(Estimated reading time: 10 minutes)
Roadmap To Become A Flutter Developer in 2024
Flutter is an application environment built by Google for building mobile applications. The platform can run on many devices, including Android phones, tablets, or laptops.
The editor for creating apps in Flutter is code. You write your app instructions in HTML, CSS, and JavaScript files called components. Each component contains the necessary functionality to perform a specific action within your app.
The beauty of this coding system is that it allows you to use any language you like to create your components and codes. Google offers lots of templates and samples that already have the functions you will need, cutting down on the work you must do.

Flutter stores its compiled forms in APK files. These are deployed onto your device, running as independent programs upon completion.
There are several advantages to using Flutter over other software development languages. It is also known as a cross-platform tool, serving as one example of a technology capable of producing high efficiency at low cost.
What is Flutter?
Flutter is an open-source mobile application development framework from Google. The main reason for its popularity is that it supports building cross-platform apps. Flutter is also used to create interactive apps that run on web pages or on the desktop.
Here are some features of Flutter:
The single code base for Android and iOS Mobile App Development
- This approach helps simplify and reduce development time and cost, and maintenance is also an easy task.
Hot reload function
- This feature allows developers and designers to see changes as they code.
Open-source and by Google
- Flutter is a popular choice among developers due to huge community support.
Dart Programming
- Flutter uses an easy-to-learn and easy-to-implement programming language called Dart, which is Google’s general programming language.
Learn Basics of Dart
Flutter uses dart as a programming language. Dart is a powerful programming language to build apps faster. If you are familiar with a dart, it will be easier to build apps with flutter. Here is must-learn topic for the dart.
- Basic Hello World Program.
- Variables and Constants.
- Conditions and Loops.
- Lists and methods of list.
- Methods and types.
- Object-Oriented Programming.
- Class and Object.
- Constructors.
- List of Objects.
- Async and Await [Advance topic but will help later].
There are various websites and YouTube channels to learn Dart. Some of the best links to learn dart are provided below:
Benefits of Flutter for Mobile Apps in 2024
Flutter showed its potential just a few years after its official launch. This framework not only speeds up the app development process but also saves time and money.
-
Flutter: Very profitable
Compared to other cross-platform app development frameworks, Flutter is more cost-effective. It meets all the requirements of every company, regardless of its model and size.
With its code reuse feature, Flutter saves developers time. The “Write Once, Run Everywhere” concept holds true since a single code is used to develop an application for multiple platforms.
Small and medium businesses can choose this platform to build fast applications with desired features and excellent designs. Here, the cost of app development remains low as Flutter app development takes very little time .
-
Flutter: Faster Development
The growing popularity of Flutter has many reasons. The best of them is to offer the fastest results. Mobile App Developers can debug and test codes quickly. Meeting deadlines, reducing costs, and other resources and effort required to develop an application are significantly less important with Flutter.
-
Flutter: Excellent user experience
The Flutter-based UI can be installed on virtually any platform. It has its own rendering engine which allows developers to keep the user interface as it is while switching to another platform.
Therefore, app users can enjoy an excellent and same experience as a native app on various platforms.
-
Flutter: Range of Widgets
Flutter has a wide range of widgets. These widgets have extensive capabilities that allow developers to easily build complex interfaces.
Third-party plugins and widgets together help to make the development process seamless. The UI Toolkit makes the Flutter app development process more intuitive.
-
Flutter: Improved productivity
Flutter has a hot reload feature that allows developers and designers to coordinate efficiently and verify changes immediately without modifying code.
During the app development process, all UI changes are visible to developers and designers. This saves them time and effort.
-
Flutter: Safety
Google designed the Flutter framework with all modern app security concerns in mind. Reliable and well-tested plugins can be found in Flutter to mitigate security risks such as user authentication flaws, malicious code injections, and data breaches.
-
Flutter: Performance
As a cross-platform framework, Flutter offers unparalleled performance compared to its competitors. Flutter compiles designs to native code. Unlike React Native, Flutter renders widgets directly from the native library rather than downloading the libraries and components to the device before rendering.
Flutter is the best choice when you need a mobile app that offers a seamless user interface without incurring too high development costs. It’s an ideal technology for companies looking to create an MVP, as well as businesses looking to bring a mobile app to market quickly.
Flutter’s platform gives you many new options for creating great user interfaces (UIs), including:
- Material design with gestures
- Cupertino widgets (including navigation drawer)
- Floating action button in favorite colors
- Rich text editing with Gesture Typing support
- Flexible and dynamic UI layout adjustments
- Tailored apps and permissions
- Extensions & unique to chrome OS
- Cross-platform messaging
- Icon fonts
- Advanced animations
As you can see our mobile app development is constantly evolving. With this in mind, it’s important to understand that there is an ever-present demand for new features within the Android platform.
