Loveneet singh
Consistent Branding: Key to Success in Multi-Channel Marketing
Consistent Branding: Key to Success in Multi-Channel Marketing
"A consistent brand is a trusted brand." - Jeff Bezos, CEO of Amazon.
By following the principle of brand consistency, digital marketers will be able to establish trust and credibility with audiences, making brands memorable.
A memorable brand is consistently presented across multiple channels. The unique multi-channel marketing brand strategy will help the businesses stand out in the minds of customers, giving a competitive advantage in a crowded marketplace.

According to a survey conducted by Interbrand, companies with a consistent brand experience across channels have seen a 23% increase in revenue. This demonstrates the tangible benefits of consistent branding and the impact it can have on a company's bottom line.
As a business owner, you can get ahead of the game and harness the power of digital marketing - as the digital revolution takes over and online branding skyrockets. Remember, digital marketing practices are becoming the norm for businesses especially small scale businesses, looking to stay ahead of the competition
In this post, we will delve deeper into the benefits of consistent branding that can help your business achieve its marketing goals.
The Importance of Consistent Branding
Brand consistency is the root to reach your potential customers. The consistency of a brand covers the target market not by numbers but by providing quality service. The branding covers all aspects of your marketing — from messaging to design, how you communicate, and how you market your product.
A successful marketing strategy to reach customers would engage with your business digitally, The brand should present a visually appealing UI UX for the user to experience the richness of your brand.
Also read: The Psychological Impact of UI/UX: The Complete Guide
When applied to marketing, brand consistency signals to customers that your business has a strong brand identity that is easily recognizable—no matter where they’re seeing information about your business or engaging with your brand.
Benefits of Brand Consistency
Consistency in branding is aligning all of your marketing efforts under one unified image and message, you can create a stronger, more recognizable brand that resonates with your target audience, and drive better results from your marketing campaigns.
-
Increased Recognition and Recall
Increased recognition and recall refer to the ability to accurately identify and remember information, respectively. Recognition is the process of identifying previously learned information, such as recognizing a face or a word.
Recall is the ability to retrieve information from memory, such as remembering a phone number or a fact. Both recognition and recall are important aspects of memory and can be improved through various methods such as repetition, elaboration, and organization.
Consistent branding can lead to increased recognition and recall by creating a consistent visual and verbal identity. The customers will be able to relate to a brand easily.
When a brand's messaging, imagery, and design elements are consistent across all touchpoints, it helps customers to quickly recognize and recall the brand.
Here are four ways consistent branding can lead to increased recognition and recall:
-
- Establishing visual and verbal consistency
- Creating a distinct and memorable identity
- Building trust and credibility
- Simplifying the customer's decision-making process
-
Importance of Customer Loyalty for Businesses
Consistent branding leads to improved customer loyalty by creating trust and familiarity. Loyal customers tend to be more forgiving of mistakes and are more likely to try new products or services. There is an increase in repeat customers.
Positive word-of-mouth through social media platforms will result in improved ROI. The importance of customer loyalty in today's competitive business environment can't be overstated
According to a study by the loyalty research center, a 5% increase in customer loyalty can lead to a 25-100% increase in profit. As a result, customer loyalty can have a significant impact on a business, making it a key element of branding and marketing.
-
Enhanced Professionalism and Credibility
Consistent branding leads to a professional and credible image. Trust and reliability in customers' minds result from consistent messaging, imagery, and design. A professional approach leads to increased trust, customer loyalty, and business opportunities. Professionalism and credibility also establish a distinct brand identity and increase brand awareness.
So, make sure your brand is consistent across all touchpoints. Align business goals with your brand values. Invest in building a professional and credible brand and see the results in increased customer trust, loyalty, and business opportunities. Take action by approaching a professional brand-building agency!
-
Simplified Marketing Efforts
Streamlining and simplifying the marketing process to make it more effective and efficient is the market niche. An effective marketing campaign can help you identify the most important elements of a marketing campaign.
To establish a brand, marketers can focus on things like targeting specific demographics, focusing on a limited number of marketing channels, and creating clear and concise messaging.
Simplifying marketing efforts benefits businesses by reducing costs, increasing marketing effectiveness, and streamlining the process for more focused campaigns. It also enhances brand identity by creating a consistent, recognizable image that attracts new customers and increases brand awareness.
Also read: Brand storytelling- The Role Of Storytelling In Branding
Example of Companies with Consistent Branding
Lets understand this concept with some real life examples!
-
How Coca-Cola maintained its brand in the long run
Coca-Cola has a huge history and has been in industry from a long time. Coca-Cola has a distinctive visual identity including iconic red color, the unique shape of its bottle, and its cursive script logo.

This consistent visual identity is used across all of Coca-Cola's marketing and advertising materials, making it easily recognizable to consumers. Additionally, Coca-Cola's messaging and slogan, "Open Happiness," is used consistently across all touchpoints, further solidifying the brand's consistent identity. This consistent branding has helped Coca-Cola to become one of the most recognized and remembered brands in the world.
-
Apple - The leading brand in smartphone industry
Apple has been catching attention ever since it came into existence. Apple has a sleek and minimalist design aesthetic reflected in all of its products and marketing materials. The company's logo, a stylized apple with a bite taken out of it, is consistently used across all touchpoints, making it easy for consumers to recognize and remember the brand.

Apple's messaging and slogan, "Think Different," has also been consistent over the years, further solidifying the brand's identity. This consistent branding has helped Apple to become one of the most valuable and recognized brands in the world.
Best Practices for Brand Consistency
If your visual elements are already established distinctive assets with strong brand associations, it’s still possible to rebrand your business – but do so with caution and only if necessary. If you do, try to maintain some core elements of your old identity to ease the transition.
If you get bored looking at the same visual elements, the same layouts, and the same color schemes for your website, you can opt for the website redesign else you can get website refresh. For those exposed to these brand elements day after day, it tends to get a bit boring for marketers – but that means it’s all the more likely to establish brand recognition in the minds of your target customers. There is a great importance of good web design when maintaining an established brand.
Maintaining brand consistency doesn't happen overnight. It takes time, but following a few best practices will keep you on the right path. Some of the best practices to maintain brand consistency include:
- Establish a clear set of guidelines for visual and verbal elements of the brand
- Regularly take feedback and perform audits to know the present performance of the brand in comparison to competitors.
- Ensure consistency across all touchpoints
- Use a consistent color palette, typography, imagery, and messaging across all platforms
- Regularly review and audit all marketing materials and campaigns to ensure consistency
Train employees on the brand guidelines and ensure that they understand the importance of consistency in representing the brand.
Also read: Mobile First Design - Best Practices, Benefits & Challenges in 2024
Conclusion: Empower your Brand with Consistent Branding!
At RedBlink, we walked through countless ways brands can keep consistency in all aspects of their marketing strategy. Brand consistency is sure to improve ROI presenting the long term business marketing strategy for brand building.
Don't get left behind in 2024! Take charge of your business's future success by prioritizing your brand building efforts now.
Invest in creating and maintaining a consistent brand image that accurately reflects the unique personality of your business. Maximize your return on investment by harnessing the power of a strong, cohesive brand. Act today to transform your business into a revenue-generating powerhouse!
How to Rebrand your Business - Best Practices for 2024
How to Rebrand your Business
Are you having trouble getting your brand to show up in the top search engine results? Are you struggling to compete with bigger brands and reach your target audience? Are you looking to boost your sales in 2024?
Yes, you can reboot your brand and boost sales through your website by rebranding your business using best practices.
A one-size-fits-all brand strategy won't work for every business, especially in an ever-growing competitive market. By understanding the unique nature of your business, you need to position a successful branding identity to establish your brand.

