⭐Latest Cheat Sheets for Developers 2024
Contents
- ⭐Latest Cheat Sheets for Developers 2024
- 1. Git CheatSheet ?
- 2. Git cheat sheet 2
- 3. Git CheatSheet with more details
- 4. JavaScript Operator Cheatsheet?
- 5. JavaScript String Cheat sheet
- 6. JavaScript Date Cheat sheet
- 7. JavaScript Object Cheat Sheet
- 8. JavaScript Array Cheat Sheet
- 9. Cron Cheatsheet
- 10. HTTP Status Code Cheatsheet
- 11. JavaScript DOM Cheatsheet
- 12. CSS Selectors Cheatsheet
- 13. JavaScript Regex Cheat Sheet
- 14. Command-Line Cheatsheet
- 15. VSCode Keyboard Shortcuts CheatSheet
- 16. Module Cheat Sheet
- 17. Array Methods Cheatsheet
- Wrap Up
Today I wanted to share with you the Ultimate Developer Cheat sheet Compilation.
I hope aspiring/new developers will find this compilation helpful for quick reference whenever needed.
This is an ultimate list of cheat sheets for developers. Recently I’ve been publishing a lot of posts related to writing clean code and improving your programming skills. I figured it may be a good idea to create a post where I could share with you a list of resources that will help you learn new stuff and improve your current knowledge. And what’s the best way to learn something different than to get a Cheat Sheet about it?
As a software developer, you have to deal with a lot of different technologies and the best way to power through all of them is to get as many cheat sheet references.
We all know why having these is important for developers. Whether Python, web development or CSS, there are many highly useful resources that will help you make your life easier on a day to day basis. They are also very helpful for other team members who want to quickly find answers without taking time to browse the internet for hours. So this is my list of all the cheat sheets I have found useful .
Cheat sheets are code snippets that contain functions, command arguments, important tasks, etc. Some people swear by them while others swear at them. But one thing is certain: cheat sheets can save you a lot of time and frustration by helping you remember all those odd syntaxes that come with new languages or help make common tasks easier.
Also Read –
- How to become a Salesforce Developer in 2024
- Blockchain Developer Roadmap 2024
- Backend Developer Roadmap 2024 : Learn Backend Development
- PHP Developer Roadmap For Beginners 2024
- React JS Developer RoadMap 2024 [Updated]