Since Google invested heavily in promoting its material design language, more and more android apps are adopting material features. It is also worth noting that with Android maintenance done by engineers who work daily on the system itself, your device will always receive stable updates along with all of the latest improvements found in each update.
This contributes to the longevity of any application installed on your device. There are even several libraries available that provide additional functionality not included in the default software or stock versions.
With these additions, you can create unprecedented applications that may be otherwise impossible due to hardware limitations. Some use cases include but are not limited to real-time interactive experiences, high-performance operations, extensive offline capabilities, low power consuming modes, and many more.
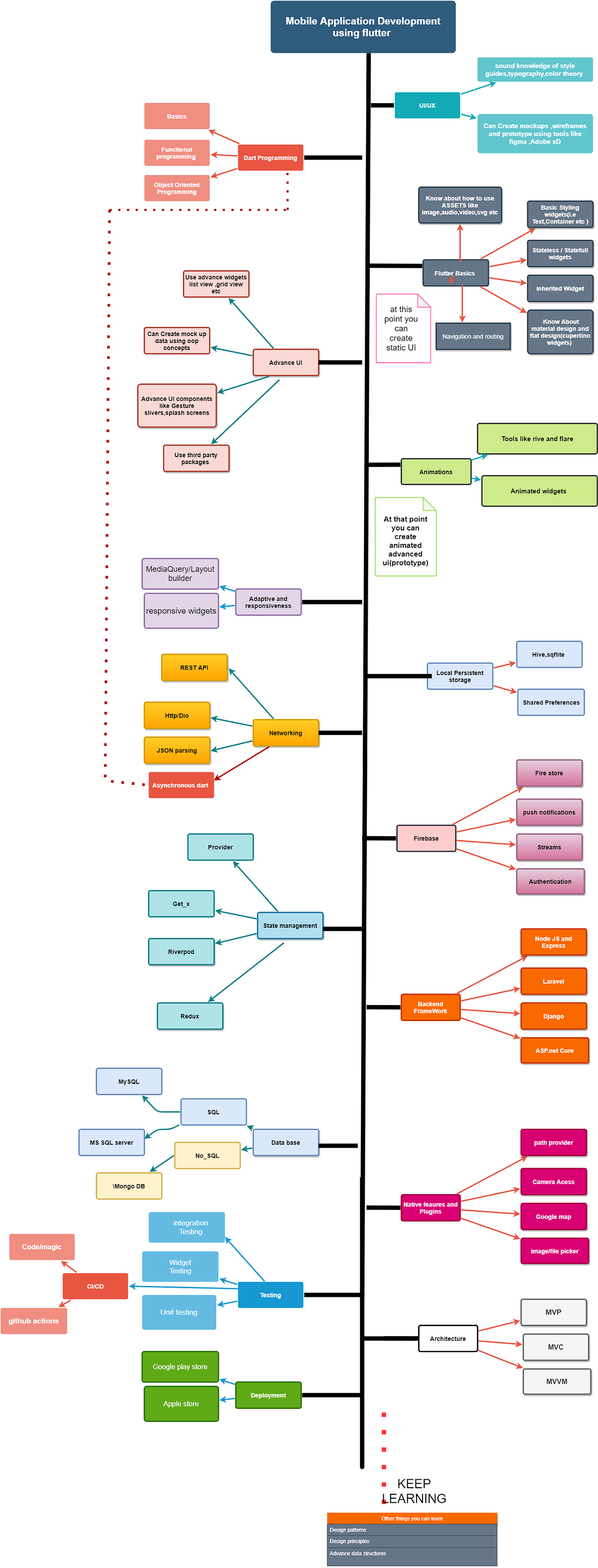
Flutter Developer Roadmap – Learn Flutter App Development.


What to Start With First?
Since the release of Flutter’s first app, an iOS/Android IDE has become more prevalent than mobile software development ever had before.
With this increased exposure, it is becoming easier to get your foot in the door and start developing apps with Flutter.
What we recommend you start with is learning how to build upon Google’s own widgets (such as those used for sharing content) and implementing them into your own UIs.
This will help you gain experience and confidence as well as provide you with additional resources that can take your development further.
There are many great guides online that cover how to do this from both creating a new widget or building a plugin from scratch.
Why does Flutter Uses Dart?
As mentioned earlier, one of the main reasons to use Dart is that it gives you access to all of Google’s tools and infrastructure (e.g., Android Studio). This includes the compiler, code indexing/search, runtime, development environment etc. In fact, many people choose to use Android Studio for this very reason.