It is possible to turn things around by rebranding, even if your current strategy isn't working. This blog post will explain the basics of rebranding, and the best practices for a successful rebrand.
Let’s start First, let's answer an essential question: what is Rebranding and why is it important?
What is Rebranding?
Rebranding is the process of changing the corporate image of a company or organization. Rebranding includes changes to the name, logo, slogans, and overall visual and messaging strategy.
Rebranding for companies can be done for a variety of reasons, including:
- Refreshing brand image,
- Aligning with Brand Identity
- Bridging the gap between brand and the target market,
- Repositioning a brand in the market by removing negative associations
- Brand collaboration or merging or acquiring of brands.
The ultimate goal of rebranding is to create a new, more favorable brand identity. A refreshing brand strategy will change the perception of the company in the minds of customers and stakeholders. Recreation will help you improve brand personality as per the company's bottom line.
Also read: What is Brand Storytelling - How to Tell a Brand Story [Examples]
Rebranding is a brand promise and a big decision. To create a brand , it takes years, so you should rush into rebranding for simple business failures. A brand should have consistency going with your business aesthetics, typography and product line.
When your potential customers are satisfied with the brand then only you will have a higher conversion rate. A logo design and a website must go with your business for a higher conversion rate.
Conducting a Brand Audit
Before you opt for a new brand identity, it is vital to understand branding needs. Conducting a brand audit by a professional company will help you understand the areas where your brand is lacking. A brand audit will:
- Identify your brand's strengths and weaknesses
- Understand your target market
- Identify your brand's position in the market
- Evaluate your brand's performance
- Understand your brand's value (both internally and externally)
- Evaluating your website and look for mistakes in Ui UX that are declining progress
Importance of Rebranding
Measuring the existing brand value is the first concept of rebranding. To meet the target audience's perception, a perfect business strategy is required. From logo design to choosing color and font of the website to advertisement of the brand, everything matters.
To design a website having maximum usability and greater brand value , brand awareness among potential clients is a must.. Simply put, branding creates a positive impression of your business—this can help attract talent for hiring or partnerships for future projects.
Get to know more on UI UX design- Measure User Experience: Know When to Update Your UX/UI
-
Assessing the current brand
Why do you want to rebrand? There are a lot of reasons why you might want to rebrand your business.
Here are some common ones:
-
- To change your image, improve brand awareness or better position yourself in the market.
- To freshen up your brand, increase sales and increase customer loyalty.
-
Know the target audience while Rebranding
Understanding your audience is key to successfully communicating with them. If you are not having recurring customers then somewhere the customers are not satisfied. Look out for demographic reports and identify the missing link.
Customer-centric websites always focus on every aspect of your business- logo design, color scheme, design of website, tagline - all are important.
Customers feedback is the most pressing source that can help you in rebranding. While rebranding you must consider the following:
-
- What is the expectation and need of my target customers?
- What your customers like about the product/service you are providing?
- What pain points does my product or service solve for them? How can I articulate those pain points in a way that will resonate with them and provide value for their lives?
More knowledge on the customer's choice will help you design better rebranding campaigns.
-
Defining the Rebranding Goals
The ultimate goal of rebranding is to create a new, more favorable perception of the company in the minds of customers and stakeholders, and to improve the company's bottom line.
Defining the rebranding goals is an important step in the process of rebranding a business. It helps to ensure that the rebranding efforts are focused and aligned with the overall business objectives. The goals should be specific, measurable, attainable, relevant and time-bound (SMART).
-
Who are your competitors?
If your business is declining and you are unable to meet your competitors brand, you need to consider rebranding your website product. The purpose of rebranding is focused on - how you can stand out from the crowd.
Your goal is not to copy your competitors rather focusing on the strengths of your product/service. Here are some ways to improve your brand value in comparison with your competitors.
-
- Look at the top competitor’s websites and social media content. Take pointers to consider while rebranding.
- Consider every negative aspect and try to change or modify it during rebranding
- You can consider a strong brand story to recreate your brand value. Always aim to create a memorable brand.
The key point is to focus on the uniqueness of your business rather than just copying the competitors.
-
What is your market position?
Rebranding can be a daunting task, but it doesn't have to be! The first step is to identify your market position.
-
- What is your brand's current market position?
- How does it fit within the industry?
- What does it offer that other brands do not?
Next, ask yourself these questions:
-
- What strengths and weaknesses does my brand have?
- What are my competitors doing that I'm not? Do they use this technique or feature in their marketing campaigns or product packaging.
- How does my brand website appear on mobile devices?
Now look for the answers before you plan a rebranding campaign.
The Rebranding Process - How To Reboot your Brand Value
The rebranding process is a complex and multi-faceted undertaking that requires careful planning and execution. It typically includes several stages such as research and planning, design and development, and implementation and launch.
-
Research and planning
Research and planning is the first step in the rebranding process. This stage involves conducting a thorough analysis of the current brand, the target audience, and the competitive landscape. This research can include conducting surveys, focus groups, and interviews with customers, employees, and industry experts. We should also consider the psychological impact of UI/UX and branding.
The information gathered during this stage is used to inform the development of a new brand strategy and messaging that aligns with the business objectives.
-
Design and development
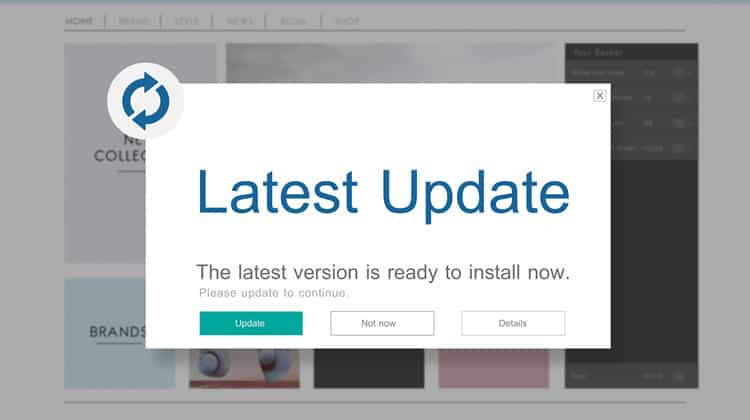
Design and development is the next step in the rebranding process. This stage involves creating a new visually appealing interface for apps and website , including a new logo, color palette, and typography. This stage also includes the development of a new website, packaging, and other marketing materials. We should fix all the mistakes in UI UX that were identified in the brand audit. User-friendly pop-ups can also added to increase the ROI.
Also Read: Cost of Mobile App Development in 2024
The design should be consistent with the new brand strategy and messaging developed during the research and planning stage. As rebranding process requires consistent efforts to improve brand value. If the brand value is going down , project managers must consider on website redesigning and website refreshing.
-
Implementation and launch
Implementation and launch is the final stage in the rebranding process. This stage involves rolling out the new brand across all touchpoints, including online and offline channels. This can include updating the website, social media profiles, packaging, and other marketing materials.
The launch of the new brand should be communicated effectively to customers, employees, and other stakeholders through a comprehensive launch plan. Also, you look to create a hype for rebranding to create excitement among customers.
Best practices for rebranding
Consistent brand experience can bring numerous benefits. Rebranding is not redesigning but includes a branding process with the long term vision of the brand. Let’s see some of he best practices to follow while rebranding your product/service:
-
Involve key stakeholders and employee feedback
Involve key stakeholders such as employees, customers, and industry experts in the rebranding process. The people associated with the brand can provide valuable insights and feedback. People’s feedback will act as the main ingredient in the development of the new brand strategy and messaging.
Additionally, involving key stakeholders in the goal-setting process can help to ensure buy-in and support for the rebranding efforts.
-
Communicate the rebranding effectively
A comprehensive launch plan will explain the reasons for the rebrand, the new brand strategy and messaging. Communication with potential customers will improve design and branding strategy. Also, you will ensure that designers, developers and marketers have understood the reasons for rebranding.
-
Create Social Media Hype for Rebranding
Sometimes, the logo, design, website, content strategy all are in place but still the brand value is low. Might be your brand visibility is low on social media.
Notice anything different around here? Twitter Media is now Twitter Create. Same great content, with a brand new look. pic.twitter.com/elwXkijn3s
— Twitter Create (@TwitterCreate) May 24, 2022
In such a case, increasing social engagement on platforms like Facebook, Twitter, Instagram , Linkedin and other social media platforms can help in creating brand awareness.
-
Be consistent across all platforms
Be consistent across all platforms, including online and offline channels. For powerful branding, you need to update the official business website, social media profiles, packaging, and other marketing materials. Also, looking for new branding channels can be considered.
-
Continuously measure and evaluate the success of the brand
Continuously measure and evaluate the success of the rebrand to determine if the new brand is resonating with customers and achieving goals.
Also Read: 10 ChatGPT AI Tools & Products Built Using OpenAI ChatGPT
As a business owner,your brand tracking strategy must include tracking key performance indicators such as website traffic, sales, and customer engagement. Use this information to make any necessary adjustments to the rebranding efforts. New tracking tools can also be considered.
Some Successful Rebranding case studies in recent past
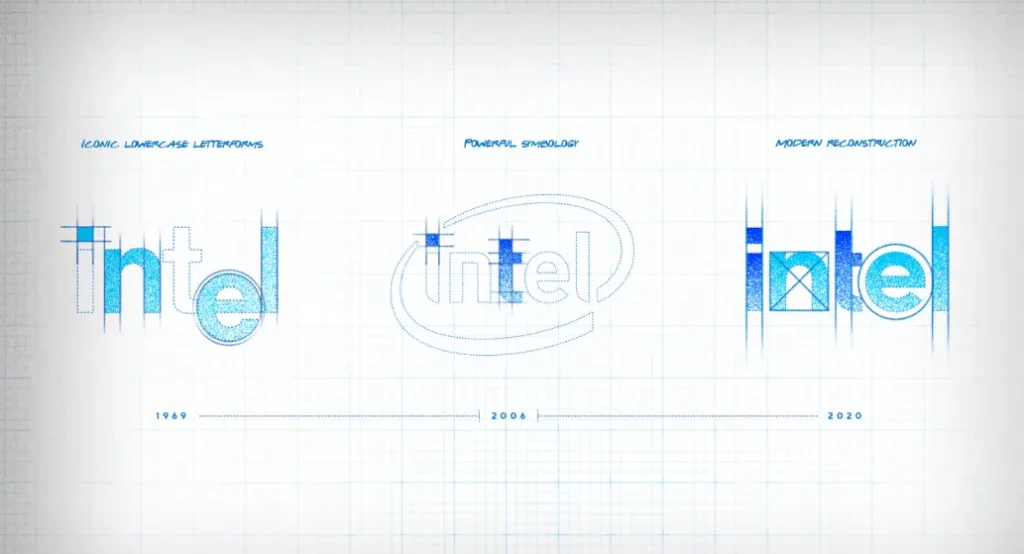
Case Study 1 : Rebranding of Intel
Intel rebranded their logo with an elevated “I” and they have become an iconic brand. The easy yet effective design has met their business expectations.

[image source: https://www.intel.com/]
Background:
In 2006, Intel, the world's largest computer chip maker, embarked on a rebranding campaign to distance itself from its reputation as a "component supplier" and position itself as a "technology leader." The campaign, which included a new logo and the tagline "Sponsors of Tomorrow," was intended to convey Intel's focus on innovation and its role in shaping the future.
Challenges:
- Intel understood the importance of revamping the design for the modern day and hopes the redesign bridges the gap between the past and present day.
- The swirl-less design is reminiscent of the original logo, which was in use between 1968 and 2006.
- Intel had to face the critics of competitors saying that they will lose their existing brand value.
Objectives:
During the rebranding phase, the company wanted to design a simple yet effective logo. Intel wanted to reposition itself as a tech-giant. Also, they were not willing to take a risk by doing abstract changes in their business strategy.
Solution
Despite these challenges, the company decided on a new logo for the rebranding campaign. Intel's rebranding campaign helped to establish the company as a leader in the technology industry and set the stage for future growth. The simplicity of the new design makes it look exciting across various products including packaging, t-shirts, and mugs.
Results:
The finish is a strong, bold, and clean aesthetic. By keeping the color blue, the logo remains recognizable and still speaks to a mass audience. It’s bright, eye-catching, and relevant with the square above the ‘i’ representing a processor. Repositioning brand value with the change “I” helped them project intel as the top-level company.
Case Study 2: Rebranding of RedBlink.
Yes, we are also part of rebranding. We have revamped official website last year and the new website with new brand identity have helped RedBlink to increase website traffic and conversions

Background:
RedBlink is a full-service software development and digital marketing company.The company had been in business for several years and had a solid reputation in the industry. The company's website and branding had become outdated and did not reflect the company's current offerings or values.
Challenges:
- The company's website was outdated and not mobile-friendly, which was causing a decrease in website traffic and conversions.
- The company's branding was inconsistent and did not reflect the company's current offerings or values.
- The company's social media presence was minimal and not effectively promoting the company's services.
Objectives:
- To create a modern, mobile-friendly website that accurately reflects the company's current offerings and values.
- To develop a consistent and cohesive brand identity that effectively communicates the company's message and values to customers.
- To increase website traffic and conversions through an improved user experience and search engine optimization.
- To increase the company's social media presence and effectively promote the company's services.
Solution:
The company decided to revamp the website. The new website is designed with a modern, mobile-first approach and includes improved navigation, user experience, and search engine optimization.
The company focused on the client’s requirements and with the existing client inputs, RedBlink is able to rebrand itself within a short duration.
Also, social media engagement helped in increasing website traffic. The social media platforms helped end users know more about the company's services, work culture, technical strengths and so much more.
Results:
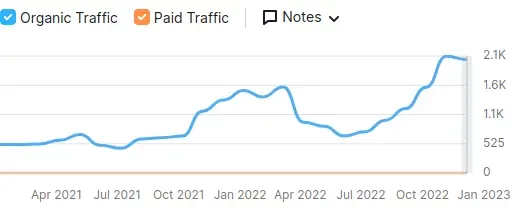
- The new website has seen a significant increase in website traffic and conversions, with a 50% increase in website visits and a 30% increase in conversions.
- The new brand identity has been well-received by customers, with an increase in brand recognition and customer loyalty.
- The company's social media presence has grown significantly, with a 40% increase in followers on social media platforms.
Conclusion- Is rebranding right for you?
Rebranding is not a simple task. Know your brand before you develop a brand development strategy. The business owners , marketing team, design team and development team work tirelessly to create a consistent brand experience. But sometimes, end users and search engines fail to recognize efforts. In such cases, rebranding is done.
Rebranding creates a cohesive and consistent brand image.The brands that are not performing so well should look out for ways to boost business's profile and attract new customers. However, it's important to consider the potential impacts of rebranding on your company before making any decisions about how or if to proceed with the process.
If there are major shifts occurring within your industry or environment at large then rebranding could allow companies with similar offerings distinguish themselves from competitors. Now, how to reach this conclusion. A professional company who has expertise in branding can help you.
A rebranding experience can be made exciting and memorable by hiring a professional branding agency. Once you have decided on a brand identity and selected the right design agency like RedBlink, you are on the right path to create your new brand image. This will surely work smoothly to bring your vision to life. Book an appointment to consult our experts today!
Tips for Creating a Successful Brand Identity
Tips for Creating a Successful Brand Identity
Growing your business with a proper brand identity requires continuous churning of different and unique marketing ideas. Creating a successful brand like Apple, Starbucks, Amazon, and Google requires innovative and well thought design practices.
More than just a brand logo, a brand identity is made up of what your brand says, what your values are, how you communicate your product, and what you want people to feel when they interact with your company. Branding is essentially a promise to your customers.

