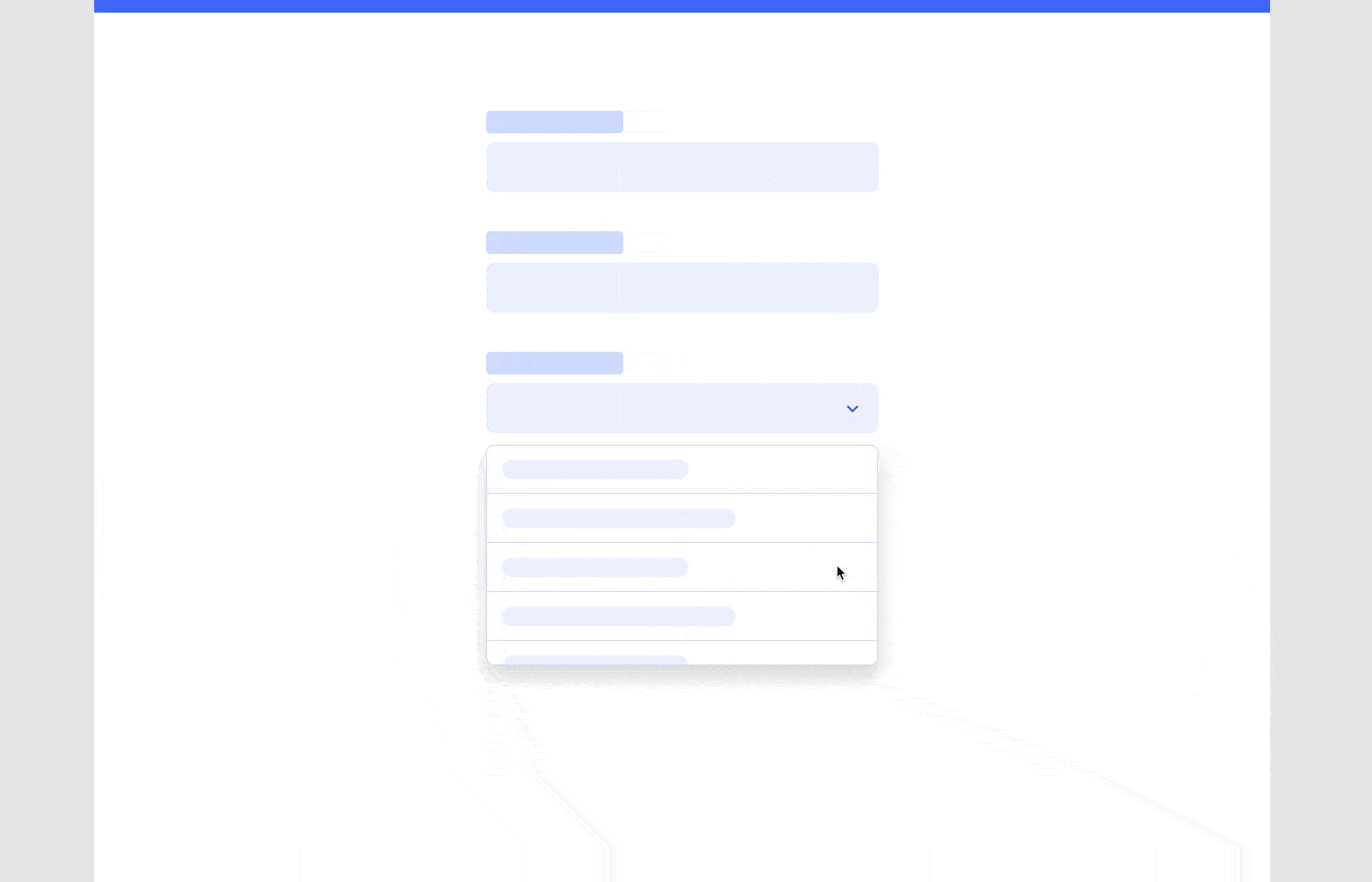
Overflow scrolling is an essential feature in a clickable prototype. It enables the user to scroll beyond the visible screen and access additional content. Ensure that the overflow scrolling is smooth and seamless to provide a better user experience.
Overflow scrolling is a feature that enables you to scroll through specific frames in your prototype. It is useful when creating prototypes of UI components that have their own scrolling behavior, like lists, menus, tables, or carousels. To make use of overflow scrolling, you need a frame (not a group) containing nested content that extends beyond its boundaries. The excess content will be masked, and “clipped content” will be enabled.