Furthermore, since your application will be running on Android, most of the time, you won’t need to worry about bringing in external dependencies. You can focus on what you want to accomplish without needing to manage other parts of the system.
There are some things your app can do with Dart that it cannot do with JavaScript, like speed up navigation between pages or work well on mobile devices with limited hardware capability. Some examples are below:
- Your app may have several different interfaces, each with its own set of design considerations. With Dart, you can create them separately and then connect them together.
- You could have an interface for the home screen that utilizes hot reload, another for iOS that connects to Swift via Publish, and still others that utilize native components.
- You also have more control over how much memory your applications uses at run-time. Because you’re not relying on third-party libraries as often, there’s less overhead involved.
How to Install Flutter?
Flutter is essentially Google’s Portable User Interface (UI) toolkit, used to create and develop eye-catching, natively-designed apps for mobile, desktop, and web from a single database. coded. Flutter is free, open source, and compatible with existing code. It is used by businesses and developers around the world, due to its user-friendly interface and fairly simple yet precise controls.
Here, we will look at the process of installing Flutter on Windows.
Follow the steps below to install Flutter on Windows:
- Step 1: Navigate to flutter.dev on your webpage. From the top menu bar, select Docs > First Steps > Install > Windows .
- Step 2: You can get detailed steps for installing the latest versions of Windows PowerShell 5.0 and Git for Windows if they are not already installed.
- Step 3: Restart the system after installing Git on your windows. Once done, let’s move on to installing the Flutter Software Development Kit (Flutter SDK). Click the download link for the latest version (as of today).
Flutter SDK is the tool that allows us not only to create flutter projects, but also to create these projects and turn them into native mobile applications. In simpler terms, Flutter SDK is the main tool for creating flutter UI.
The latter one is not recommended as it might lead to bugs and problems with the application. Here, you can read more information about settings and permissions.
Once the zip file is downloaded, extract the “flutter” folder (drag and drop) to any system path/directory where you get read and write access. Generally, it’s better to create a new folder in a separate directory from the system drive due to permission issues (in my case, the target destination is D: > development > flutter).
Run your first app
Do you also want to run your Flutter app on the web? The web version of Flutter is available as early support…
flutter.dev or you can use To run your first app flutter run and … and .. and
When you create your flutter app you will see there is already code for a counter app.
When you run the code, you will see this. This is a simple counter application where you have a FAB(FloatingActionButton) and Text which indicate how many times the FAB has been pressed.
Flutter Developer Salaries in USA
The salary of the Flutter developer evolves according to his experience, the scope of his various projects, and also his geographical area. Higher salaries are observed in the corporate region than in the others. The national average salary for a Flutter Developer is $72,166 in the United States.
In short, the salary of a Flutter developer in 2024 varies according to experience. The salary of a junior Flutter developer is around $35,000 per year, while the salary for a senior Flutter developer is $80,000 per year. This is one of the specialties with the highest labor demand, which is why it is easier to get the first job here.
Flutter Resources
Language
https://dart.dev/guides/language/language-tour
https://dart.dev/guides/language/effective-dart
Dart
https://pub.dev/packages/freezed
https://fsharpforfunandprofit.com
Database
https://pub.dev/packages/sqflite
https://pub.dev/packages/firebase
https://pub.dev/packages/moor
https://pub.dev/packages/hive
Architecture
https://fluttersamples.com
https://pub.dev/packages/flutter_redux
https://pub.dev/packages/flutter_mobx
https://pub.dev/packages/flutter_bloc
Package Manager
https://flutter.dev/docs/development/packages-and-plugins/developing-packages
https://cocoapods.org
https://maven.apache.org
Conclusion
Flutter is easy to use, quick to develop, and has a wide selection of third-party development toolsets.
It allows you to work in either a reactive or proactive fashion. With reactive development, the entire app runs within the browser, which makes it very fast. The downside is that there are limited options for deploying the final product; you can only deploy to iOS or Android devices through their respective app stores.
With proactive development, your code is compiled into actual files which are deployed onto your device. This process can take some time, but you have more control over what happens to your data. You can actually run apps from your own website as well as distribute via marketplaces like Apple App Store or Google Play Store.
The information provided above and the aforementioned steps will help you to get your first job as a flutter Developer.

Director of Digital Marketing | NLP Entity SEO Specialist | Data Scientist | Growth Ninja
With more than 15 years of experience, Loveneet Singh is a seasoned digital marketing director, NLP entity SEO specialist, and data scientist. With a passion for all things Google, WordPress, SEO services, web development, and digital marketing, he brings a wealth of knowledge and expertise to every project. Loveneet’s commitment to creating people-first content that aligns with Google’s guidelines ensures that his articles provide a satisfying experience for readers. Stay updated with his insights and strategies to boost your online presence.