A strong brand identity helps to distinguish your business from competitors. A brand will communicate the values and nature of your business. A successful branding strategy will disseminate a consistent message across all online marketing platforms. In this article, we will provide tips for building a successful brand identity.
What is Brand Identity?
Successful brand identity is the popularity of the brand among people. It takes time and effort to build a good brand image. Small businesses need a brand image to establish themselves, but poor branding strategy can hurt their brand identity. Here are the essential ingredients to build your brand:
- Understanding target audience
- Defining Brand Identity Goals
- Creating Unique Visual Identity
- Make a powerful brand voice with continuous testing and iterations
- Consistency bridges the gap between brand and end users
A brand identity consists of the following- Logo, Typography, Style Guide, Key brand Colors, Color Palette, Tone of voice, and Textures.
Also Read: Popup UX Design: Key Factors, Best Practices, Tips in 2024
Tips for creating a successful brand identity
The fast-paced global market where you have established brands for every business category makes it difficult to establish a strong, definitive brand identity.
To make it more understandable, here are the tips that will make you understand more about the value of building brands.
-
Defining your brand's purpose and values
An authentic brand-building from the inception of the company can help a business in defining its unique value. Brand Image is the result of all of your marketing and communication efforts, and it serves as a compass for decision-making.
Here are a few key points to consider when defining your brand's purpose and values:
-
- Clearly sum up the unique benefit your business provides
- Identify the core beliefs and principles to drive a brand
- Communicate your brand's purpose and values to employees, partners, and customers
- Use your brand's purpose and values to guide all business decisions, big or small
- Brand storytelling will help you create a better understanding of brand to common users.
Make sure that your brand's purpose and values are communicated in all branding materials, including your website, social media, and advertising.
-
Understanding your target audience
Understanding your target audience is crucial for creating effective marketing strategies and building a successful brand. It helps you to tailor your messaging, products, and services to the specific needs and preferences of your audience.
Here are a few key points to consider when understanding your target audience:
-
- Identify the demographics of your target audience, such as age, gender, income, education, and location
- Understand their psychographics, such as interests, hobbies, values, and lifestyle
- Research their pain points and what problems they are trying to solve
- Understand their buying habits, such as where they shop, how they research products, and what influences their purchasing decisions
For branding, create customer personas that represent your target audience, and tailor your marketing and communication efforts to address their specific needs and preferences.
Continuously monitor and research your audience through surveys, focus groups, and analytics to ensure you keep up with their ever-changing needs and preferences.
Also Read: 10 Most Common UI UX Design Mistakes, Examples & Fixes
-
Researching your competition
To create a successful brand identity, it's important to research your competition. The mission statement of the brand creates a direct impact on the brand equity. This will give you a better understanding of how your brand differs from other competitors in the market. A strong tagline with a simple logo will make the difference. A famous logo and tagline become the brand voice.
Researching your competition can help you identify gaps in the market and areas where your brand can stand out. Look at the messaging, visual identity, and overall positioning of your competitors to help you develop a unique brand identity.
-
Creating a visual identity:
A strong visual identity is essential for creating a successful brand. Your visually appealing UI UX should include elements such as a logo, color palette, typography, and imagery.
These elements should be consistent across all of your branding materials, including your website, social media, and marketing materials. A well-designed visual identity can help your brand stand out and be easily recognizable.
-
Developing a consistent voice and tone
Your brand's voice and tone should be consistent across all of your communications, from your website and social media to your customer service interactions. It should reflect the personality of your brand and be in line with your target audience.
Also your tone should be appropriate for the context and message you are trying to convey. Consistency in your voice and tone will help to build trust and credibility with your audience.
-
Implementing your brand identity consistently
Brand consistency is important to build brand personality. The consistency of a brand acts like a touchpoint for all your business communication. This includes your website, social media, advertising, and any other marketing materials.
Consistency in your branding will help your audience recognize and remember your brand. It's also important to regularly review and update your branding to ensure that it stays relevant and in line with your business goals.
Also Read: The Psychological Impact of UI/UX
-
Continuously evolving and adapting
A successful brand promise is not a one-time thing, but rather an ongoing process. Brand positioning requires continuous adaptation of your brand as your business and the market evolves. This may involve updating your visual identity, messaging, or overall positioning.
By keeping an eye on industry trends, you can stay ahead of competitors for better brand development. Regularly conducting market research and gathering customer feedback can also provide valuable insights into what changes may be necessary for your brand. It's important to be flexible and open to change so that you can make adjustments as needed to stay ahead of the curve.
-
- Brand differentiation is a must. You must inform your loyal customers regarding new products and services.
- For greater brand positioning, try to adapt changes to make adjustments as needed to better align with your target audience.
- Continuously measure the effectiveness of your branding and make data-driven decisions on changes to be made.
- Actively try to stay ahead of the curve and anticipate future changes in your industry and market.
Conclusion
With increasing brand awareness, the marketing niche demands a strong strategy to build a brand. The success of brand identity requires careful planning and consideration and a solid marketing strategy. A brand identity is more than just logos and designs. To brand a startup , you need to engage with your audience, stand out from the crowd, and create an experience that makes people choose your brand over others.
Finally, creating an engaging brand identity is a great way to ensure customers are attracted to your business. However, a regular review and evaluation always help in improving brand value. Strong brand experiences are built through content marketing, strong brand building through social media, SEO, and other digital-marketing methods.
Never forget, a great brand tells a success story. By following brand guidelines , you can improve your online business presence. The greater the brand identity, the larger is the marketplace.
An effective brand identity is key to building a strong brand, and hiring a company to build brands will help you achieve your branding goals.
What is Brand Storytelling - How to Tell a Brand Story [Examples]
Brand Storytelling
Brands today can influence customers far more powerfully than data-driven projections thanks to the power of storytelling. According to Search Engine Watch, storytelling can increase conversions by 30%. Storytelling has become an integral part of the business branding process to connect with their audience.
Brand storytelling is a powerful digital marketing strategy for establishing brand value. Brands can build an emotional level by deepening their relationship with target audiences. By weaving a compelling narrative around a brand, businesses can have a cutting edge over their competitors.
The brands are using storytelling for creating relatable, authentic, and memorable brand awareness, customer loyalty, and conversions. Let’s take an insight to look at the role of storytelling in branding broadly.
What is Brand Storytelling?

Brand storytelling is a marketing method that uses a creative narrative to connect a brand to its customers. This narrative often links a brand's mission to customer values to develop a stronger bond.
Importance Of Storytelling In Branding
Storytelling is important for brand awareness as it can easily reach the target audiences. Creating a story with a sound digital marketing strategy will help in winning the heart of customers. Brand loyalty improves when you reach customers' hearts by making a brand connection. Storytelling helps customers build a deeper connection with products and services. Incorporating brand storytelling in your marketing campaign can benefit you by:
- Improving audience engagement
- Making your brand more memorable
- Increasing brand awareness
- Differentiating your brand from competitors
How to Start Telling Your Brand Story?

Having an awesome story and the willingness to improve your market outreach is a healthy sign of business growth. The next step is the best narration of your brand story. To start building a story, choose a UIUX design
Explore the possibilities of user-friendly design with our exceptional ui ux design services and take a look at our portfolio to see our past work.
A user-friendly design is a practical way to tell a strong brand story. To create a story for your startup business, focus on the unique quality of your business. Remember, consistency is the key to telling your brand story effectively, especially when it comes to content.
Create a checklist to make sure your content is branded (the right way), and the design of your website compliments the content in a user-friendly way. Brand Imaging is improved by continuously brainstorming unique story ideas. Start by mapping your buyer’s journey to create a brand story.
Always consider the user’s expectations. Consider user feedback as the springboard to changing the brand story. Keep track of the competitors and use their good points to build an awesome user buying experience. Brand building begins by creating success stories of the user's experience.
An interesting story with facts sparks user engagement. Identifying the end user emotions like –suspense, excitement, freezing fear, warm reassurance, sadness, joy, and so on are the key points to creating powerful brand stories.
Benefits of Storytelling to Build a Brand
Storytelling can have a significant impact on creating brand value. Some of the benefits of storytelling in branding include:
Establishing emotional connections - allows brands to connect with their audience on an emotional level, which can lead to increased engagement and brand loyalty.
Differentiation - By telling a unique story, a brand can differentiate itself from competitors and establish a distinct brand identity.
Building trust - help to build trust between a brand and its audience by providing transparency and authenticity.
Enhancing brand recall - A well-crafted brand story can be memorable, making it easier for audiences to recall the brand when making purchasing decisions.
Creating a sense of community - help to foster a sense of community among a brand's audience by creating a shared experience and connection.
Improving customer loyalty - A strong emotional connection with a brand can lead to increased customer loyalty and repeat business.
Increased engagement - Increase engagement with a brand by providing relatable and interesting content.
Increased brand awareness - Increase brand awareness by capturing the attention of a wider audience and encouraging them to share the brand's story with others.
Types of Brand Storytelling
Brand storytelling is a way for a business to connect with its audience and create an emotional connection with them. There are several types of brand storytelling that businesses can use in their marketing campaigns, such as:
Data-Driven Brand Storytelling - This type of storytelling uses statistics, analytics and data sets to show how a brand's products or services benefit customers.
Visual Brand Storytelling - This type of storytelling uses videos, photos, animations, and graphics to engage customers and make a brand's story more memorable.
Audience-Centered Brand Storytelling - This type of storytelling focuses on what the audience needs and provides them with value through advertising campaigns.
Mission-Focused Brand Storytelling - This type of storytelling shares the purpose and core values of a brand. The brands working for social causes, public awareness will focus on mission focused designs.
News Outlet As Brand Storytelling - This type of storytelling establishes a brand as an expert and leader in their industry by sharing news and educational content.
Visionary Brand Storytelling - This type of storytelling focuses on the future of a brand and its goals. For example, a tech- company will focus on its services page rather than focusing on the history of the company and how they started their company.
Legacy Brand Storytelling - This type of storytelling focuses on a brand's history and how they have evolved.The product based website usually focus on creating a story that tells about the brand history.
Personal Brand Storytelling - This type of storytelling focuses on the personal experiences and stories of the people behind the brand.
Industry-Specific Brand Storytelling - This type of storytelling focuses on the industry a brand operates in and the challenges and opportunities specific to that industry.
Emotional Brand Storytelling - This type of storytelling evokes emotions in the audience, making them feel more connected to the brand.
Customer-Focused Brand Storytelling - This type of storytelling focuses on the customers and their experiences with the brand. UX UI design helps in getting more popularity for building customer-centric products or services.
Problem-Solving Brand Storytelling - This type of storytelling focuses on how a brand solves problems for its customers. Simple navigation and content rich websites can help to build a problem-solving website.
Inspirational Brand Storytelling - This type of storytelling inspires and motivates the audience to take action. A designer can create a design that goes with the brand story including Call to action. Appropriate CTA will help in reaching to target audiences.
Culture-Focused Brand Storytelling - This type of storytelling focuses on the culture and values of a brand, and how they shape the brand's identity.
Tips For Getting Started With Brand Storytelling