- Python Developer Roadmap 2024
- iOS Developer Roadmap 2024 : Learn iOS Development
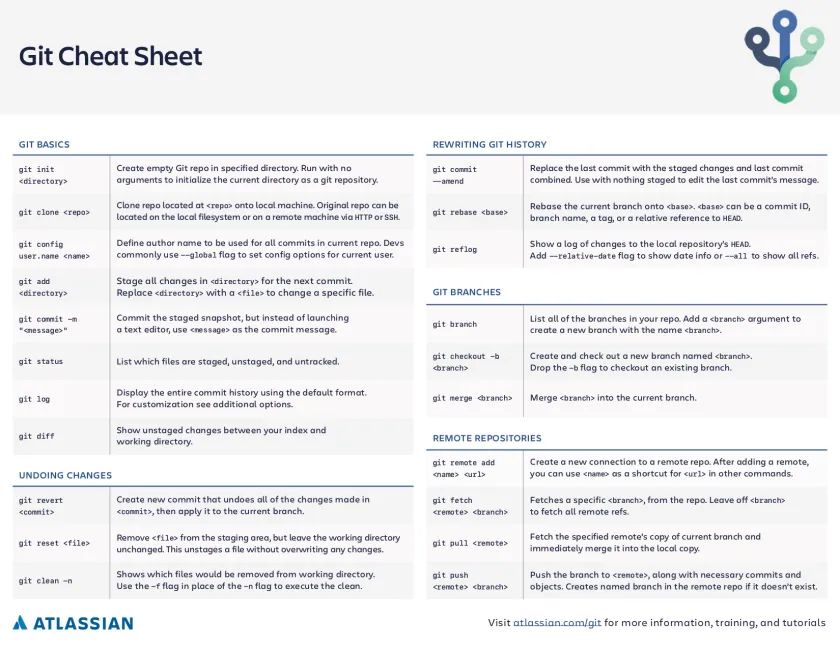
1. Git CheatSheet ?
 Credit: Trilochan Parida
Credit: Trilochan Parida
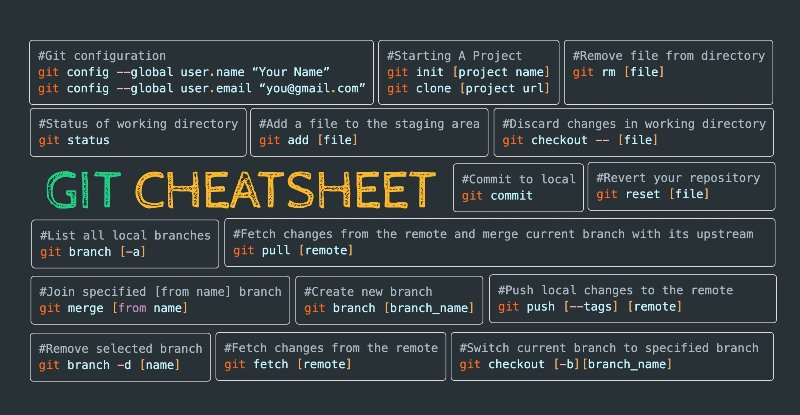
2. Git cheat sheet 2
This Git cheat sheet allows you to learn about the basic commands right away, and it can be used for more advanced concepts around.
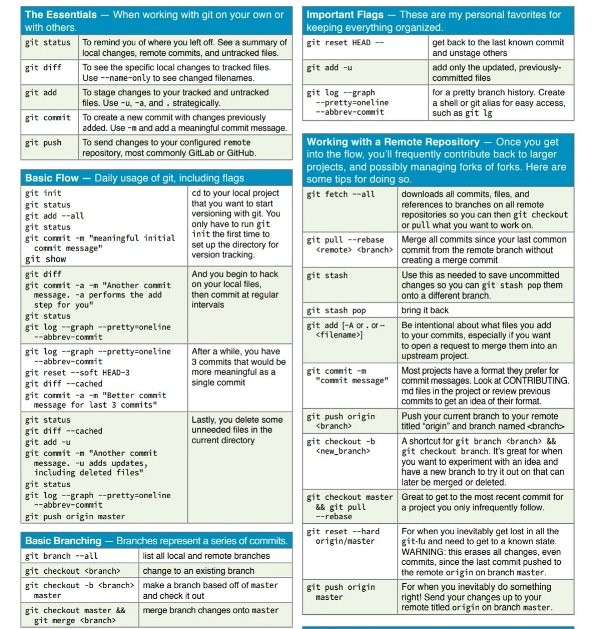
3. Git CheatSheet with more details
 Credit: Trilochan Parida
Credit: Trilochan Parida
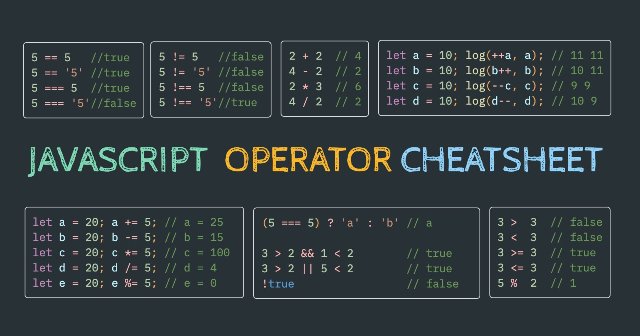
4. JavaScript Operator Cheatsheet?
 Credit: Proful Sadangi
Credit: Proful Sadangi
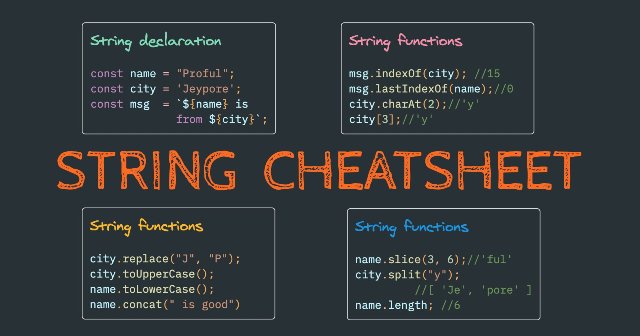
5. JavaScript String Cheat sheet
 Credit: Proful Sadangi
Credit: Proful Sadangi
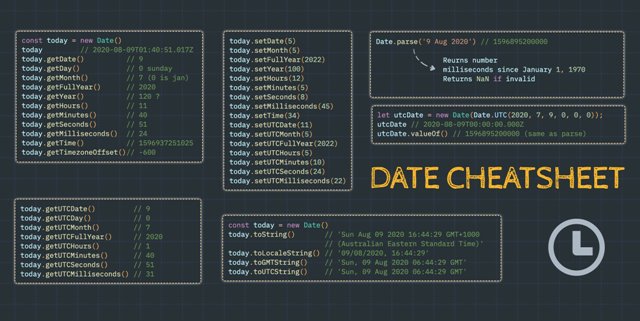
