Contents
In this post:
What is a full stack designer?
difference between regular designers and full stack designers?
What are the benefits of a full stack designer?
What are the skills, a full stack designer should have?
Tools required by a full stack designer:
Roles Of A Full Stack Designer
How to become a full stack designer? This is one of the hottest topics for designers in 2024, the discussions have never stopped. On LinkedIn and Facebook, lots of people put their job title as a full stack designer. Besides, it seems that the “Full Stack” topic has already become a new job trend.
Compared to the Full Stack Designer, we seem to be more familiar with becoming a Full Stack Developer . So there comes a question: what’s the character of the so-called full stack designer? He/She is only a designer? Or he/she is a designer as well as a web developer? What tools/skills are required to become a full stack designer? What are the benfits of becoming a full stack designer? and so on.
On the heels of the full-stack development era, the changing landscape of the startup scene calls for more cross-disciplinary training from designers— meaning demand for designers who are also coders, copywriters and project managers rolled into one.
If you are probably wondering what a full-stack designer actually is, and why its on everybody’s lips these days? To answer this question we have a complete blog in front of you.
As the skills and design became more blurred, we can see an increase in the full stack designers demand as well.
Code is complicated, UI is not (if it’s done correctly).
There is no replacement for developers, but as tools get more visual, developers can focus on the real problems. Some developers will disagree about this one but it’s true — a developer’s job is to get himself out of his job. It has always been this way, just as programmers in the past used to connect cables and which turned to binary 011001001 , which evolved into Basic that evolved to C, etc., etc. At the end of this evolution we will have pure UI’s — UI’s everywhere (epic music).
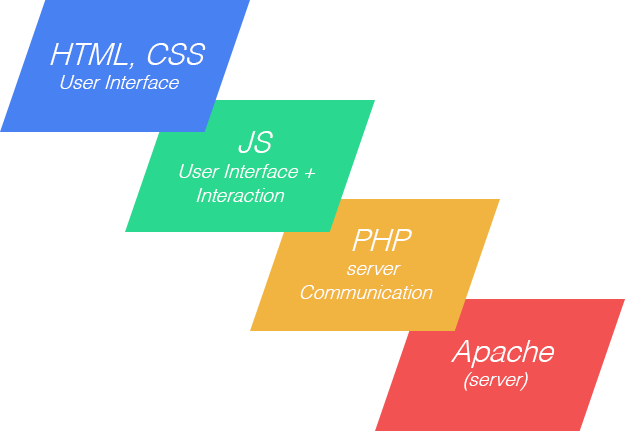
In web development — “Stack” means layers of technology in an application. Example:

What is a full stack designer?
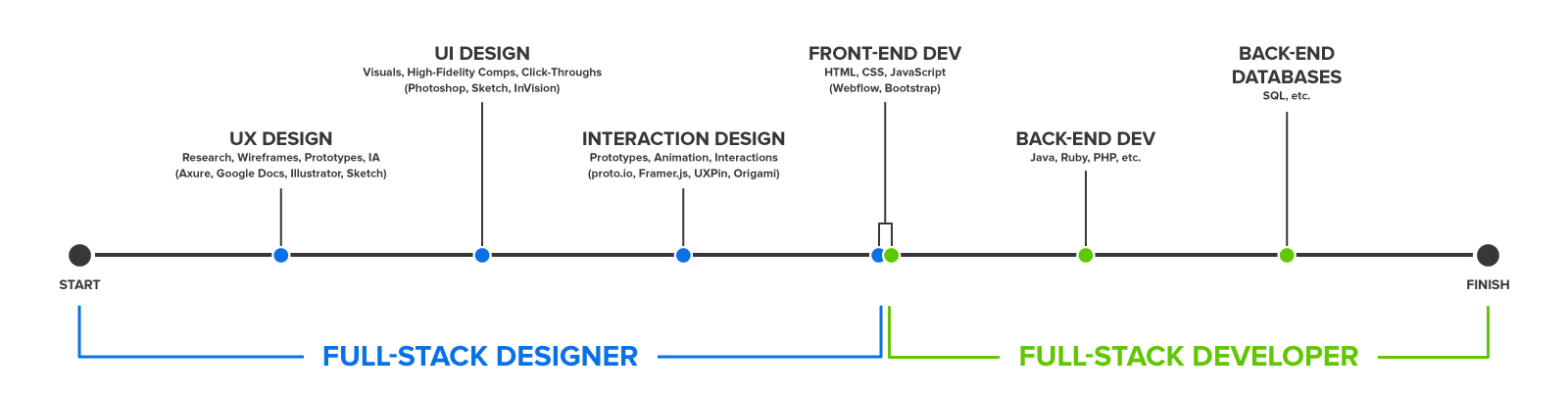
A full stack designer (some years ago people called them web designers or sometimes are called product designers, or just designers) is a designer that gets involved in every stage of a product design: research, design, HTML/CSS.