Creating power stories for customers requires a lot of marketing efforts. You have increased user engagement to build a customer-centric story. Here are a few tips to get started while building a strong, memorable brand:
Understand Your Brand Heart
Begin by defining the core purpose of your brand, including your values, mission, and vision. This will help you create a narrative that aligns with your brand's identity and resonates with your audience. Also, a strong brand name can help you bring more social media traffic.
Know Your Target Audience
Understand your target audience's needs, values, and pain points. This will help you create stories that are relatable and relevant to them. Ask yourself, take the help of the digital marketing agency to know the general brand guidelines.
Identify Key Elements Of Your Brand Story
Think about the key elements of your brand story, such as the origin of your brand, its unique selling points, and the impact it has on its customers. Search engines give preference to the businesses presenting themselves with unique ideas..
Choose The Right Format And Platform
Consider the format and platform that will best suit your brand story and target audience. For example, videos and images may be better suited to social media, while white papers and eBook may be more appropriate for a professional audience.
Tell A Compelling Narrative
Take your audience on a journey with your narrative, whether it is a personal story, an underdog story, or a solution to a problem. Creating regular blog posts covering the selling points of your brand can help you stand-out among competitors.
Use Storytelling Consistently
Consistency is key when it comes to storytelling tactics. Use storytelling across all your marketing channels to build a strong brand identity and maintain a consistent message. A slogan defining your business can become a brand voice.
Use Storytelling In Multiple Ways
Storytelling can be used in various formats such as videos, articles, infographics, data visualizations, micro-content, graphics, and motion graphics. Build your brand by using the format best suited to your brand story and target audience. Don't be afraid to get creative with your storytelling. Experiment with different formats and styles to find what resonates with your audience.
Measure Your Success
Use metrics such as engagement, reach, and conversions to measure the success of your brand storytelling efforts and make adjustments as needed.
Examples of Brand Storytelling
Practical examples will help digital marketers, analysts, and designers understand the process to create brand stories Some of the examples are given below:
Example 1
Here is an example of a company X using customer brand storytelling:
The company uses the customer brand storytelling approach to show how its premium healthcare service memberships can provide real value. By sharing customers' feedback and experiences, the brand could improve its website organic traffic.
The optimized content marketing efforts resulted in tangible improvement in brand recognition. Comapny X also came to know their target audience and improved their services by creating different plans. World of mouth worked in favor by developing a brand strategy Altogether the website could increase its business by more than 38%.
Example 2
Here is an example of data-driven brand storytelling:
A technology company wanted to promote its software development, designing, and digital marketing service. To meet the global market niche they've created to establish themselves as leaders in their industry.
Initially, their target was to create brand loyalty by providing customized service. Digital marketing experts collected the data of potential customers and the location where they can provide their services.
The company embraced elements of brand storytelling; sharing how their software solutions can have a positive impact on the business. They incorporated visionary brand storytelling ideas by highlighting their goal to provide services to different locations in the US. As a result, the company could improve brand awareness and most importantly be able to reach their target market.
Conclusion- Brand Storytelling Is The Future Of Marketing
Brand storytelling is a way for businesses to connect with their audience on a deeper level and create an emotional connection. By sharing the story behind their brand and why it exists, businesses can differentiate themselves from the competition and make their brand more memorable.
Furthermore, brand storytelling is not just a "nice to have" but a necessity for businesses to survive in the crowded marketplace. By considering the emotion they want to evoke in their audience and creating a deep emotional connection.
In a nutshell, by creating brand stories and friendly user interfaces, businesses can build a tribe of loyal customers. Ultimately, the mission matters. If you desire to build a great brand, present the story behind your brand boldly.
To build your brand, you need to hire a company having expert- level designers, developers, and marketers. If you wish to improve your brand image exponentially, feel free to contact RedBlink’s team! Always remember, the top 10 brands in the global market have created their stories for building brands.
Native App vs. Mobile Web App: A Quick Comparison
Native App vs. Mobile Web App

The mobile app industry is thriving with the rapid increase in smartphone usage. In the foreseeable future, mobile app developers will work on building various types of apps- Mobile web apps, hybrid apps, native apps, and progressive web apps.
The decision of whether to make your mobile application native or web-based is always crucial. Nevertheless, cross-platform development is becoming more popular.
Almost 88% of mobile app users spend most of their time using apps running on multiple platforms. App developers, publishers, and development agencies all want to know what kind of apps people are using.
Users like to download an app only if they find it useful. It's like everybody gets hungry but a restaurant owner must know exactly about the dishes which people would like to order.
Before building an app, it is important to gather information about the preferences of the masses. In terms of native app development, Android apps are used by more users than iOS apps, but that doesn't mean that iOS isn't popular.
As a result, this post compares native mobile apps with web mobile apps. This will help you make a more informed decision. Let's start by understanding the terms - a native app or mobile web app in detail.
What is a Native App?
Native apps are built for a specific mobile operating system. These apps are installed onto the device (iOS or Android smartphones or tablets). These apps are available in app stores such as Apple App Store, Google Play Store, etc. The app store optimization of native apps is a must.
Native here means a dedicated operating system. That is a native app built for iOS will not work on Android phones and vice versa.
A native app is directly installed on the device hardware and most of the time can run using device features. Once a native mobile application is installed, it can run offline.
-
Advantages of Native Apps
The bigger picture of native apps is their capability to run independently of the web. It can access specific hardware like GPS. In some smartphones, the app can control devices and act as a controller itself. Some of the advantages of native apps are listed:
-
- Native apps have fast speed.
- Native apps can access system/device resources such as a GPS, Google maps, or camera.
- In most cases, no internet connection is required.
- Offer more security and approved by Apple Store.
- Many developer tools, interface elements, and SDKs are available to develop native apps.
-
Disadvantages of Native Apps
-
- The development cost of native apps is more than web apps.
- Time taking and specific platform restrictions limit its usage.
- Maintenance cost is higher and only skilled developers can make the changes.
- Getting approval for the native app is difficult.
What is a Mobile Web App?
Web Apps can be accessed through the mobile browser on different platforms. Web apps are developed as web pages in HTML and CSS, and interactive parts are developed in JQuery, JavaScript, or similar language. The single web app can be used on most devices capable of surfing the web.
Web Apps can be accessed through the mobile device’s Web browser, and do not need to be downloaded and installed.
-
Advantages of the Mobile Web Apps
-
- Web apps run on web browsers therefore users need not download them.
- Mobile web apps are easily maintainable as they have a common codebase regardless of the operating system.
- The apps have an auto-update feature therefore maintenance cost of the apps is less.
- Web Apps development is easier and faster.
- Web Apps do not require App store approval therefore launching a new app is easy.
-
Disadvantages of Mobile Web Apps
-
- Web Apps require internet connectivity to run.
- It is difficult to discover web apps since they aren’t hosted in a specific database like an app store.
- As far as security is concerned, web apps are less secure.
Difference between Native App and Mobile Web App
The UX/UI of the apps is similar however they differ in their features, and functionality. Here's a detailed comparison between native and web mobile apps on the various factors.
-
User Interface
Some companies like to develop both – native and web apps to boost their online business and reach global audiences. Facebook and Linkedin are the best examples of having native and web apps working simultaneously with an almost similar look and feel. Both work with a single motive of delivering a great user experience that is consistent over a period.
-
Application Development
Native apps are developed using languages like Objective-C, Swift, Kotlin, etc. with the standard SDK environment. These apps are developed for a specific platform. For example, a native iOS app will run on Apple Devices. However, mobile web apps are developed using web languages like HTML, CSS, JavaScript, jQuery, and other web development languages.
-
Device Support
Native apps can incorporate the device's features like information, and hardware (camera, accelerometer, etc.) whereas mobile web apps can access limited device features, especially media and geolocation features.
-
Development Method
A native mobile app is stored on the mobile device and it runs as a standalone application. However, a web app is stored in an unknown place and does not require the installation of an app or any other new software to run. Since there is no app store for the Mobile Web, it can be harder for users to find your app.
-
Versioning of the App
Native apps need regular updates with the changing versions of the OS and sometimes due to the added features in the app. Some users find it difficult to update the app For them using native apps with outdated versions becomes difficult. They prefer to use web apps for which the update is not an issue. All the users are using the same version and it is updated on the server side.
-
Features and AppStrengths
Native apps are faster to run and available for download on the App Stores and google play store. Web apps, however, are available on different marketplaces.
Native apps are built keeping a platform in mind and using the device's features. These apps are built with high -quality and cater to the need of the specific customer base. Tools, support, and standard development best practices of native environments allow for faster development of apps. On the other hand, if you already have a web app, you can retrofit it with a responsive web design.
-
App Approval
Native app approval is a must which sometimes costs more development costs. Once the app is approved, maintenance of the app is easier and affordable.
On the other hand, mobile web apps do not require any approval. They are launched with general functionality and the changes are updated later on on the user's feedback. However, they require much attention from developers as they are built using various platforms.
Considerations While Choosing a Perfect Strategy to Develop an App
Mobile apps are now a vital part of any business. A great app can make or break a business. Team RedBlink has collected some expert advice from mobile app developers to help you get started.
If you have an idea for a mobile app- native or web app, the first thing you need to understand is the market, customer demand, and trends.
-
- Building an app keeping target audiences in mind will help the app become popular and it will help you to generate more revenue.
- Management, App Design, App Architecture, App Development Methodology, App Testing, Enhancement, and finally App Deployment- Consider these stages of the development cycle of any mobile application.
- Think out of the box to develop featured apps using advanced technologies.
- Keeping the app development budget in mind always allows you to build a smart app.
- An app must have higher efficiency, user-friendliness, data management, battery usage, and security.
Above all, an app with a greater user experience will help you reach target audiences. So, for native or web apps, the focus is on developing apps that can withstand market competition, and are budget-friendly.
Tips to Choose the Right Mobile App Development Company
Once you've researched your target market and put together a plan to launch an app, the next thing to do is find a developer with the right development talent. Finding the right mobile app development company can bring tremendous value in more ways than mere development. There are several essential points to look for to make the right decision for your app and business.
- Evaluating the portfolio, and checking testimonials will help you find the right mobile development agency.
- Finding a team of mobile app developers with excellent technical skills is always a plus. For native apps, hire native app developers and for web apps, hire web app developers.
- Once you choose to develop a native or web app, make design a top priority.
- Choose a mobile app development company that understands your business. Think of the entire package, not just the coding.
How can RedBlink help you in Mobile App Development?
Two questions to ask yourself as you embark on building your mobile app and making the right decision:
- What’s your timeline? How fast does the app need to be live?
- What features are you intending to have on your app?
At the end of the day, your users need to be provided with a seamless and beneficial user experience, no matter what app type you build. you can also opt to develop a hybrid app.
If you’re a startup or looking to expand to new markets, the RedBlink mobile app development team can help you develop native or web mobile applications. Our skilled ChatGPT developers can bring your vision to life
We are a top-rated mobile app development company, working with startups and enterprises across the globe, in creating native applications and web apps. For a brilliant app idea execution, you can consult our mobile app development team.
The Psychological Impact of UI/UX: The Complete Guide
The Psychological Impact of UI/UX
Psychology is the study of mind and behavior. How people think, act, and feel is influenced by biological influences, social pressures, and environmental factors.
UI/UX designers can create intuitive, streamlined experiences by understanding the psychology of users. We are more likely to fail with our product if we neglect the psychology component of the UI/UX design process.