6. JavaScript Date Cheat sheet
 Credit: Proful Sadangi
Credit: Proful Sadangi
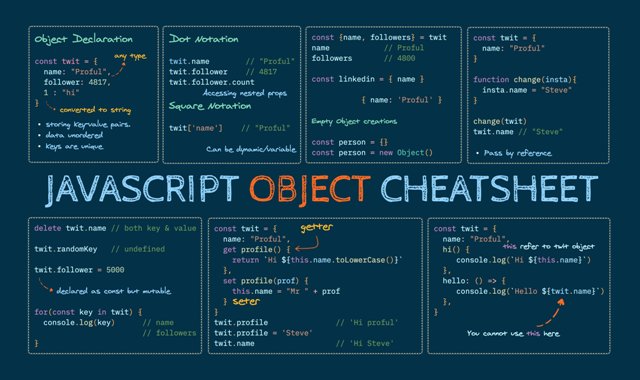
7. JavaScript Object Cheat Sheet
 Credit: Proful Sadangi
Credit: Proful Sadangi
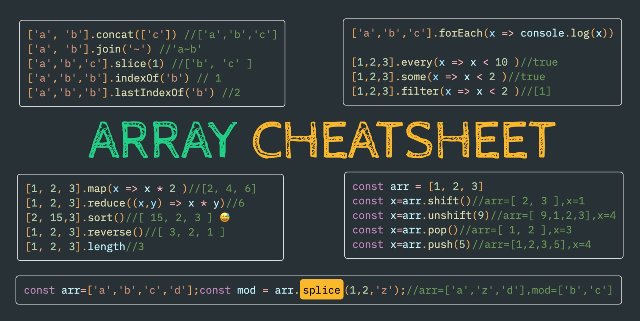
8. JavaScript Array Cheat Sheet
 Credit: Proful Sadangi
Credit: Proful Sadangi
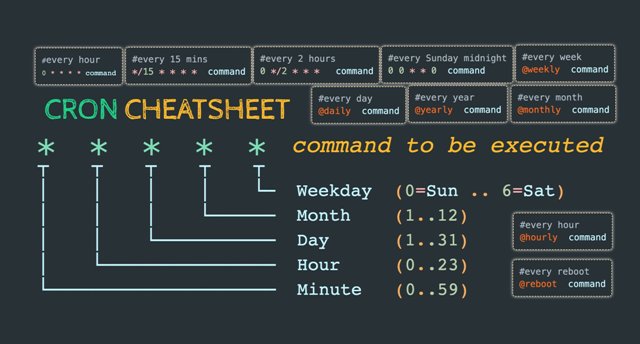
9. Cron Cheatsheet
 Credit: Trilochan Parida
Credit: Trilochan Parida
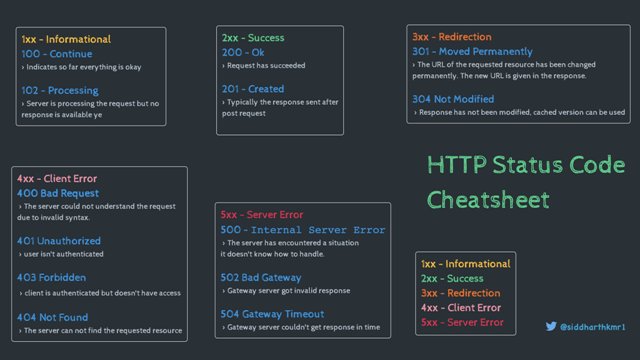
10. HTTP Status Code Cheatsheet
 Credit: Sid
Credit: Sid
11. JavaScript DOM Cheatsheet
 Credit: Proful Sadangi
Credit: Proful Sadangi
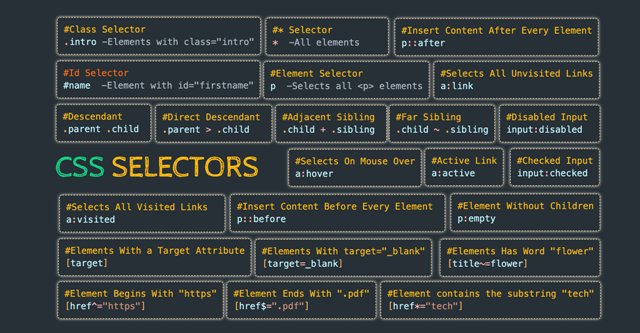
12. CSS Selectors Cheatsheet
 Credit: Trilochan Parida
Credit: Trilochan Parida
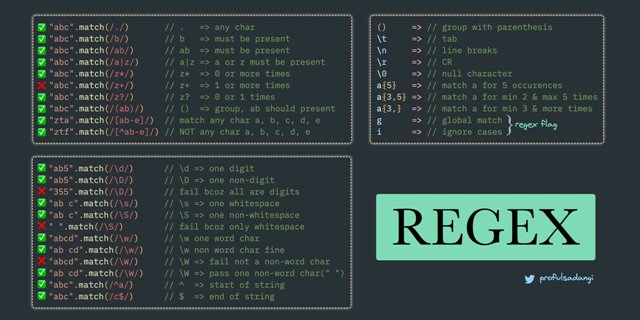
13. JavaScript Regex Cheat Sheet
 Credit: Proful Sadangi