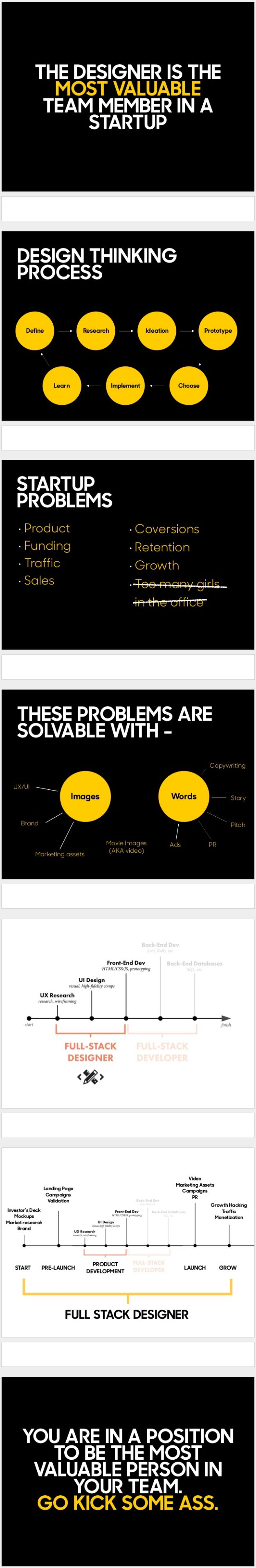
Put very simply, a full-stack designer is a designer who can code. Usually, this means the designer knows enough about coding to implement designs on their own. They might be able to carry a project from its beginning through its first major phases, and even to the very end. This work could involve:
Conceiving a project
Wire-frame and prototype design (UX)
Visual design (UI)
Front-end development
Full-stack designers may also involve themselves in some of the research, marketing, copywriting, or other content work. They could take on some or all of the project management, helping with every aspect of the UX design process.
Being full-stack basically refers to someone who is cross-disciplinary and is able to finish a particular project. This may be apt to say that where a designer might take charge of one segmented part of the process before handing off, there is always a full-stack designer who will see the project through to its execution, focusing on the full picture of the project from day one till the completion.

So, the designers who act as the coders, copywriters, project managers and developers are all rolled into just a one.
Understanding a complete meaning of full stack isn’t only beneficial to help give ourselves a title though. It’s also valuable to become that team member who can step up and rise in any phase of a project to help out his/her teammates.

Understand → Design → Make it real.
What is the difference between regular designers and full stack designers?
Full stack designers are multi-skilled designers who can easily understand the process as compared to the normal designers. Also, they can customize their own skills list for a particular project. They can easily create their own skills as per the project’s requirement to make the process seamlessly smooth.
One of the biggest difference between a “regular” designer and full stack designer is the ability to focus on the complete big picture. These full stack designers can employ UX design, critical thinking, unique techniques, and ample amount of tools to complete a project.