Luckily for UI/UX designers, there are many design principles available to guide. An understanding of the psychology of design, designers can create bespoke designs. The post covers the detailed role of Psychology In UI/UX design.
The importance of psychology in UI/UX design
Using principles of psychology, designers can create the best Ui/UX designs, while users enjoy browsing the websites and find it more functional to make purchases.
Designers can also use psychology to create emotional connections with users and to influence their behavior. For example, When you are guiding a user to do a purchase by signing up for a service, designers can use color, typography, and other design elements to evoke emotions.
The role of usability in psychology and UI/UX design
Usability is a key concept in psychology and UI/UX design refers to the ease with which a person can use a product or system to achieve their goals. Good usability is important because it helps ensure that a product is useful, efficient, and enjoyable for the user.
Psychology studies usability to understand how people use products and to identify factors that affect their performance. As a result, usability can be improved by applying this knowledge to the design of products.
Overall, usability is an important aspect of psychology and UX/UI design because it helps ensure that products are effective and satisfying for the user.
The principles of usability
Usability refers to the ease with which people can learn and use a product, service, or system. Several principles contribute to usability:
- Learnability: How easy is it for users to accomplish basic tasks the first time they encounter the design?
- Efficiency: Once users have learned the design, how quickly can they perform tasks?
- Memorability: When users return to the design after a period of not using it, how easily can they re-establish proficiency?
- Errors: How easy is it for users to recover from errors?
- Satisfaction: How pleasant is it to use the design?
Designers strive to create products that are easy to learn and use, so that people can complete tasks efficiently and effectively. By considering these principles, designers can create products that are more usable and provide a better user experience.
The impact of usability on user engagement and satisfaction
Usability has a significant impact on user engagement and satisfaction. When a product is easy to use and navigate, users are more likely to enjoy using it and are more likely to continue using it. Conversely, if a product is difficult to use or navigate, users may become frustrated and may not want to use the product again.
Good usability can also increase user engagement by making it easier for users to complete tasks and achieve their goals. When users can accomplish what they set out to do quickly and easily, they are more likely to be motivated to continue using the product.
The usability of a product or service determines user satisfaction and engagement.
With usability in mind, companies can create products that are more enjoyable and effective for users, resulting in higher levels of satisfaction and engagement.
The importance of aesthetics in psychology and UI/UX design
Aesthetics refers to the visual and sensory elements of a product or experience. In the context of creating an emotional connection with users, aesthetics can play a significant role. For example, a beautifully designed product may be more appealing to users and create a positive emotional response.
The role of aesthetics in creating an emotional connection with users
A visual design having aesthetic elements such as sound and touch can contribute to the emotional impact of a product or experience. For example, the sound of a beautifully designed musical instrument may evoke strong emotions in the listener, and the feel of a well-made piece of furniture can create a sense of comfort and satisfaction.
Ultimately, the role of aesthetics in creating an emotional connection with users will depend on the specific goals and target audience of the product or experience.
The impact of aesthetics on usability
A product or service that is aesthetically pleasing may be more enjoyable to use and therefore more likely to be used regularly. On the other hand, a product or service that is aesthetically unappealing may be less enjoyable to use and therefore less likely to be used regularly.
Aesthetics are greatly influenced by usability in concrete ways. For example, a well-designed user interface (UI) can make it easier for users to navigate and find the information or features they need, while a poorly designed UI may be confusing and frustrating to use.
The layout and organization of a product or service's visual elements can also impact usability. For example, a cluttered and disorganized layout may make it difficult for users to find what they are looking for, while a clean and organized layout may make it easier for users to quickly locate the information or features they need.
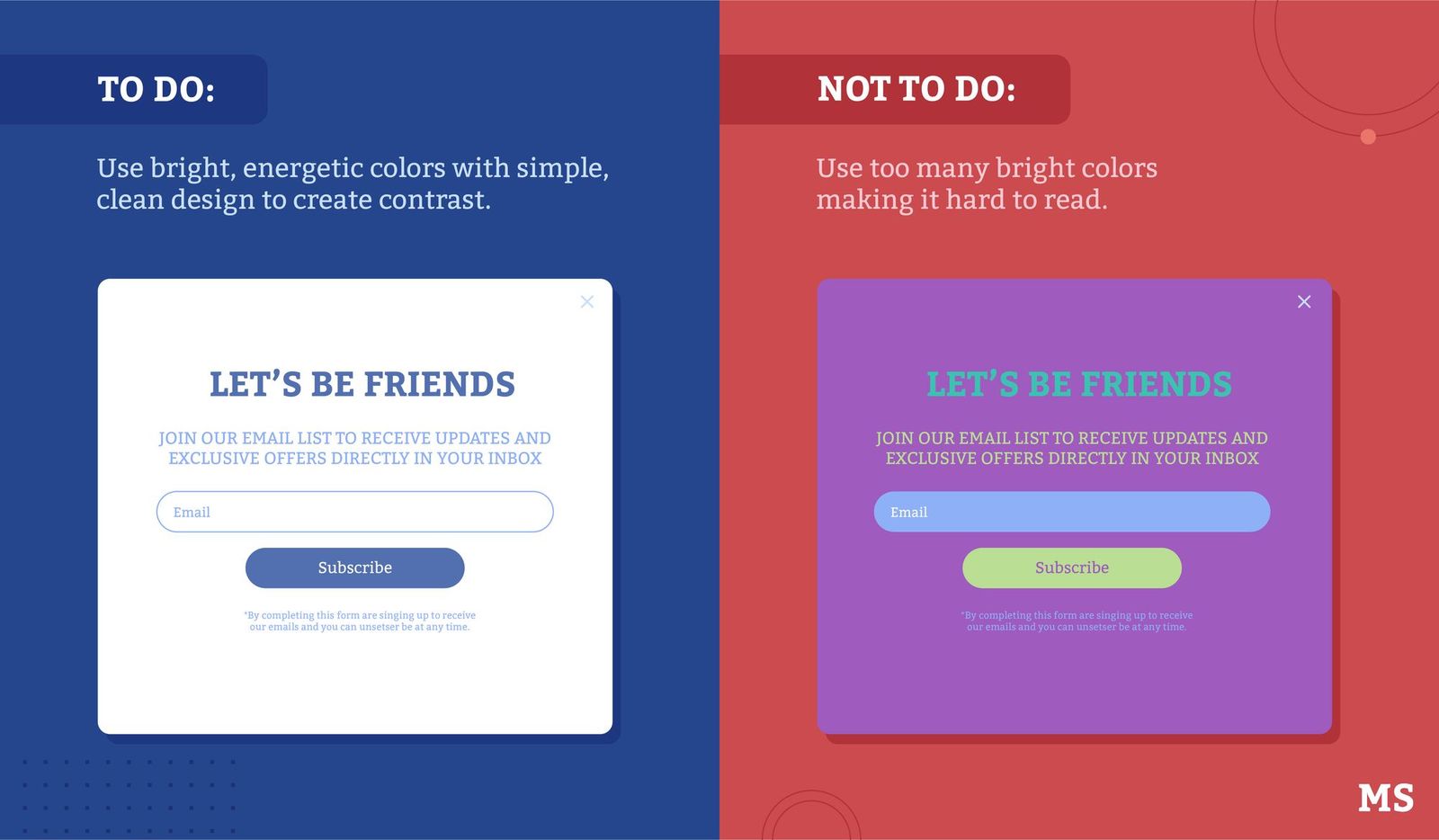
The influence of color psychology on UI/UX design
A color is a powerful tool that can significantly impact the way people perceive and interact with a product or service. In the field of user experience (UX) design, color psychology is an important consideration when designing interfaces that are visually appealing and effective in communicating the desired message.
Different colors can evoke different emotions and associations in people, so it's important to choose colors that align with the goals of the product or brand. For example, blue is often associated with trustworthiness and reliability, making it a popular choice for financial institutions. Red is often associated with urgency and excitement, so it might be used to draw attention to a call to action.
In addition to choosing the right colors, it's important to consider the color scheme as a whole. Complementary colors, for example, are colors that are opposite each other on the color wheel and can create a harmonious and balanced look.
A monochromatic color scheme, on the other hand, uses variations of a single color and can create a cohesive and sophisticated look.
The meanings of different colors
In UI/UX design, colors can be used to convey emotions, and actions, and to guide the user's eye to certain parts of the design.