Credit: Proful Sadangi
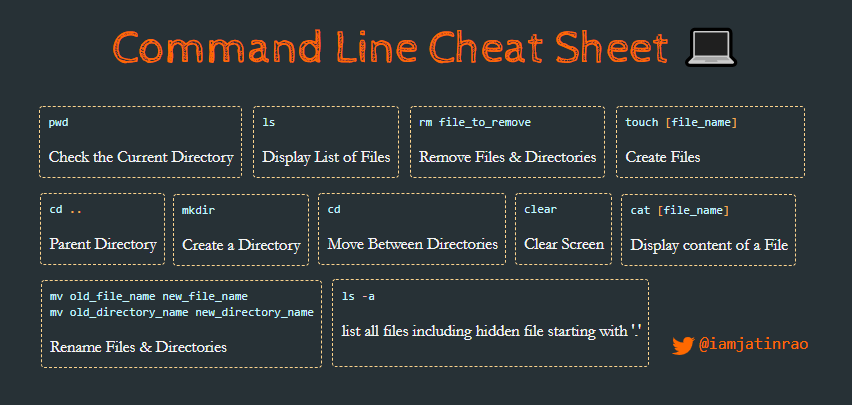
14. Command-Line Cheatsheet
 Credit: Jatin Rao
Credit: Jatin Rao
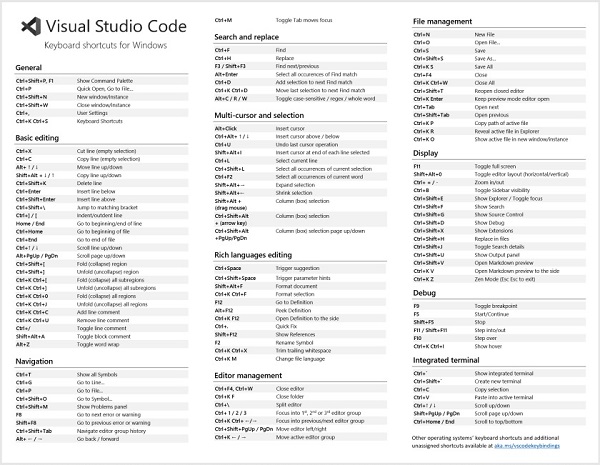
15. VSCode Keyboard Shortcuts CheatSheet
 Credit: Visual Studio Code Tips and Tricks
Credit: Visual Studio Code Tips and Tricks
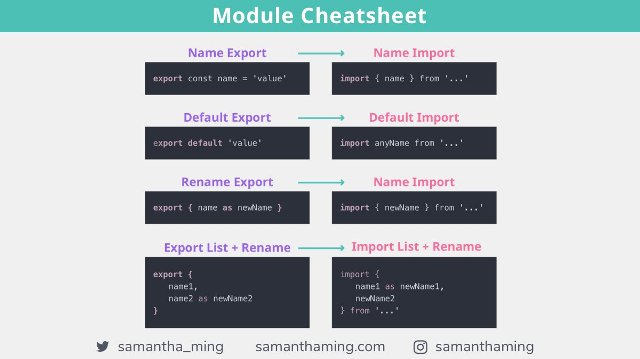
16. Module Cheat Sheet
 Credit: Samantha Ming
Credit: Samantha Ming
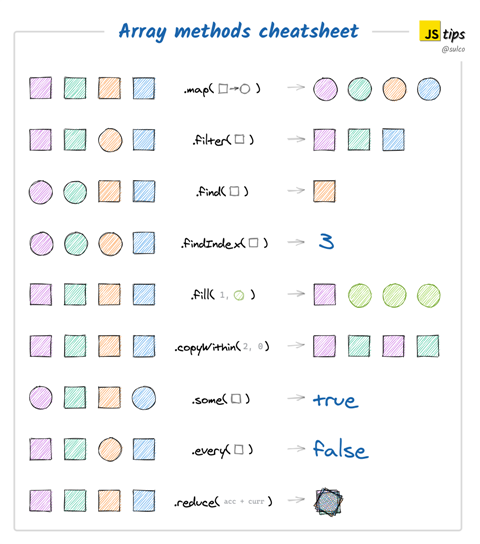
17. Array Methods Cheatsheet
 Credit: Tomek Sułkowski
Credit: Tomek Sułkowski
Wrap Up
I hope you will find this blog post useful and keep it handy for a quick reference. If you want to learn more HTML, CSS, JavaScript and web development tips & tricks, then you can always check out our blog section .
Happy Coding!

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.