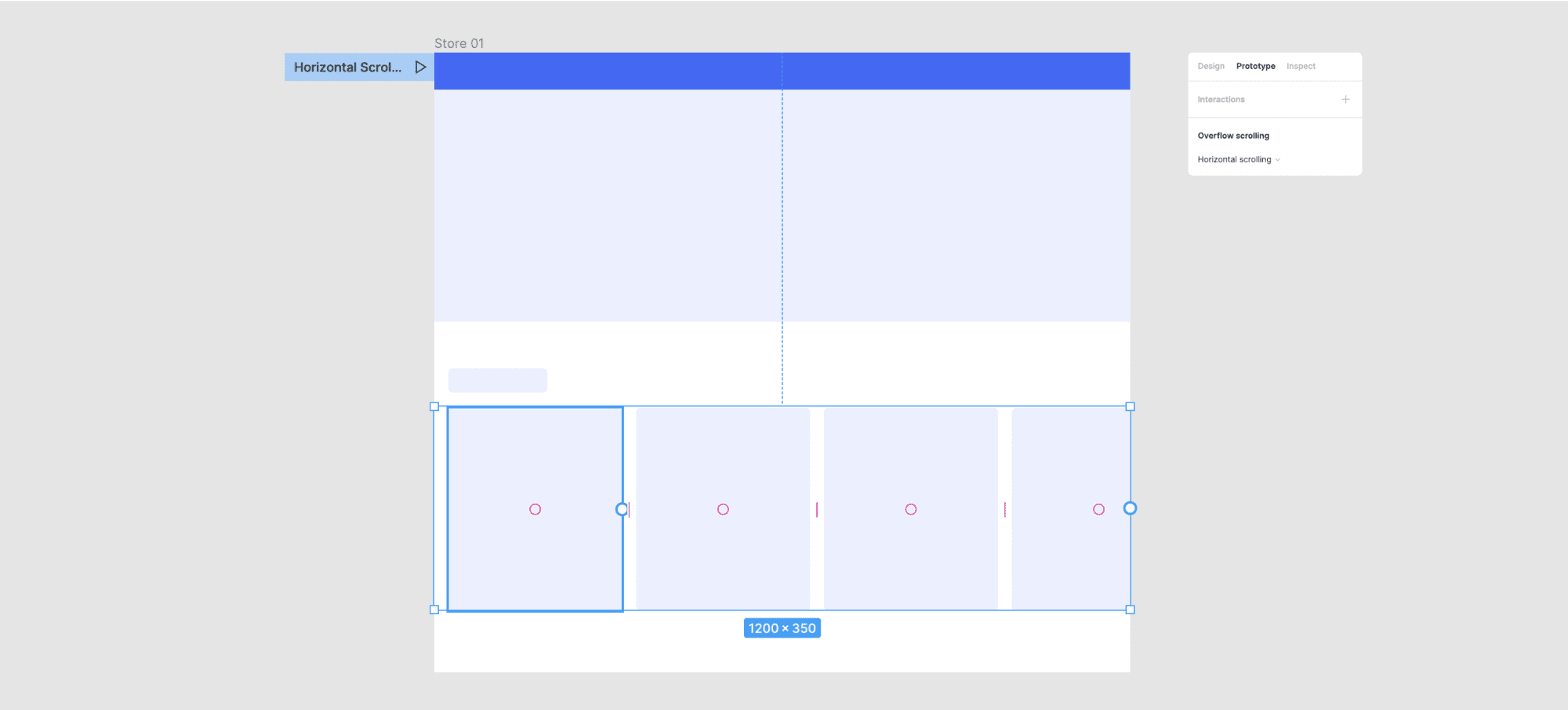
figma clickable prototype example: carousel
Select a frame with overflowing content and choose “Horizontal Scrolling”
UI Prep Prototype Playground
UI Prep Prototype Playground
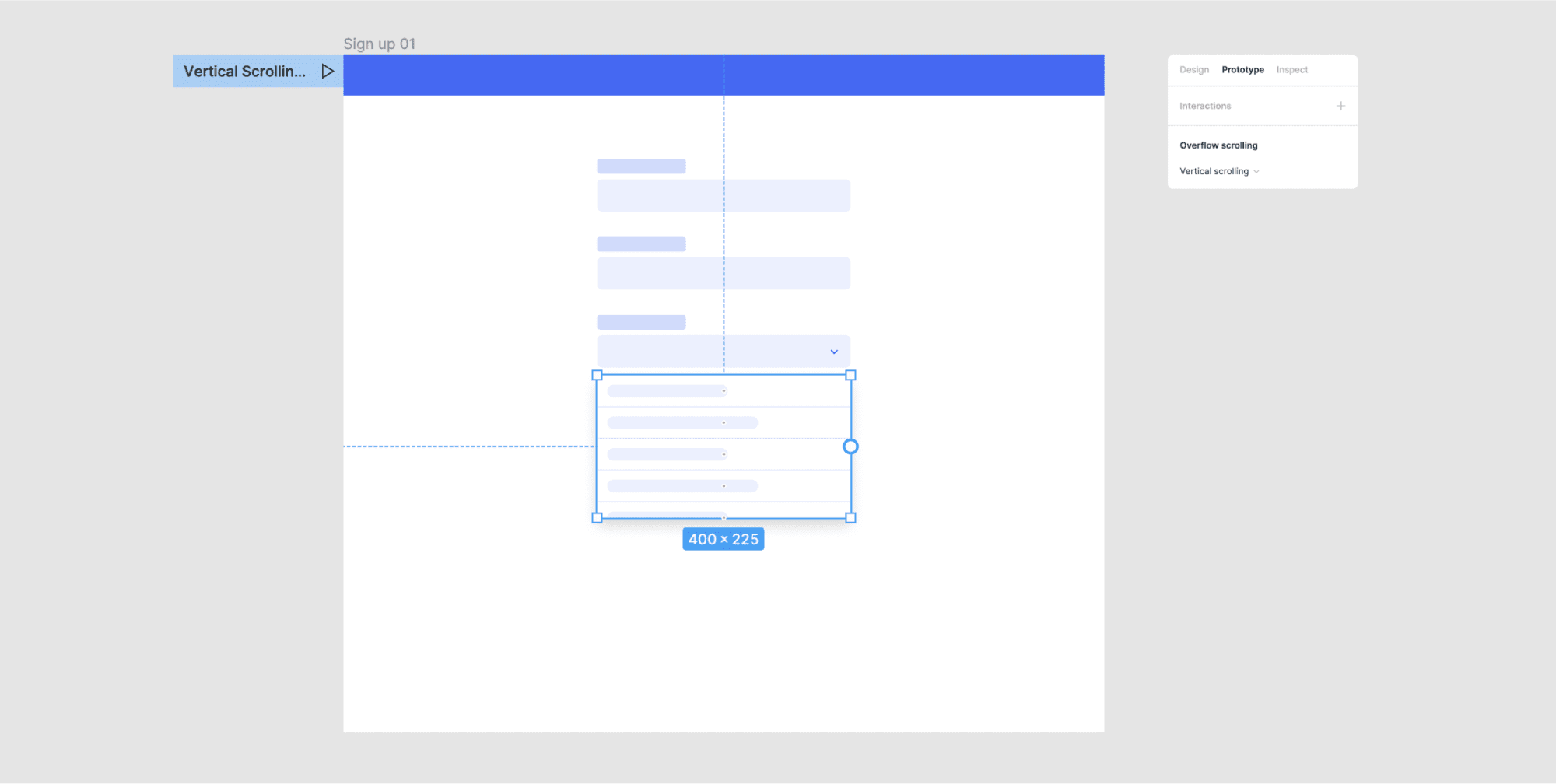
figma clickable prototype example: Menu
Select frame with overflowing content and choose “Vertical Scrolling”
UI Prep Prototype Playground
UI Prep Prototype Playground
How to Fix Position When Scrolling Figma?
Are you experiencing issues such as,
Why can’t i fix position while scrolling on Figma?
or Fixed position when scrolling Figma not showing?
If so, we can help you resolve these problems.
At certain times, it may be necessary to keep an element’s position fixed on your screen as you scroll through content. This is particularly useful if you wish to have a header or menu remain visible at the top of the screen while browsing or wish to retain an image’s position while reading through a lengthy document. Thankfully, there are several ways to fix the position while scrolling in Figma.