[Image source: https://symbolismandmetaphor.com/color-symbolism/]
Here are a few general guidelines for the meanings of some common colors used in the design:
- Red: Often associated with passion, love, and danger. Can also be used to grab attention and indicate a call to action.
- Orange: Can represent energy, enthusiasm, and warmth. Can also be used to draw attention and indicate a call to action.
- Yellow: Often associated with happiness, sunshine, and caution. Can be used to draw attention and indicate a call to action.
- Green: Typically associated with nature, tranquility, and growth. Can also indicate safety and eco-friendliness.
- Blue: Often associated with trustworthiness, reliability, and calmness. Can also be used to create a professional or corporate feel.
- Purple: Can represent luxury, creativity, and spirituality.
- Pink: Often associated with femininity, love, and youth.
- Brown: Can represent stability, reliability, and earthiness.
- Black: Can be used to create a sleek, sophisticated, or formal look.
- White: Can represent purity, cleanliness, and innocence. Can also be used to create a minimalistic or modern look.
However, it is important to note that the meanings of colors can vary depending on the culture and context in which they are used. It's a good idea to consider the specific goals and target audience of a design when choosing colors.
The impact of color on user emotions and behaviors
A color is a powerful tool that can significantly impact the way people feel and behave. Different colors can evoke different emotions and associations in people, and this can influence how they perceive and interact with a product or service.
For example, blue is often associated with trustworthiness and reliability, making it a popular choice for financial institutions. Red is often associated with urgency and excitement, so it might be used to draw attention to a call to action. Yellow is often associated with happiness and cheerfulness, so it might be used in a children's toy or a fast food restaurant.
In addition to evoking specific emotions, color can also influence behaviors. For example, studies have shown that people are more likely to make impulsive decisions in a red environment, while they are more likely to take their time and consider their options in a blue environment.
It's important to note that the impact of color on emotions and behaviors can vary depending on the individual and their associations with different colors. Cultural differences can also play a role in the way that people respond to different colors.
The impact of cognitive psychology on UI/UX design
Cognitive psychology studies human mental processes, including attention and perception, memory, problem-solving and creative thinking—the foundation for user experience design.
Great UX designers understand human mental processes and how cognitive psychology can help overcome the mental barriers to improvement:
- Usability
- Navigation
- Readability
- Accessibility
The human brain constantly searches for patterns and recognizable objects to make sense of the surrounding environment, including digital products.
- Cognitive Load and UX Design
Cognitive load is the mental effort required to process and learn new information – human processing power.
Good web design understands the limits of cognitive load to optimize user interfaces and present content so users can absorb and process information fast.
If the processing power required to absorb and process information in a digital product exceeds the user’s cognitive load, they’re unlikely to continue using it.
- Three Types of Cognitive Load
Here are the three types of cognitive load and how they affect UX design.
- Intrinsic cognitive load: It is the inherent difficulty of a task. How do users absorb information while staying focused on the task at hand? A good example is an eCommerce checkout. Designers remove all navigation and only provide the content necessary for the user to complete a purchase. By reducing the intrinsic cognitive load, designers increase the likelihood that a user will complete the task at hand.
- Extraneous cognitive load: This is how the brain processes the task’s non-essential problems—for example, fonts, microinteractions, or instructions. A user struggling to read a font or understand instructions are example of exceeding extraneous cognitive load in UX.
- Germane cognitive load: It is the processing, construction, and automation of schemas. How users organize categories and relationships of information. When learning something new, the human brain will look for familiarities in the content to build schemas.
- Gestalt principles and Visual Design : Gestalt principles describe how the human brain perceives visuals to create familiar structures.interprets elements on a canvas and the impact this can have on visual design.
These are the six primary Gestalt principles that apply to visual design:
- Figure-Ground – how the brain differentiates the foreground from the background. UX designers must clearly distinguish the foreground and background to minimize cognitive load.
- Law of Proximity – grouped objects appear to be more related than objects spaced further apart. If you have several categories of information, creating space between these categories will allow users to differentiate the content faster.
- Law of Similarity – similar objects appear related—for example, objects with similar shape, color, shading, size, and other qualities.
- Law of Closure – the brain’s ability to see a complete shape by filling in the missing information.
- Law of Continuity – the human eye naturally follows paths, lines, or curves of a design. Like proximity, continuity can help users identify related content.
- Law of Symmetry – the brain’s preference for dividing objects into an even number of symmetrical parts.
The role of cognitive psychology in creating effective design patterns
By applying principles of cognitive psychology, designers can create user interfaces and experiences that are intuitive, efficient, and enjoyable for users. For example, cognitive psychology can help designers create visual hierarchies that guide a user's attention to important information, or design navigation systems that are easy for users to follow.
It can also help designers understand how different types of visual and auditory stimuli can affect a user's mood and behavior, allowing them to create designs that are aesthetically pleasing and emotionally engaging.
Overall, the insights provided by cognitive psychology are essential for creating design patterns that are both functional and aesthetically pleasing.
The influence of cognitive psychology on usability and user satisfaction
Cognitive psychology has a strong influence on usability and user satisfaction, as it helps designers understand how the human mind processes and interacts with digital products and services.
Cognitive psychology can help designers create content that is easy for users to understand and remember, which can also contribute to higher levels of usability and user satisfaction.
Overall, the insights provided by cognitive psychology are essential for creating user interfaces and experiences that are both functional and enjoyable for users.
The role of emotion in psychology and UX/UX design
It means creating a design that evokes emotion in the user to generate desired/positive user experience. It’s getting the user to react in a certain way, whether to create excitement, urgency, immersion or pure delight.
Apart from discerning the usability and functionality of your digital product, users will consider the ‘pleasure’ factor of the entire experience. This is where emotional connection plays a big role.
The impact of emotional design on user engagement and loyalty
- Designing with specific intentions
There are four kinds of emotional design patterns: Physio-pleasure (with five senses, like in ASMR, gaming, and entertainment products), socio-pleasure (networking, dating apps), psycho-pleasure (news sites, productivity apps, learning platforms), and ideo-pleasure (movies, art, books).
Depending on the combination of types of pleasurable experiences you want your design to call forth, UX/UI ideas and techniques should be incorporated, all the while being guided by business value creation and ROI goals.
- Design for the senses
Our visceral brains create emotional responses to the products’ look and feel. The psychology of visual language including symmetry, patterns, proportion, size, texture, color, and structure comes into play as we consume the product.
- Design for function and value
If the website looks good but doesn't perform tasks or run smoothly, that can evoke negative emotions and feedback. This occurs at both the behavioral and reflective levels of emotional responses which are created by UI/UX design. Users feel satisfied when the design is intuitive, e.g. auto-fill, quick page transition, visibly accessible menu bar, etc.
- Add Personalization
A great design UI/UX can positively impact the users and make them feel valued, leaving a trustworthy environment. This includes, but is not limited to, interesting story scrolling, congenial and smart text and copy, customized user mascots, personal helpers, and videos.
- Use technology in the right places
You may use surveys/focus groups to gauge emotional responses to the visual appeal, usability, and pleasurability of the design especially in conjunction with page view analytics/numbers. You can also use advanced technology like facial expression tech/sensors for emotional response recognition to build adaptive user interfaces.
The role of emotions in decision making
In psychology, emotion is typically studied as one of the fundamental dimensions of human experience and behavior. It is often described as a complex psychological and physiological response to a stimulus, such as a person, object, event, or situation.
In UI design emotion is an important consideration because it can significantly impact the way that users interact with and perceive a digital product.
The influence of psychology on user behavior in UI/UX design
Designers can use psychological principles to influence the behavior of users through the design of digital products. This is often referred to as "persuasive design,".
Some of these principles include
- the principle of reciprocity (the idea that people are more likely to return a favor),
- the principle of scarcity (the idea that people are more likely to desire something that is rare or in limited supply), and
- the principle of authority (the idea that people are more likely to follow the advice or recommendations of experts or authority figures).
Overall, the use of psychology in design can help designers create digital products that are more effective at influencing user behavior in a desired direction.
The use of psychology to influence user behavior through design
Psychology can be used to leverage user behavior and emotion through design by understanding and applying psychological principles. Designers can use these principles to create user interfaces and experiences that are appealing, persuasive, and effective at driving desired behaviors.
The ethical considerations of using psychology to influence user behavior
The use of psychology to influence user behavior through design raises several ethical considerations. These include:
- Deception: Some persuasive design techniques, such as using false scarcity or misleading authority cues, can be considered deceptive and may not be ethical.
- Autonomy: Using psychology to influence user behavior can potentially undermine users' autonomy and freedom to make their own decisions. It is important to ensure that users can make informed decisions and are not being unduly influenced.
- Transparency: It is important to be transparent about the use of persuasive techniques and to communicate the purpose and intended effects of these techniques to users.
- Responsibility: Designers have a responsibility to consider the potential consequences of their designs and to ensure that they are not causing harm to users.
Overall, designers need to consider the ethical implications of using psychology to influence user behavior and to use persuasive techniques responsibly and transparently.
The benefits of using psychology to create effective and engaging designs
Using psychology to create effective and engaging designs can provide several benefits. Some of the benefits of using psychology in design include:
- Increased usability
Understanding psychology can help designers create more usable products, as they will be able to design with an understanding of how users process, retain, and retrieve information.
- Improved user experience
Using psychology to design products that appeal to users' emotions and cognitive processes can improve the overall user experience and make products more enjoyable to use.
- Increased effectiveness
Understanding psychology can help designers create products that are more effective at persuading and influencing users, as they will be able to use psychological principles to guide user behavior in a desired direction.
- Increased user engagement
Using psychology to create designs that are engaging and appealing to users can increase user engagement and retention.
Overall, using psychology to create effective and engaging designs can provide several benefits that improve the usability, effectiveness, and user experience of digital products.
To Warp Up
To summarize, considering psychology in web designing will help in creating UI/UX friendly designs. To do so, the designers must have the detailed knowledge of the required designing principles. To create innovative and out-of-the box design , especially for web and mobile development, you can get in touch with a web design and development agency such as Redblink.
We have a dedicated team of designers to create flawless and user-friendly designs having sound features and functionality. If you have a new project in mind, you can book an appointment for free consultation.
Importance of Visually Appealing Interface in UI & Web Design
Visually Appealing Interface Importance
We’re often told not to judge a book by its cover. But in the world of web development, visual appeal is everything. Your website’s visual appeal plays a vital role in your website’s usability. It is considered a big mistake to neglect this aspect of your website.
A pleasant visual appeal will create a positive user experience. A UI design plays a vital role in determining how users perceive and interact with a product or service. A UX design will help in better user engagement.
Let's delve into the post to gain an understanding of how to effectively integrate UI/UX design and the significance of visually appealing interfaces -
Introduction

( Example of visually appealing interface )
A visual designer focuses on creating improved user engagement and satisfaction. They include design elements, to design websites as per the users needs. Visual communication will help to establish trust and credibility, leading to increased conversions and sales.
Additionally, a web design interface can improve the overall functionality and usability of a product, making it easier for users to navigate and understand. Overall, visually appealing interfaces can have a significant impact on the success of a product or service, and it is essential to prioritize design in the development process.
The Role of Aesthetics in User Experience
Aesthetics play a significant role in user experience because it helps to create an emotional connection with users. The way a product or service looks and feels can greatly impact how users perceive and interact with it.
A well-designed user interface is visually appealing and easy to use can make the user experience more enjoyable and efficient. A visual designer ensures that the UI design avoids a frustrating and confusing user experience.
An experienced UX/UI designer enhances a user experience by making a product or service easy to understand and use. When an interface is designed with consistency, simplicity, and visual hierarchy, it can help users quickly find the information or tools they need, and guide them through the various tasks they need to accomplish.
Another important aspect of aesthetics in user experience is the emotional response of users. For example, colors, typography, imagery, and other design elements can evoke certain emotions such as happiness, trust, or sophistication. This emotional response is important for a good web design.
Aesthetics also play a role in the brand identity of the product. A consistent design language, a unique visual style, color and typography choice can help make a product more recognizable, memorable, and establish a certain image and tone aligned with the brand. Aesthetics should not overlook usability.
An aesthetic UI design is not enough, functionality, efficiency are equally important. In user experience design, the balance between aesthetics and usability should be sought. A great design should both look good and work well.
The Impact of Visually Appealing Interfaces
Visually appealing interfaces can have a significant impact on the user experience. A good UI can make a product or service more enjoyable to use. It can increase engagement and make users more likely to return. Good visual design can also help guide users through a process and make it easier for them to find the information they need.
In terms of the business, a visually appealing interface can have an impact on customer trust and loyalty. For example, a visually pleasing website or app can create a sense of professionalism and credibility, which can make it more likely for customers to make a purchase or sign up for a service.
Additionally, visually appealing interfaces also help in attracting new customers, as a well-designed interface can make a product or service more attractive to potential users. Aesthetic design also help create a sense of brand recognition and brand loyalty, it could also help to differentiate the company from its competition, making it more memorable to users.
However, it's important to note that visual design is just one aspect of creating a good user experience. A visually appealing interface is only effective if it is also functional and easy to use. The interface should be intuitive and easy to navigate, and it should provide users with the information and functionality they need in a clear and concise manner.
Additionally, when it comes to user interface design, it's important to consider the audience. The design should be tailored to the specific needs of the users, and it should take into account any cultural or linguistic differences. It is also necessary to consider accessibility requirements and make sure the interface is usable by people with disabilities.
Increased User Engagement
User engagement is a critical aspect of user interface design. It refers to the degree to which users are actively involved with a product or service and the extent to which they find it useful and fulfilling. To increase user engagement, designers can use a variety of techniques such as gamification, personalization, and social integration. They can also focus on creating intuitive and easy-to-use interfaces that are visually appealing and provide clear feedback.
Positive Brand Perception
A positive brand perception is crucial for any business as it can lead to increased brand loyalty and customer acquisition. In user interface design, this can be achieved by creating a consistent and recognizable visual identity, providing a seamless user experience across all touchpoints. Even a blind user can browse an UI design. UX Designers can also consider incorporating elements of the brand's personality and values into the design to create an emotional connection with users.
Tips For Creating Visually Appealing Interfaces
Here are a few tips for creating visually appealing interfaces:
Keep it simple - In software development , a simple and clean design with a good UI is considered the most sophisticated design. Avoid clutter and unnecessary elements that could distract the user from the main content or task at hand.
Use consistent design elements - Visual consistency throughout your interface by using similar typography, color schemes, and layouts are another must have visual element in design. This will create a sense of cohesiveness and make it easier for users to navigate.
Use appropriate typography - Choose typography that is easy to read and appropriate for the content. The size and style of the font should match the type of information it presents.
Use color effectively - Use color to create user experience design. A web designer must draw attention to important elements, and convey information. Choose a color scheme that is appropriate for the type of content and that works well together.
Provide ample white space - White space, or negative space, is the area around elements in a design. It helps to create a sense of balance, makes the interface look more spacious, and helps to guide the user's eye to the most important elements.
Pay attention to layout and alignment - Align elements consistently to create a sense of order and to make it easier for the user to scan the interface. Use a layout to guide the user's eye through the interface and to help the user understand the relationships between different elements.
Test your interface - Always test your interface with actual users to get feedback on its usability and visual appeal. Use their feedback to make improvements to the design.
Stay up to date with the latest design trends - Keep an eye on the latest design trends and best practices, but don't be afraid to break the mold and do something unique.
Remember, a visually appealing interface is not only about good aesthetics, but also functionality and usability. The ultimate goal is to make the interface easy to use and understand while maintaining aesthetics.
Success Stories Of Companies With Visually Appealing Interfaces - Examples
An actual design proof can prove the importance of the UI Ux designs. If you look at the designs of most successful website, the simplicity and functional design is one common factor. Take a look at some examples of websites considered to have the best user interfaces.
Visually appealing interfaces have been successful for many companies. The following are a few examples:
Apple

Apple products / websites have sleek and minimalist designs.The company's design aesthetic has played a major role in its success and has become one of its defining characteristics.. Above all, the logo draws good user attention.
Airbnb

Airbnb has achieved success with a visually appealing interface. The company's website and mobile app feature a clean and intuitive design that makes it easy for users to find and book lodging. The app and website have good usability with interesting pictures and clear information, which helps them to achieve a good user experience and also attract more customers.
Netflix

Netflix has a user-friendly interface, personalized recommendations, and high-quality original content, Netflix has become one of the most popular streaming services in the world. The visual design on the app, website and original content are unique and consistent. That helps users to get familiar with the brand and be loyal to it.