How to become a full stack designer?
An understanding of development (both front-end and back end), as well as an understanding of server-management, is equally paramount when elevating yourself to full-stack designer level.
The most conventional road to becoming a full-stack designer involves enrolling in an online course that offers fundamental design skills, such as UX and UI.
Before you make a decision about how to go about becoming a full-stack designer, start by having a brainstorm about the skills and experience you’ve currently got.
You are a designer and probably you need to grow your skill set. To be a successful full stack designer you need to:
Learn everything you can.
Brainstorm well about the skills and experience you’ve currently got.
Become very knowledgeable about sorting through data, content, and structuring wireframes.
A concrete understanding of development i.e both front-end and back end, as well as the server-management, is equally paramount when elevating your skills as a full-stack designer.
You have to be able to interpret wireframes and design a UI around them.
Finally, you should be able to translate and complete the designs into working front-end code or at least a series of interactions that are needed to complete the project.
Start interactive sessions with the team to identify gaps in your knowledge, and try gaining the first-hand experience from the same people.
Enroll yourselves in an online course that can offer fundamental design skills, like UX and UI to gain the necessary qualifications.
Watch youtube and other educational videos to develop your skills set that is needed.
What are the benefits of a full stack designer?
the biggest perk of being a full-stack designer is the opportunity to expand skills.A full stack designer can become aware of their limitations and expectations as they plan UX/UI wireframes.
They become more knowledgeable regarding what works well and cannot work well in coming up with an elegant design. They can also become more realistic regarding what to expect even before they start pushing code or pixels.
Being a full-stack designer and having a required skill set in the multiple disciplines is surely advantageous.
A full stack designer in your team is a win-win situation all together. He/she can understand the entire process and can design the real concept with its limitation plus the goals.
They can act as managers who to listen to the niggling problems and therefore, propose solutions to make the process as smooth as butter.
They may be able to choose where they invest their time and prioritise one skill over another if necessary as compared to a conventional designer who might have to refrain if they’re feeling boredom because of their specific skill set.
It’s rightly said that becoming a full stack designer not only benefits the designer but the employer can benefit from their comprehensive set of skills, too.
They know exactly what to expect of the design that they have come up with in front of their clients and users. Without being too messy they can come up with a design that is not only aesthetically appealing but functional, too.
What are the skills, a full stack designer should have?
Think Design: First and the foremost thing required is the design though. They need to identify their audience so that they can focus their efforts on a more actionable and testable view for their clients.
Gain Knowledge: Should focus on the things that they don’t know and should be always up for learning. Should have the ability to learn fast without wasting any time.
Audience Discovery: Should be able to build the right product and follow the design skills effectively. They must be aware of what is liked by their users, instead of ticking them off.
Evolve: Can use user experience, design patterns, techniques, and tools to complete product development.
Agile: A full stack designer should always be in the know the progress of the objective that they and their team has. They need to create inputs to product development and promotion that are linked to their work involved in design thinking and customer discovery.
Technical Skills
Model-View-Controller: This will help a full stack designer to identify the development program, its importance in all aspects, and its suitability for everything else. It will also help him break down the complexity of software development and think about the questions that can give sensible answers.
App and platform integration: This will enable a full stack designer to know what they are working on and its suitability in its operating environment. It will also help him understand the different pieces of their extended product and the implications of the various approaches to making an application.
Roles and systems in a technical team: Knowing the difference between a UI designer VS developer VS sysadmin VS developments can give full stack designer a clearer understanding of their role and put him on the right track as they work on their project.
Tools required by a full stack designer:
there are few valuable tools that can help to be a full stack designer:
Pen and Paper: Before using the computer, using a pen and paper to sketch or write something about design may do wonders for your designing career.
Sketch: One of the best tools to be used by designers as it offers infinite features to get your hands-on experience in designing. Use it and learn.
Adobe Photoshop One of the best tools used for illustration and photo manipulations. Photoshop is best for editing, deep etching, comps, and grading.
Adobe Illustrator: Illustrator works best for customizing iconography, typography, and illustrations.
Moqups: This tool is primarily for wireframing. Moqups offers a lot of web components that can be dragged into the canvas or be edited with a great deal of ease.
IconJar: This is the easiest way to incorporate icons into a design, much more if you use common icon libraries.
IcoMoon: Without question, this is the easiest way to make a custom icon font, especially is a project calls for uncommon iconography.
InVison: InVision enables you to make an interactive design with ease and speedily with the help of Hotspots.
Kraken: This is best for image optimization. It reduces the large file sizes without affecting their quality.
Webstorm: This has numerous integrated features which make a seamless development process possible. This tool can be used from cloning projects to writing codes to pushing to GitHub.
Roles Of A Full Stack Designer
Assist the product manager
Complete the pre-concept for the entire project, brainstorming, mood boards, basic planning
Prototype design
Wireframes, visual draft, low/high fidelity prototypes
User research
User experience
Testing
Front-end development – HTML, CSS, JS, etc.
Understand the interface and the development of the deep demand, how the front-end code will be more matching backend and the program.
Conclusion
To become a good full stack designer, you are destined to keep learning and enrich your skill-tree. But please note that you should choose a right industry and direction to follow up the design trend and technology, new pattern, and new tools.
How does a full stack designer fit into RedBlink?
We at RedBlink Technologies listen and get to the steps of responsibility to have power to influence the entire project. As such, we should be thinking about the finished product while we’re planning and designing at the beginning of a project.
Our team of a full stack designers completely understands the development process knows how websites and apps are built, knows the limitations of the development process, and how to design around those limitations; that perfectly means the ability to understand when a layout or feature won’t work and, better yet, the knowledge and experience to design a solution that does.
Endnote: There is no doubt in it that as a designer you can perfectly choose on how you utilize and invest your time. There are cases where you can go deeper on some specific skills or you can try to expand your boundaries by learning about different parts of the process.
Therefore, a full stack designer is a need of time. So, never stop learning and enjoy what you are doing. Also, if you’re the one who enjoys reading our software & web development blog posts then we have the best for you.
Also Read –
- Creative Link Building Strategies In 2024
- Top Trending Technologies – Must Learn In 2024
- A Step by Step Guide to the UX Design Process
- Best Programming Languages to Learn in 2024
- Setup Dynamic NFS Provisioning Server For Kubernetes?

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.