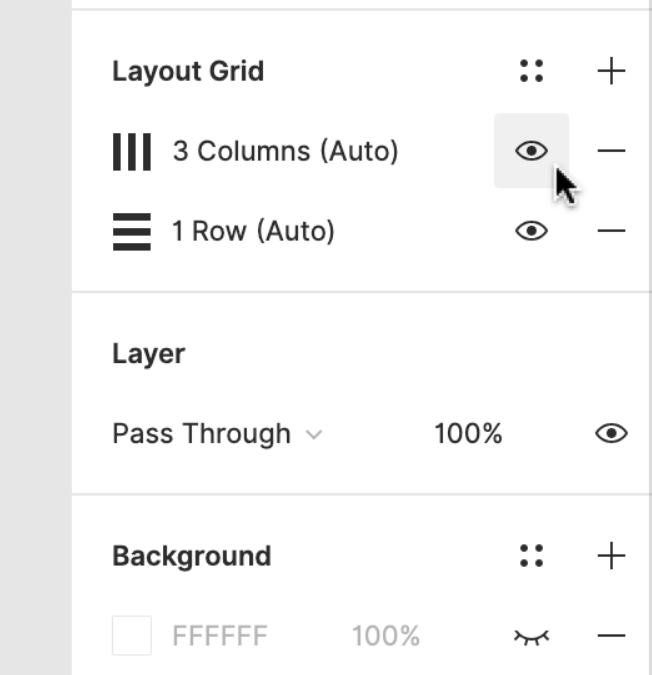
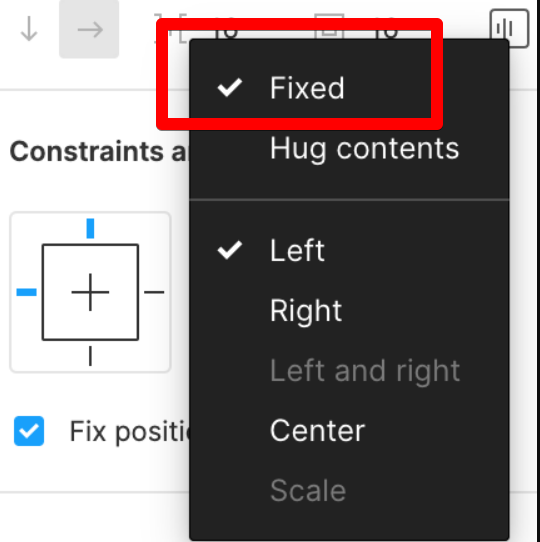
1. Fixed Setting
This method found within the ‘Layout‘ section of the ‘Properties Panel‘.


By enabling this feature, the element remains in its original position on the canvas, even as you scroll down.
This is perfect for ensuring that an important element remains visible at all times.
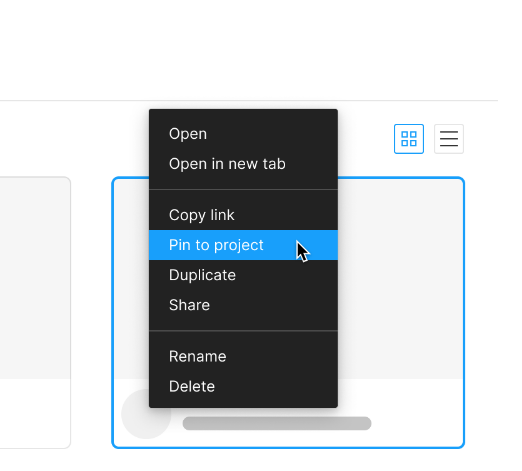
2. Pin to Page Setting

This can also be utilized to keep an element fixed in place until the end of the page, at which point it will move to the bottom of the screen.
This is ideal if you want the element to remain visible until the end of a lengthy document.
3. Sticky Setting
You can employ the ‘Sticky’ setting to maintain an element’s position until it is scrolled past.
This will ensure that the element stays fixed to its current location until the user scrolls past it, after which it will become fixed to the bottom of the screen.
This is a great option if you want the element to remain visible for a specific period of time.
These are just a few of the methods you can use to keep an element’s position fixed while scrolling in Figma.
We recommend experimenting with each method to see which works for you to fix position when scrolling figma not working.
How to Use Interactive Components in Figma?
Interactive components are pre-built design elements that can be used to create a more engaging prototype. They can include things like sliders, tabs, or pop-ups. Interactive components make the prototype feel more interactive, engaging, and real. It is essential to use them in the right places to ensure they do not overshadow the product’s core features.
View Prototype
Once you have added all the necessary screens, user flows, interactions, fixed positions, overflow scrolling, and interactive components, it is time to view the prototype. Viewing the prototype will give you a better understanding of how it works and how users will interact with it. It is essential to test the prototype rigorously to identify design flaws and improve the user experience.