Material design by Google is another great example of visually appealing interface. Google has developed a design language called Material Design, which emphasizes a clean and modern aesthetic, as well as consistent visual cues to help users navigate through apps and websites. This design language is used across many of Google's products and has become widely adopted by other companies as well.

Instagram is one of the most popular social media platforms, with a focus on visual storytelling. The app's interface is simple and intuitive, making it easy for users to take and share photos, as well as explore and discover new content. Instagram's signature design element, the colorful square picture, is also a great example of a visually appealing interface.
These are just a few examples of companies that have achieved success with visually appealing interfaces. It's worth mentioning that having a visually appealing interface is important but it's not the only key to the success of a company. A good user experience, useful features, valuable content, and a good marketing strategy are also important factors.
Conclusion
Many aspects of website design must be standardized for an application like grids. Prioritizing how your UI elements are visually displayed is something that you shouldn't ignore when building a website or application. Having visually consistent UI elements helps in making the design more creative without leading to any confusion.
Mobile First Design - Best Practices, Benefits & Challenges in 2024
Mobile First Design
Mobile-first design is an approach to web development and design prioritizing the needs of mobile users over desktop users. Mobile first approach has become a necessity rather than the choice for a good UX web design due to the release of mobile first indexing update from Google. This update says that Google will give more preference to websites that are mobile friendly.

A mobile first design matches the requirements of all screen sizes such as Android, iOS, and other mobile operating systems.
The sites ranking on the Google SERPs have the following essential design elements
- Good UX UI
- Mobile-Friendly Website / responsive web design
- Simple Navigation and Functional Design
Simply put, Google's algorithm also prioritizes mobile-friendly websites to improve the search results on mobile, making it important for businesses to adopt the mobile first design to improve their search engine rankings.
Let's get to know more about the importance of mobile-first design while designing websites.
What is Mobile-first Design?
Mobile-first design is a design philosophy to create better user experiences by beginning the UX design process for smaller screens.
This mobile website strategy stems from the concept of progressive advancement. To design web pages, a web designer sits down to prototype or sketch a website layout. The web design layout starts with choosing design elements suitable to small screens and then move to bigger screens later. This progressive approach allows designers to minimize UX design mistakes and deliver the right user experience to the right device. Moreover, a responsive design approach is the best strategy for experiencing the good browsing experience.
Also Read: Popup UX Design: Key Factors, Best Practices, Tips in 2024
Starting your product design with smaller screens enforces restrictions like bandwidth, screen size, and limited or no multitasking capabilities. When the platform is expanded to a tablet or PC, you can expand the features. As you gain more screen compatibility, the designing needs like UI UX design and digital marketing become easy.
The Benefits Of Mobile-First Design
As the number of mobile users continues to grow at an unprecedented rate, it is crucial to design for mobile. According to a CNBC report, by 2025, mobile usage is projected to increase by 72.5%. This means that mobile users will outnumber desktop users. Failing to design for mobile will likely result in a suboptimal user experience.
Mobile-first design has several benefits, including:
-
Improved mobile user experience
A mobile-first approach prioritizes the needs of mobile users, ensuring that their experience is optimized for small screens and touch navigation. Responsive and UX designs techniques consider mobile-first strategy.
To know more about UX design, read our blog post: 10 Most Common UI UX Design Mistakes, Examples & Fixes
-
Faster loading times
Mobile-first design involves using smaller, optimized images and code that loads quickly on mobile devices.
-
Better SEO
Google prioritizes mobile-friendly websites in its search results, so a UX design is not only important for mobile apps but also for website designs. Mobile-based SEO can help improve a website's search engine optimization.
-
Increased conversions
A mobile-friendly design can lead to increased conversions and sales, as more and more people are using their mobile devices to browse the internet and make purchases.
Also Read: Measure User Experience: Know When to Update Your UX/UI
-
Cost-effective
Developing for mobile-first is more cost-effective in the long run as the same design and code can be used for desktops and other devices.
-
Future-proofing:
As mobile usage continues to grow, a mobile-friendly design will ensure an increasing website traffic. The search engine ranking and ROI will definitely improve over time.
10 Best Practices For Mobile-First Design in 2024
1. Keep it simple
Simplicity is key when it comes to mobile-first design. Avoid cluttering the screen with too much information or too many elements.
2. Prioritize content
The most important content should be in the home page or easily trackable. We all know content is the key. A mobile friendly website has crisp, short and informative content. Use of optimization techniques using AI tools is the latest way to develop content for the mobile first websites.
3. Optimize for touch
Make sure buttons and other interactive elements are large enough to be easily tapped with a finger. UI has a greater importance when considering the design elements.
4. Use responsive design
A responsive design ensures a good website looks. Apart from screen friendly designs, a simple to navigate and optimized site is the need to improve customer engagement.
5. Optimize for speed
Mobile users expect fast load times, so make sure to optimize images and other elements for faster loading. Also, sometimes focusing too much on design does not mean that you neglect the coding and optimization of content. Design, coding and content are the three ingredients to create a ranking website.
6. Use mobile-friendly navigation
Navigation should be simple, intuitive, and easy to use on a small screen.
7. Test on different devices
Test your design on a variety of devices, including smartphones and tablets, to ensure it looks and works well on all of them.
Also Read: Website Refresh vs Website Redesign : Comparison & Benefits
8. Use Finger-friendly typography
Make sure your text is easy to read on a small screen by using a font that is large enough to be read easily and with enough space between lines.
9. Use white space
The use of white space can help to create a sense of openness and can make it easier to focus on the most important elements of your design.
10. Consider device capabilities
Some mobile devices have specific capabilities such as touch-screen, accelerometer, and others, and it is important to consider how to make the best use of these capabilities in the design.
Challenges of Mobile-First Design in 2024
Mobile first web design is the approach of designing responsive designs for smaller screens, desktops and other larger screens. Some of the challenges and considerations of mobile-first design include:
-
Keeping up with new technologies and devices
With the constant evolution of mobile technology, designers must stay up-to-date with new devices and screen sizes to ensure that their designs are optimized for a wide range of devices.
-
Balancing mobile first design with other priorities
Mobile-first design can often conflict with other design priorities, such as aesthetics or functionality. Designers must find a balance between designing for mobile and meeting other project requirements.
-
Ensuring accessibility for all users
Mobile experience can often result in interface designs that are not accessible to users with disabilities or older devices. Designers need to consider UX design to ensure accessibility needs of web/mobile apps.
-
Optimizing performance
Most mobile experiences have limited resources and capabilities. UX designers must consider website optimization to improve the website performance to ensure faster loading speed on mobile devices.
-
Adjusting for different screen sizes
Mobile sites come in different screen sizes, and designers must consider how to adjust the layout and design to ensure that it looks good and works well on different screen sizes.
Final Thoughts
Mobile first design is one of the essential design elements in today's digital landscape. The benefits of mobile-first design include improved user experience, better accessibility, and enhanced search engine optimization.
To implement the mobile-first design, designers should focus on designing for the smallest screen first, prioritize content, and make sure that the design is responsive and adapts to different screen sizes.
It is also important for designers to stay current and adapt to new technologies and trends to ensure that their designs are optimized for the latest devices and technologies.
Considering a web design and development company adopting a mobile first strategy will be a wise step for your new web designing project.
To do so, get in touch with a top-rated agency. You may consult RedBlink for developing the best design that goes with the requirements catering to the business needs as well.
Measure User Experience: Know When to Update Your UX/UI
Measure User Experience: Know When to Update Your UX/UI
The UI designer must maintain a vigilant eye when updating the website interface. An iconic design must follow the latest trends in user interface design. But it is difficult for a product manager to keep track of all projects especially when he is handling multiple projects.
A UI UX designer must have a thorough understanding of user behavior. UI designers must have an understanding of how users interact with your website.