When it’s time to test your designs, you can share the entire prototype or copy the link to a flow starting point.
Figma Clickable Prototype FAQs
Q 1. How can I access the prototype section in Figma?
Ans. To access the prototype section in Figma, simply click on the “prototype” bar at the top of the properties panel.
Q 2. What options do I have for customizing prototype interactions in Figma?
Ans. In Figma, you can customize prototype interactions by selecting a connection and opening the interaction detail window on the right side of the panel. You can then select triggers, actions, transitions, and other animation properties.
Q 3. Can I use images from the web or my library in my Figma prototypes?
Ans. Yes, you can select images from the web or your library in Figma. When the image is displayed, Figma will create a connection between the thumbnail element and the destination frame.
Q 4. What types of prototype animations can I use in Figma?
Ans. Figma offers a wide range of prototype animation options, including transition types like dissolve and smart animate.
Q 5. How do I change the starting frame in my Figma prototype?
Ans. To change the starting frame in your Figma prototype, simply click on the blue arrow on the frame to show the starting frame.
Q 6. Can I connect multiple elements in the same frame in my Figma prototype?
Ans. Yes, Figma allows you to connect multiple elements in the same frame using hotspots.
Q 7. How do I preview my Figma prototype?
Ans. To preview your Figma prototype, simply put it in presentation mode.
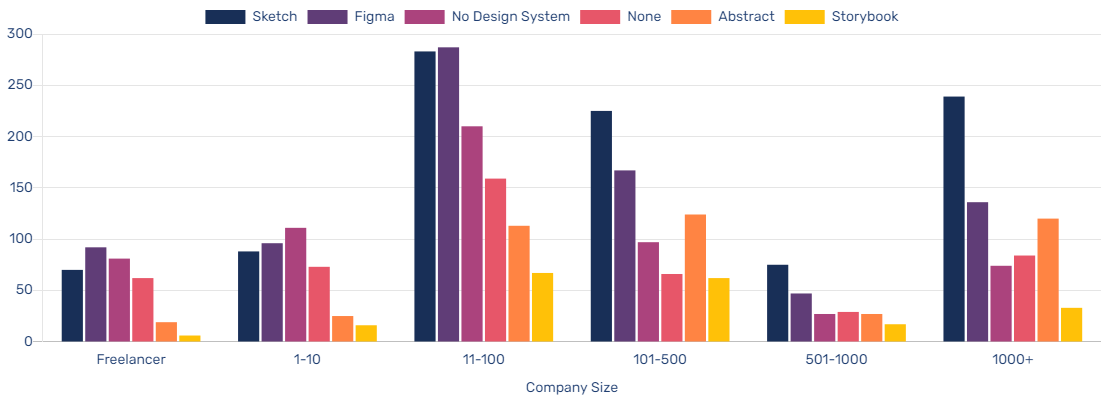
UI/UX Design Tools Used by Company Size

( See how companies similar in size to your own are stacking up their Design System tools )
The reference provided is a survey conducted in 2019 by UX Tools, where companies of various sizes were asked about their design system practices and tools. By using the survey results, the reference allows users to compare the design system tools used by companies similar in size to their own.
This information can be helpful for organizations in selecting appropriate design system tools and determining industry trends in design system adoption. It also provides insight into the popularity of various design system tools in the market and the potential benefits of using them.
Hire Top Figma Designers Trusted by Leading Businesses
Are you looking to hire the best Figma designer for your company? Look no further! As a UI/UX development company, we understand the significance of prototyping within the design process. Our team of skilled designers can assist you in creating interactive prototypes using Figma that bring your concepts to life. Our Web design services cater to your needs, whether you’re designing a new application or want to revamp an existing website.
With RedBlink, you can hire top Figma designers who will produce clickable prototypes that will astound both stakeholders and users alike. Our commitment to excellence and design expertise has made us stand out as one of the best companies for UX designers.
Contact us today to learn more about how we can help you create interactive prototypes that will take your design to the next level.
Additional references related to clickable prototypes
- Heuristic evaluation versus end-user think-aloud protocol
- Real-Time Physical Prototyping Tool Design Based on Shape-Changing Display
- Building Clickthrough Prototypes To Support Participatory Design
- The Efficacy of Prototyping Under Time Constraints
- 2019 Design Tools Survey

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.