When updating your website, it's important to have a clear understanding of the UI/UX design process and take the time to decide on any updates to the website's UI/UX design. Be sure to thoroughly check everything.
If you are considering implementing a new UX design, you should take into account the following factors:
- User research
- Industry standards and best practices
- User engagement and satisfaction
- Technology advancements
- Your competitors
- Business goals and objectives
- Technical constraints
Based on the results obtained, you can identify mistakes in your UI/UX and make decisions to revamp your current website. Let's take a look at the blog to see when your website needs a user interface update.
Signs that it's time for a UX and UI update
It is a fact that your website starts showing the need to update the user interface. User experience design requirements change as the website becomes popular.
Do your valuable clients visit your website every day and walk away? Are you losing leads to competitors, and revenue is getting down? Does your web application take time to load?
It’s high time folks! Check your website if it is showing signs to update UI for the following reasons;
-
Brand Understanding is Continuously Decreasing
One of the biggest signs you’re ready to switch UX/UI design is when your brand popularity decreases. Maybe the graphic design of your website is not attracting the target audiences or your competitor may have an updated UX design.
If any such situation arises, you should think of redesigning the website. In such a case, seek a creative UI UX Design Agency to update your UX/UI design or update and improve your brand.
-
UI Design is not functional
If the UI design is good but not functional then the website will fail to attract visitors. A UX researcher should employ the best UX practices to revamp websites and improve user retention. A good UX design is always responsive to the needs of mobile users. As a website owner, you must keep a check on your website design. You can go for a UX audit once in six months and can update the design.
However, to start with, you’ll get up-to-date designs for your website, which will make it more likely to stand out online.
-
UX UI design is not supporting
If the website traffic is continuously going down, this means that frequent tweaks, research into the demographics of visitors, and even testing things like security need to happen.
At the same time, you need to check the mobile-friendliness and site loading time. Websites with a poor design never get traffic. Moreover, the website ranking of poorly designed websites can never go up. In such cases, moving for a better UI UX design should be a priority.
-
Your Site Looks…Familiar
Another reason why now is probably the time to update your UX UI design. Because you’ve noticed that the design of your website looks suspiciously like the rest of the websites.
Or even worse, the website looks exactly like a WordPress theme you’ve seen on various websites. Only the logo is yours, the rest of the design is the same.
-
Website Redesign or Refresh
It is always difficult to decide whether to redesign or refresh your website. By adding UI/UX elements, you can provide a fresh look to the website. However, if you want to add new features or functionality to the present design, it is recommended to go for a fresh website or app design.
To know in detail whether to refresh or redesign your website, go through our post on "Website Redesign or Refresh"
-
You’re Not Seeing Any Results
When it comes to your business, you need results, and you need them now. If search engine Optimisation (SEO) and other activities are doing well. Visitors are coming to the website but there are no leads. Probably, the pop up UX design is not working well or the user flow is missing.
In this case, you need to update the visual design by consulting a top-rated web design company for creating a better iconic web design.
Benefits of updating UX and UI
UX and UI are both simple tools. They make sure you're interacting with technology in a way that will create a positive user experience helpful in branding. Through the use of design elements, your application will be able to function in a way that keeps pace with new technology.
As with any business decision, updating your UI and UX interface requires careful consideration of the costs, benefits, and opportunities involved in doing so.
Some of the benefits that are sure to come after updating the UIUX design include:
- Implementing the latest design trends and catering to changing needs of end-user
- UI interfaces empower the front end of the website.
- Building logical and intuitive iconic designs for the users
- Smooth user experience ensures, your web/mobile application is cohesive yet more powerful
- Increased customer satisfaction with user security especially on an eCommerce website
- Adding CTA and other forms for increasing sales
- You can create a human-centered design using UI patterns
- A clean user interface is a gateway to rank on search engines
- Engaging user experience is a must to improve website traffic
Forrester Research shows that, on average, every dollar invested in UX brings 100 dollars in return. That's an ROI of a whopping 9,900 percent.
How to go about updating your UX and UI
Updating the User Experience (UX) and User Interface (UI) of your website or application is a great way to create a user-centered design. Also it will improve the overall satisfaction of your users and increase conversions.
However, it can be difficult to know where to start. In this section, we'll go over some best practices for updating your UX and UI, so you can make the most of your redesign.
-
Conduct user research
Before you begin any redesign, it's important to understand the needs and pain points of your users. Conduct user research by interviewing users, observing them using your product, and analyzing usage data. This will give you a better understanding of how your users interact with your product, and what areas need improvement.
-
Define your goals
Once you have a good understanding of your users, you can start defining your business website goals for the redesign. These goals should be specific, measurable, and aligned with the needs of your users. For example, you might want to increase conversions by 20% or reduce the number of steps required to complete a task by 50%.
-
Sketch and wireframe
After defining your goals, it's time to start sketching and wireframing the new design. Sketching is a great way to quickly explore different design concepts, while wireframing allows you to create detailed layouts of your design. Keep in mind that the goal at this stage is to create a rough prototype, so don't worry about making it perfect.
-
Do Detailed Testing
Before finalizing the design, it's important to test it with real users. This will help you identify any usability issues and make any necessary changes. There are a variety of user testing methods you can use, such as A/B testing, usability testing, and user surveys.
-
Continuously iterate
Finally, don't forget that design is an iterative process. Even after launching the redesign, you should continue to monitor usage data and user feedback, and make updates as needed.
By following these steps, you'll be able to update your UX and UI in a way that will improve the overall satisfaction of your users, and help you achieve your business goals. However, keep in mind that redesigning your UX and UI is a continuous process, so make sure to keep an open mind and continue to test and improve over time.
Case studies of successful UX and UI update content for this section
There are many examples of successful updates to user experience (UX) and user interface (UI) design. Some of the case studies that have received benefits of good UX design are discussed below:
-
Airbnb
In 2014, Airbnb redesigned its website and mobile app to focus more on imagery and less on text. This change helped users more easily envision themselves staying in the properties listed on the platform, and ultimately led to an increase in bookings. The new design also featured a streamlined booking process, which made it easier for users to complete their reservations.
Check out full information: https://www.creativebloq.com/branding/how-airbnb-rebranded-its-website-and-app-121413771
-
Dropbox
In 2013, Dropbox updated its iOS app with a new design that focused on simplicity and usability. The company simplified the navigation and made it easier for users to access their files, which helped to increase engagement and improve the overall user experience.
Check out full information: https://techcrunch.com/2013/11/22/dropbox-3-0-hits-ios-with-airdrop-support-redesigned-icon/
-
Starbucks
In 2016, Starbucks revamped its mobile app, which included several changes to the UI and UX. One of the key changes was the introduction of a "My Starbucks Rewards" program, which made it easier for customers to earn and redeem rewards. As a result, the app became more popular and increased engagement among Starbucks' customers.
Check out full information: https://stories.starbucks.com/stories/2016/the-starbucks-app-gets-more-rewarding-with-redesign/
-
Google Maps
In 2020, Google maps redesign its app, with a focus on more personalization and recommendations, Google incorporated more personalized recommendations and information about local businesses, making it more helpful for users to explore and discover new places. The redesign also focused on providing more detailed information about transportation options, such as real-time traffic data and live transit updates.
Check out full information: https://edition.cnn.com/2020/02/06/tech/google-maps-update-redesign/index.html
These are just a few examples of successful UX and UI updates, but many other companies have made similar changes to improve their products and achieve better business results. The key takeaway from these case studies is that small changes to the design of a product can have a big impact on the user experience and ultimately on the success of the product
Conclusion
Regularly updating user experience (UX) and user interface (UI) can have a significant impact on the success of a product. Small changes to a product's design can lead to increased engagement and bookings, higher customer satisfaction, fixing UI UX mistakes and ultimately, better business results.
UX and UI updates can not only make your product more visually appealing and user-friendly, but they also help keep it relevant and in line with the latest industry standards and user expectations. This is particularly important in today's fast-paced digital landscape, where user needs and technology are constantly evolving.
If you are a project manager or website owner, check your website, if it needs UI UX updates. If yes, you can consult a leading web design and development agency like RedBlink.
We are a web design & development company based in silicon valley, which can help you evaluate your existing product and identify areas for improvement. We conduct user research to gather insight into your target audience's needs, and implement design changes to enhance the user experience and achieve your business goals.
With our expert knowledge and experience, we can help you stay ahead of the curve and ensure that your product remains competitive in today's digital marketplace.
Popup UX Design: Key Factors, Best Practices, Tips in 2024
Popup UX Design
Introduction
An effective way to introduce users to your product is with pop-ups. On one hand, they can be an effective way to increase conversions, promote special offers, and gather information. On the other hand, they can be intrusive and annoying, causing users to leave a website or disable pop-up blockers.
Correctly used, they can be extremely effective, but they can also backfire horribly if they are not executed properly. Even an experienced designer gets stuck while creating a popup for a website. Designers should have clear and loud answers to the every questions before he or she starts designing a Popup.
Key Factors for Designing User-friendly Pop-ups

Key Factors for Designing Effective and User-friendly Pop-ups for a Website refers to the important considerations that designers must take into account when creating pop-ups for a website. These factors include
✔️ Understand the user's intent
✔️ Keep it simple
✔️ Use clear language
✔️ Be mindful of timing
✔️ Limit the number of pop-ups
✔️ Test different designs:
✔️ Use exit-intent technology
✔️ Mobile-responsive design
✔️ Don't forget accessibility
✔️ Evaluate your pop-up's performance
The key is finding the right balance while using popups on a website. Instead of being intrusive, they should help users.
Popups influence user engagement on websites and apps. Striking the right balance will improve user engagement
In this article, we will learn about the role of pop-ups in user engagement & tips for striking a balance.
If you come to know that highly converting popups can increase a website's traffic by 40-60%, then you should also know how these popups can really increase user engagement.
The following statistics will shed some light on the need for adding popups, which will increase website's user engagement -
- The top 10% of highest-performing popups had a 42.35% average conversion rate.
- Popups that take up the entire browser window can lead to a conversion of 14.40%.
- To have improved performance, wheel popups (13.23%) have performed better than simple popups (5.10% – 7.65%).
Generally, popups are included for the following purposes:
- To increase social media following
- Answer a frequent customer question
- Promote the products
- Conduct a Survey
- Grow an Email List
The Pros and Cons of Using Pop-ups

Pop-ups are widely used as a marketing tool and user engagement. They can increase conversions, promote special offers, and gather information. On the other hand, they can be seen as intrusive and annoying, leading to website's high bounce rate and a poor user experience.
In this article, we will explore the pros and cons of using pop-ups to help you make an informed decision about whether or not to include them on your website.
Pros:
- Pop-ups can be used to grab the attention of users and encourage them to take a specific action, such as subscribing to a newsletter or making a purchase.
- Pop-ups can be effective in gathering user information, such as email addresses or demographic data.
- Pop-ups can be used to promote special offers or discounts, which can drive sales and revenue.
Cons:
- Pop-ups can be disruptive and annoying to website users, especially if Popups appear too frequently or unexpectedly.
- Pop-ups can interfere with the user's ability to view and interact with the main content on the website.
- Pop-ups may be blocked by some browsers or ad-blockers, which can prevent them from being seen by users.
- Pop-ups may decrease the overall credibility and trustworthiness of a website if they are perceived as spammy or deceptive.
It is important to carefully consider the potential impact of pop-ups on the user experience before implementing them on a website. It may be helpful to test different types and frequencies of pop-ups to determine their effectiveness in achieving specific goals while minimizing negative effects on the user experience.
Also checkout our post - UX(User Experience) Design Process Stages
Best Practices for High Converting Popups

Source - https://marketsplash.com
Here are some best practices for high converting pop-ups:
- Timing: It is important to choose the right time to display the pop-up to your website visitors. Showing it too early may cause them to leave the website, while showing it too late may not be effective.
- Targeting: Make sure that your pop-up is targeted to the right audience. Personalize it based on the visitor's location, browsing history, and behavior.
- Design: Keep the design of the pop-up simple and clean. Use contrasting colors and high-quality images to grab the visitor's attention.
- Call to Action: Use a clear and compelling call to action. Make sure that it is easy to understand and that it stands out.
- Exit-Intent: Use an exit-intent pop-up to capture visitors who are about to leave your website. This will give them one final chance to interact with your website.
- A/B Testing: Test different versions of your pop-up to see which one performs the best. Use A/B testing tools to measure the success of each variation.
- Frequency: Limit the number of times the pop-up is displayed to a visitor. If it is shown too often, it can lead to irritation and increase bounce rate.
- Responsive design: Your pop-up should be responsive and works well on different devices such as desktop, laptop, tablet and mobile.
- Relevancy: Make sure that your pop-up is relevant to the content of the website. This will increase the chances of the visitor interacting with it.
- Privacy: Make sure that your pop-up is compliant with data privacy laws and regulations. Provide an easy way for visitors to opt-out if they do not want to receive your pop-up in future.
Tips for finding the right balance with pop-ups
Pop-ups can help to promote content, collect email addresses of website visitors, and drive conversions. Here are some tips for finding the right balance with pop-ups:
Add the Right Popup Format
There are different types of popups. Some common types include
- Classic, middle-of-the-screen, lightbox popups
- Popups that move in from the side
- Full-screen popups
- Top and bottom bars
All of them are used in a variety of ways. A designer should know which type of popup are highly convertible?
Set the Timing to Display the Popup
To get the timing right and make sure your popups are relevant, here are a few things you can play around with:
- Time until a popup appears
- After how many pages a user will see it
- Percentage of the page they need to scroll
- Showing popups only when someone is about to leave the site
- Offering them only on a specific page
Some Other Tips You Shouldn't Missed Out
Website Integration is a Must - One of the first steps to designing effective pop-ups is to ensure that they integrate well with the rest of your site. You can do so by including branding elements such as your site or company logo, colors, fonts, and tone.
Create a clear user path - You should regard popups as mini landing pages to reduce shopping cart abandonment. After all, they have the same function: move the user along a given path to a specific goal.
State a compelling CTA - Speaking of clarity, the single goal of any popup is to get users to take action. It’s not a place to start a conversation, introduce yourself. You need to address the audiences directly.
Include visual elements - Images and other visual elements are an important part of a website. Plenty of research on the topic shows that they make web pages more appealing, especially if they include people rather than just being stock or clipart.
Allow easy closing of popups - It is better to have full control with a close button. It is considered a bad UX ( user experience ) if the popup doesn’t close.
Make sure to create separate mobile versions - Pop-ups can play an important role in increasing user engagement on your website, but it's important to consider the user experience on both desktop and mobile devices. One way to do this is to create separate versions of your pop-ups for desktop and mobile users. This can help ensure that your mobile users have a positive experience on your website.
Apart from this, you should design a popup with minimum fields and shorten Calls-to-Action. You can use images but limited small-size images are preferred.
The Role of User Testing in Assessing Effectiveness
User testing is an important step in determining the effectiveness of pop-ups on your website. It allows you to see how real users interact with your site and can provide valuable insights into what works and what doesn't.
There are several benefits of pop-ups user testing:
Improved user experience - User testing can help you identify any issues with your pop-ups, such as if they are intrusive or annoying to users. This can help you make adjustments to improve the user experience.
Increased conversions - By testing different types of pop-ups, you can determine which ones are most effective at driving conversions. This can help you optimize your pop-ups for maximum effectiveness.
Better targeting - User testing can help you understand the needs and interests of your target audience, which can inform the content and targeting of your pop-ups.
Conclusion
By following pop design best practices, you can create pop-ups that effectively engage users without causing irritation.
Effective popups make people pay more attention to your product. They can increase your conversion rate.
To learn more about such web designing tips, get tuned to our blog.